2021.9.0: More energy, USB discovery, template ❤️
Last release we introduced Home Energy management, and we are so happy with all the reactions and response we have received ❤️! In this version we have added some much requested features to make it even more useful, also a lot more integrations now have support for it ⚡️.
Personally I also really like the new long term statistics and statistics card introduced last release, and I’m really happy that in this release we will be able to use it for a lot more sensors.
Enjoy another great release! Be sure to tune into the 2021.9 Release Party on YouTube
- Home Energy Management updates
- Long term statistics unlocked for all sensors
- USB Discovery
- Z-Wave JS Updates
- New template entities: Number and Select
- New template functions for areas
- Other noteworthy changes
- New Integrations
- Integrations now available to set up from the UI
- Release 2021.9.1 - September 2
- Release 2021.9.2 - September 3
- Release 2021.9.3 - September 4
- Release 2021.9.4 - September 6
- Release 2021.9.5 - September 8
- Release 2021.9.6 - September 11
- Release 2021.9.7 - September 18
- If you need help…
- Backward-incompatible changes
- All changes
Home Energy Management updates
Last release, we introduced the new Home Energy management features into Home Assistant and we are happy to see you like it!
We have seen quite a few people sharing their Energy dashboards on socials like
Facebook
In this release, the story continues! Here is what we have in store for you:
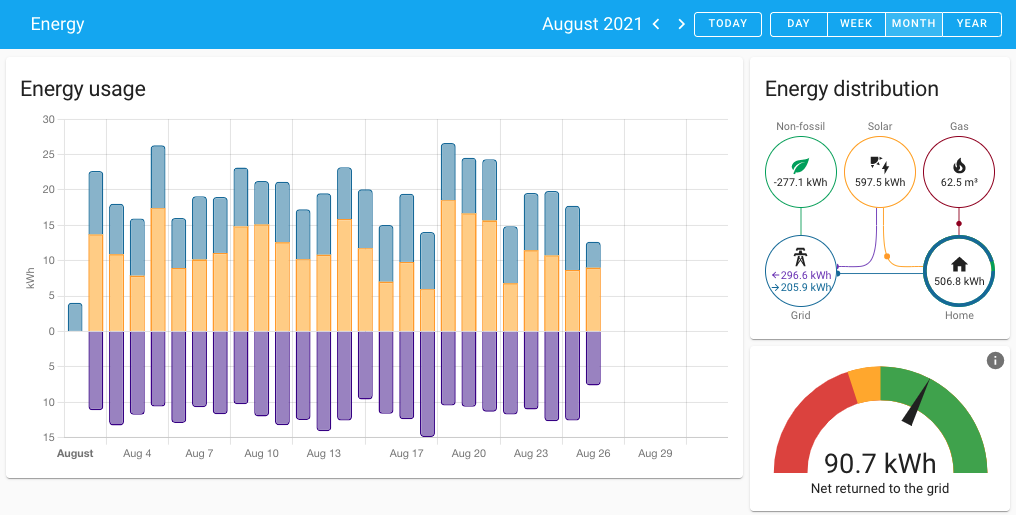
View energy usage over a period of time
The first iteration of the Energy Dashboard showed a single day at the time. Great! But what if you want to see how you did this week? Or month? Heck, a year even?!
Well, now you can! In the top right of the dashboard, you can now select the grouping period you want to see: Day, Week, Month or Year.
 Screenshot of the new Energy Dashboard period selection.
Screenshot of the new Energy Dashboard period selection.
The arrow buttons allow you to browse through those periods. For example, when selecting a period of a month to display, the arrow buttons will take you a whole month back/forward in the view.
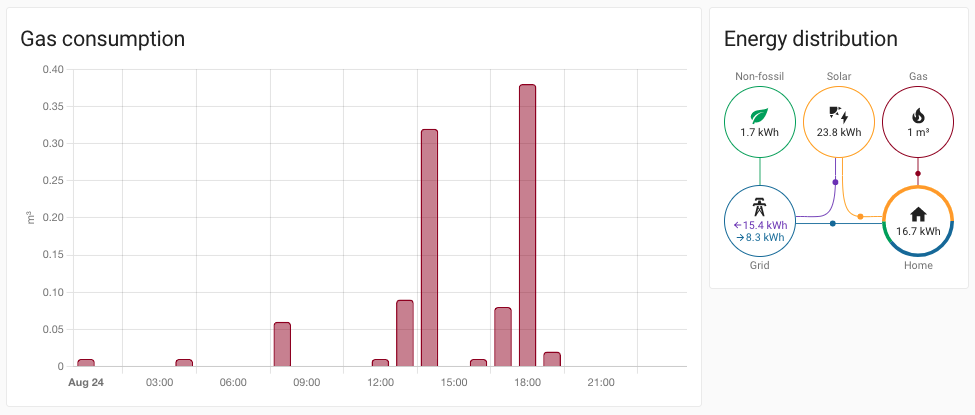
Keeping track of your gas usage
In some countries, homes are connected to gas. The gas is being used to heat water, cook and for heating the house. If you have a home that is connected to gas, we have some great news for you!
Maybe you noticed it already in the previous screenshot, as of this release, we have added support for monitoring your gas usage.
 Screenshot of the new Energy Dashboard monitoring gas usage.
Screenshot of the new Energy Dashboard monitoring gas usage.
In certain countries, the gas meters have a standardized way of reading
out the gas usage locally or provide this information via the electricity
meter. For example, in the Netherlands, Belgium and Luxembourg you could
use the SlimmeLezer
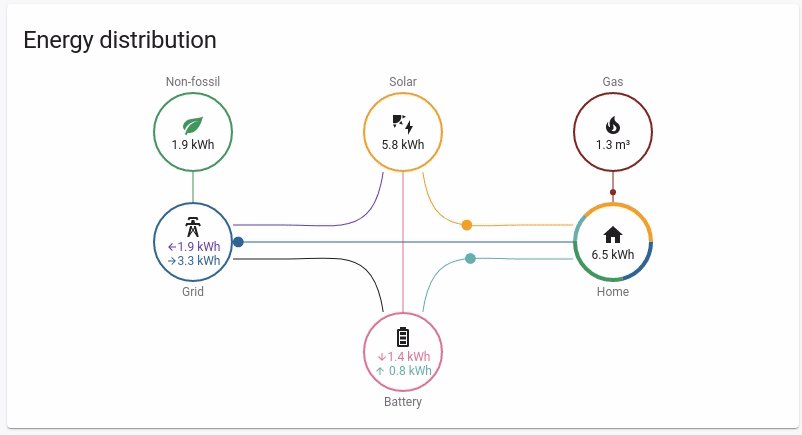
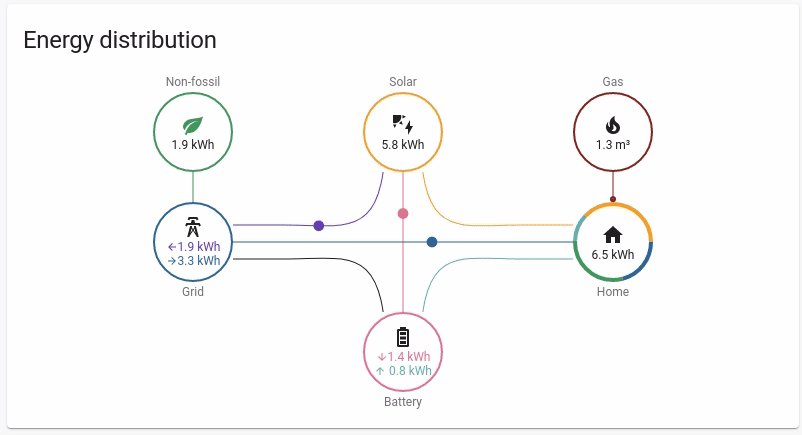
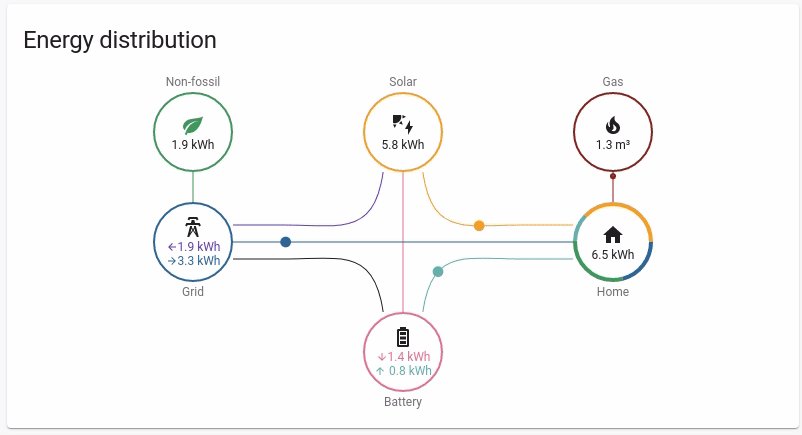
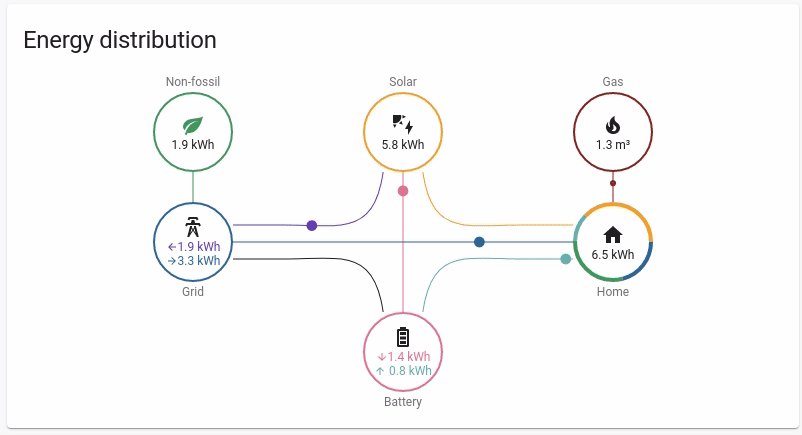
Support for home batteries
Having solar panels is a great way to generate electricity to power your home. However, where do you store energy generated by your solar panels that you don’t need right now?
Well, for many, the solution resides in a, high capacity, home battery to store electricity for use when the sun can’t provide it (e.g., during the night).
Numerous have requested this feature, and therefore we now have added support for home batteries to the Home Assistant energy management.
 Animation of a home battery as part of the energy distribution.
Animation of a home battery as part of the energy distribution.
Added support for many more integrations
When releasing a feature such as the Home Energy management, we understand you want to use and play with it right away. And while we had prepared and updated a lot of integrations to be ready when we first launched, there were still many in need of an update.
As a result, we have been flooded by requests to add support to virtually all integrations that didn’t had it yet… :) Many of those requests have been fulfilled in this release.
For example, the Kostal Plenticore Solar Inverter, PVOutput, Fronius, SolaX Power, Growatt, Solar-Log, YouLess, Emoncms, Modbus, and many more have added support for all the energy goodness.
If you are a custom integration developer who wants to add support, be sure to check out our developer blog to catch up with the latest changes.
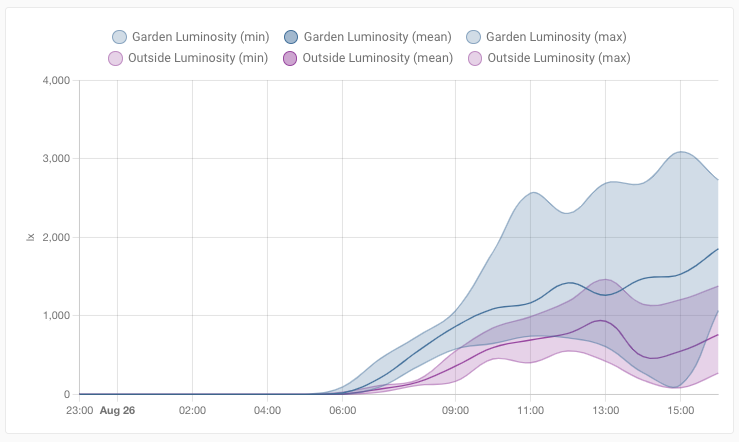
Long term statistics unlocked for all sensors
In the previous release, we introduced long term statistics for sensors, including a beautiful Lovelace card that goes with it. However, in the previous release we had limited this feature to temperature, humidity, power and energy related sensors.
As of this release, we unleashed the long term statistics for all sensors!
 Screenshot of a statistics graph showing the luminosity in the garden versus the front of my house.
Screenshot of a statistics graph showing the luminosity in the garden versus the front of my house.
Long term statistics applies to all integrations that indicate their sensors support those. Luckily a lot have already done so.
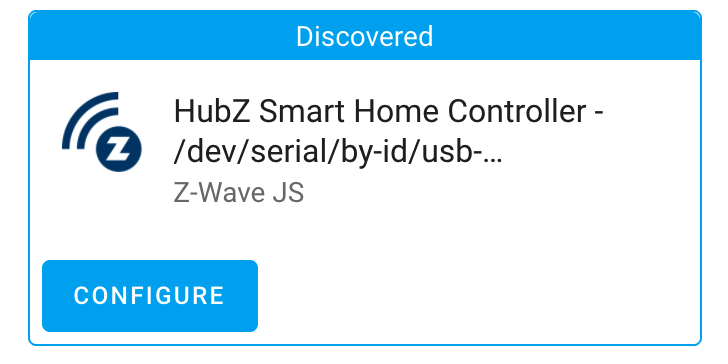
USB Discovery
Thanks to @bdraco
For example, if you plug in your new Nortek HubZ USB stick into the machine running Home Assistant, it will discover and notify you about it.
 Screenshot of a discovered USB device compatible with Z-Wave JS.
Screenshot of a discovered USB device compatible with Z-Wave JS.
Now it is just a single click on the “Configure” button to set up the Z-Wave JS integration and done! Super nice!
Support for USB discovery has currently been added to the Z-Wave JS and ZHA integrations.
Z-Wave JS Updates
If you are a Z-Wave siren/doorbell owner, you probably know how frustrating it was to wait for Home Assistant to add entity support for the Sound Switch CC (Command Class). This is caused by the blazing fast speed the upstream Z-Wave JS project is moving forward at; Often much faster than Home Assistant is able to keep up with.
It also might be that Home Assistant cannot (or is likely not to) support the specific command class you care about; Nevertheless, that shouldn’t stop you from being able to create automations for those devices!
In this release, we have introduced the new zwave_js.value_updated automation
trigger type which will allow you to trigger an automation off of any
Command Class value that Z-Wave JS supports!
In order to leverage this trigger type in the UI, you will have to use device automations, but if you are writing your automations in YAML, you can use the trigger directly.
That’s not all for Z-Wave JS integration, we have more to share!
- Tired of your child flipping that switch that’s fully automated? Use the new
selectentity for the Protection Command Class to disable local access. - Don’t want to specify the tone and volume every time you activate your siren?
Now you have access to the default volume via a
numberentity and the default tone via aselectentity. - We’ve made
zwave_js.*services more flexible: They now support area IDs andgroupentities as inputs! - We’ve made basic CC values directly controllable by moving them from using
sensorentities to becomenumberentities instead.
New template entities: Number and Select
Yes! We have new platforms you can utilize using the template integration!
Thanks to @raman325select and number
entities! This unlocks quite the potential for creating some advanced
user interfaces :)
As an example says more than a thousand words, here are two examples that both are based on a WLED LED strip. It can be used to extract features from the WLED strip into their own entities.
# Example number entity that represents the effect speed on a WLED LED strip
# between 0 and 100%, translating it from an 0 to 255 scale.
template:
number:
- name: "Example number: WLED effect speed"
state: "{{ (( state_attr('light.wled', 'Speed') / 255) * 100) | round }}"
min: 0
max: 100
step: "{{ 1 }}"
set_value:
service: wled.effect
target:
entity_id: light.wled
data:
speed: "{{ (255 / 100) * value }}"
# Example select entity that extracts effects from a light.
# When you change the selected option, the effect of the light changes.
template:
select:
- name: "Example select: WLED effect"
state: "{{ state_attr('light.wled', 'effect') }}"
options: "{{ state_attr('light.wled', 'effect_list') }}"
select_option:
service: light.turn_on
target:
entity_id: light.wled
data:
effect: "{{ option }}"
Oh! And they can also be used with the new trigger templates! Check out the documentation for all options available.
New template functions for areas
Two new template functions have been added, making working with areas in YAML (when using templating) a little bit easier.
-
area_id("value")returns the area ID for a given value. Thevaluecan be a device ID, entity ID, or area name. This function can also be used as a filter.example: "{{ area_id('light.living_room_tv') }}" example: "{{ area_id('Garden Shed') }}" example: "{{ trigger.entity_id | area_id }}" -
area_name("value")returns the area name for a given value. Thevaluecan be a device ID, entity ID, or area ID. This function can also be used as a filter.service: notify.frenck data: title: "Motion detected!" message: >- Motion has been detected in the {{ area_name(trigger.entity_id) }} area.
Thanks @raman325
Other noteworthy changes
There is much more juice in this release; here are some of the other noteworthy changes this release:
-
@balloob
added a lot more validations to the energy configuration UI and added more warning/error messages. @ludeeus made them look good by adding a beautiful new styling for these kind of messages. - Home Assistant offline and missed generating its energy/long statistics?
Not anymore! Home Assistant will now catch up on start, thanks @emontnemery
! - Thanks to @bdraco
, camera images can now be scaled to a resolution that fits the device/screen you are looking at; Additionally, they only update when visible. This makes cameras usable in any bandwidth situation. - The Shelly integration now supports transitions for lights! Thanks @bieniu
! - Yeelight now supports local push (instead of polling), awesome @starkillerOG
! -
@emontnemery
upgraded DSMR to support Swedish smart energy meters! Nice! - For Yamaha MusicCast, @micha91
has unlocked the Media Browser features! - The Rainforest Eagle will now provide pricing data if that is available,
thanks @balloob
! -
@giannello
added the ability to ask your Google Home where your vacuum cleaner is :) - If you use the shopping list feature of Home Assistant, you can now remove
all completed items at once using a service call. Thanks, @GrumpyMeow
! -
@bdraco
Added a new advanced feature for HomeKit, allowing to forward device events to HomeKit, unlocking the ability to trigger HomeKit automations or scenes. - Thanks to @ludeeus
, we can now use different brand images in the UI when it is in dark mode. - If you have a Sonos speaker, you can now modify the bass & treble level
using a service call, thanks @Tigger2014
! - Utility Meter cycles are now super flexible with the new cron patterns
option, nice @dgomes
! - Bond now provides new services to start/stop increasing/decreasing the
brightness of a light. Thanks @bdraco
!
New Integrations
We welcome the following new integrations this release:
-
AirTouch 4, added by @LonePurpleWolf
-
Fjäråskupan, added by @elupus
-
P1 Monitor, added by @klaasnicolaas
-
IoTaWatt, added by @gtdiehl
-
Tractive, added by @zhulik
-
USB Discovery, added by @bdraco
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
Nanoleaf, done by @milanmeu
-
Nmap Tracker, done by @bdraco
-
Rainforest EAGLE-200, done by @balloob
-
Uptime Robot, done by @ludeeus
Release 2021.9.1 - September 2
- Bump pyuptimerobot to 21.9.0 (@ludeeus
- #55546 ) (uptimerobot docs) - xiaomi_miio: bump python-miio dependency (@rytilahti
- #55549 ) (xiaomi_miio docs) - Pick right coordinator (@Adminiuga
- #55555 ) (zha docs) - Correct duplicate address. (@janiversen
- #55578 ) (modbus docs) - Downgrade sqlite-libs on docker image (@pvizeli
- #55591 )
Release 2021.9.2 - September 3
- Ignore missing devices when in ssdp unsee (@bdraco
- #55553 ) (ssdp docs) - Disable observer for USB on containers (@pvizeli
- #55570 ) (usb docs) - Fix CONFIG_SCHEMA validation in Speedtest.net (@mib1185
- #55612 ) (speedtestdotnet docs) - Narrow zwave_js USB discovery (@bdraco
- #55613 ) (zwave_js docs) - Fix template sensor availability (@balloob
- #55635 ) (template docs) - Better handle invalid trigger config (@balloob
- #55637 ) (hue docs) (device_automation docs) - Guard for unexpected exceptions in device automation (@balloob
- #55639 ) (device_automation docs) - Fix Starline sensor state AttributeError (@Anonym-tsk
- #55654 ) (starline docs) - Fix hdmi_cec switches (@ludeeus
- #55666 ) (hdmi_cec docs) - Guard for doRollover failing (@balloob
- #55669 )
Release 2021.9.3 - September 4
- better detect legacy eagly devices (@balloob
- #55706 ) (rainforest_eagle docs) - Handle negative numbers in sensor long term statistics (@emontnemery
- #55708 ) (sensor docs) - Handle Fritz InternalError (@chemelli74
- #55711 ) (fritz docs) - Fix LIFX firmware version information (@amelchio
- #55713 ) (lifx docs) - Fix SamsungTV sendkey when not connected (@chemelli74
- #55723 ) (samsungtv docs)
Release 2021.9.4 - September 6
- Fix switch name attribute for thinkingcleaner (@Joshi425
- #55730 ) (thinkingcleaner docs) - Fix logbook entity_matches_only query mode (@tathamoddie
- #55761 ) (logbook docs) - Allow same IP if ports are different on modbus (@janiversen
- #55766 ) (modbus docs) - Allow same address different register types in modbus (@janiversen
- #55767 ) (modbus docs) - Fix xiaomi miio Air Quality Monitor initialization (@bieniu
- #55773 ) (xiaomi_miio docs) - Fix incomfort min/max temperatures (@zxdavb
- #55806 ) (incomfort docs) - Upgrade pymazda to 0.2.1 (@bdr99
- #55820 ) (mazda docs) - Bump zwave-js-server-python to 0.30.0 (@MartinHjelmare
- #55831 ) (zwave_js docs) - Fix a lazy preset mode update for Xiaomi Miio fans (@bieniu
- #55837 ) (xiaomi_miio docs) - Fix typo in in rfxtrx Barometer sensor (@mrwhite31
- #55839 ) (rfxtrx docs) - Surepetcare, bug fix (@Danielhiversen
- #55842 ) (surepetcare docs) - Fix target humidity step for Xiaomi MJJSQ humidifiers (@bieniu
- #55858 ) (xiaomi_miio docs) - Fix exception during rediscovery of ignored zha config entries (@bdraco
- #55859 ) (zha docs) - Integration Sensor unit of measurement overwrite (@dgomes
- #55869 ) (integration docs)
Release 2021.9.5 - September 8
- Try to avoid rate limiting in honeywell (@rdfurman
- #55304 ) (honeywell docs) - Edit unit of measurement for gas/electricity supplier prices (@pascalwinters
- #55771 ) (dsmr_reader docs) - Integration Sensor Initial State (@dgomes
- #55875 ) (integration docs) - Fix available property for Xiaomi Miio fan platform (@bieniu
- #55889 ) (xiaomi_miio docs) - Allow multiple template.select platform entries (@raman325
- #55908 ) (template docs) - Bump aioswitcher to 2.0.5 (@thecode
- #55934 ) (switcher_kis docs) - Do not let one bad statistic spoil the bunch (@emontnemery
- #55942 ) (recorder docs) - Do not allow
infornansensor states in statistics (@emontnemery- #55943 ) (sensor docs) - Fix handling of imperial units in long term statistics (@emontnemery
- #55959 ) (recorder docs) (sensor docs) - Fix gas validation (@balloob
- #55886 ) (energy docs) - Add support for state class measurement to energy cost sensor (@emontnemery
- #55962 ) (energy docs) - Add significant change support to AQI type sensors (@emontnemery
- #55833 ) (light docs) (google_assistant docs) (sensor docs)
Release 2021.9.6 - September 11
- Correct confusing log message in sensor statistics (@emontnemery
- #56016 ) (sensor docs) - Suppress last_reset deprecation warning for energy cost sensor (@emontnemery
- #56037 ) (sensor docs) - Fix UDP message handling by upgrading aiomusiccast to 0.9.2 (@micha91
- #56041 ) (yamaha_musiccast docs) - Bump amcrest version to 1.8.1 (@flacjacket
- #56058 ) (amcrest docs) - Fix singleton not working with falsey values (@balloob
- #56072 ) - Bump pymyq to 3.1.4 (@ehendrix23
- #56089 ) (myq docs)
Release 2021.9.7 - September 18
- Support incoming SMS messages via polling (@ocalvo
- #54237 ) (sms docs) - Fix generic thermostat switch state initialization (@brianegge
- #56073 ) (generic_thermostat docs) - Bump growattServer to 1.1.0 (@muppet3000
- #56084 ) (growatt_server docs) - Ensure rainmachine device name is a string (@bdraco
- #56121 ) (rainmachine docs) - Bump pykodi to 0.2.6 (@mxilievski
- #56148 ) (kodi docs) - Bump plexapi to 4.7.1 (@jjlawren
- #56163 ) (plex docs) - Update docker base image to 2021.09.0 (@ludeeus
- #56191 ) - Fix HomeKit requests with hvac mode and temperature in the same call (@bdraco
- #56239 ) (homekit docs) - Bump pyopenuv to 2.2.1 (@bachya
- #56270 ) (openuv docs) - Bump pychromecast to 9.2.1 (@emontnemery
- #56296 ) (cast docs) - Avoid sending Standby when already off (@elupus
- #56306 ) (philips_js docs) - Bump aioswitcher to 2.0.6 (@thecode
- #56358 ) (switcher_kis docs) - Fix yeelight nightlight mode (@bdraco
- #56363 ) (yeelight docs) - Fetch the data a second time when -9999 error occurs in Xiaomi Miio integration (@bieniu
- #56288 ) (xiaomi_miio docs)
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
Backward-incompatible changes
Below is a listing of the breaking change for this release, per subject or integration. Click on one of those to read more about the breaking change for that specific item.
The previously deprecated YAML configuration of the 1-Wire integration has been removed.
1-Wire is now configured via the UI, any existing YAML configuration has been imported in previous releases and can now be safely removed from your YAML configuration files.
(@epenet
The attributes of the switches provided by AVM FRITZ!Box Tools have been adjusted to match the naming rules and schema of Home Assistant.
If you relied on one of these attributes in your automation or scripts, you’ll need to adopt to this change.
The unit of measurement of gas sensors for DSMR has changed from m3 to m³.
(@bramkragten
The previously deprecated YAML configuration of the Epson integration has been removed.
Epson is now configured via the UI, any existing YAML configuration has been imported in previous releases and can now be safely removed from your YAML configuration files.
(@pszafer
The previously deprecated YAML configuration of the Growatt integration has been removed.
Growatt is now configured via the UI, any existing YAML configuration has been imported in previous releases and can now be safely removed from your YAML configuration files.
(@frenck
The underlying HomeKit protocol version has changed from version 1.0 to version 1.1.
Cameras with motion sensors and some other accessories may need to be reset using
the homekit.reset_accessory service or unpaired and paired again.
If after unpairing with your iOS the QR code does not show, the pairings can
manually be removed with the homekit.unpair service using the Developer Tools.
(@bdraco
A future release (currently scheduled for 2021.12.0) will remove the (deprecated) air quality platform from the HomeKit Controller integration.
Starting from this release the air quality values have been broken out as their own sensors, making them easier to incorporate in your dashboard widgets, graphs and automations.
If you relied on an air quality entity (provided by the HomeKit Controller integration) in your automation or scripts, you’ll need to adopt to this change.
The legacy code, which imported hosts from a JSON file have been removed. If you relied on that, please follow the instructions to setup the hosts (can be detected automatically).
To avoid this, upgrade to 2021.8.x first (which will automatically import the hosts from the JSON file) and then upgrade to latest release.
(@janiversen
If (and only if) you currently attempt to make use of the (previously ambiguous) Lutron button events in an automation, then you will need to switch to the new, unambiguous name. That said, since the current events are ambiguous they are not very useful.
(@nickovs
MQTT fan no longer supports the legacy speeds (OFF, LOW, MEDIUM, HIGH). With release 2021.3 the support for legacy speeds was announced to be removed after a quarter (2021.7).
With removing the legacy speeds support, integrations that rely on MQTT fan platform that still use legacy speeds would break because they can not be setup if deprecated attributes are used. This includes the MQTT auto discovery.
To prevent that these integrations will fail to setup, the deprecated attributes listed here are still allowed in the config:
payload_high_speedpayload_low_speedpayload_medium_speedspeed_command_topicspeedsspeed_state_topicspeed_value_template
(@jbouwh
The last_reset_topic configuration variable for MQTT sensor is deprecated, last_reset_value_template is still supported but will use the state_topic if no last_reset_topic is configured.
In Home Assistant core 2021.10, it will no longer be possible to configure a last_reset_topic.
(@emontnemery
MySensors lights no longer supports deprecated white_value, use rgbw_color
instead.
(@emontnemery
The Nanoleaf integration migrated to configuration via the UI. Configuring Nanoleaf via YAML configuration has been deprecated and will be removed in a future Home Assistant release.
Your existing YAML configuration is automatically imported on upgrade to this release; and thus can be safely removed from your YAML configuration after upgrading.
If you have configured Nanoleaf with the discovery integration: You can remove
discovery: from your YAML configuration if you only used it for Nanoleaf.
The .nanoleaf.conf file in your configuration folder is no longer used,
you can delete it after upgrading.
(@milanmeu
The Nmap Tracker integration migrated to configuration via the UI. Configuring Nmap Tracker via YAML configuration has been deprecated and will be removed in a future Home Assistant release.
Your existing YAML configuration is automatically imported on upgrade to this release; and thus can be safely removed from your YAML configuration after upgrading.
To disable creation of new entities, use the the system option to disable new entities for the config entry, and manually enable entities as needed.
(@bdraco
These attributes have been removed and replaced with full sensors for both gas and electricity:
start_timeend_time
If you relied on one of these attributes in your automation or scripts, you’ll need to adopt to this change.
(@timmo001
The Rainforest Eagle-200 integration migrated to configuration via the UI. Configuring Rainforest Eagle-200 via YAML configuration has been deprecated and will be removed in a future Home Assistant release.
Your existing YAML configuration is automatically imported on upgrade to this release; and thus can be safely removed from your YAML configuration after upgrading.
SimpliSafe locks no longer have a jammed attribute; instead, when jammed,
they will show a jammed state.
If you are currently using the jammed attribute in your automation or scripts,
you’ll need to adapt them to this change.
(@bachya
The power and energy attributes from switch entities have been removed and replaced by sensors.
If you relied on these attributes in your automations, scripts or Lovelace dashboards, you’ll need to update your configuration to match this change.
(@bsmappee
The Watt-peak unit of measurement has changed to W.
(@Ernst79
The usage of “snapshot” is deprecated, from now “backup” is used instead.
- The service
snapshot_fullis now namedbackup_full, the servicesnapshot_fullwill be removed in Home Assistant 2021.11. - The service
snapshot_partialis now namedbackup_partial, the servicesnapshot_partialwill be removed in Home Assistant 2021.11. - Using
snapshotin the data for therestore_fullandrestore_partialservices is deprecated and will be removed in Home Assistant 2021.11, usesluginstead.
Old examples:
service: hassio.snapshot_full
data:
name: "Awesome full snapshot"
...
service: hassio.snapshot_partial
data:
name: "Awesome partial snapshot"
addons:
- awesome_addon
...
service: hassio.restore_full
data:
snapshot: sn2321
...
service: hassio.restore_partial
data:
snapshot: sn2321
addons:
- awesome_addon
New examples:
service: hassio.backup_full
data:
name: "Awesome full snapshot"
...
service: hassio.backup_partial
data:
name: "Awesome partial snapshot"
addons:
- awesome_addon
...
service: hassio.restore_full
data:
slug: sn2321
...
service: hassio.restore_partial
data:
slug: sn2321
addons:
- awesome_addon
(@ludeeus
The Tesla Powerwall attributes for energy_exported_(in_kW) and
energy_imported_(in_kW) have been converted to their own energy sensors.
If you relied on those attributes in your automation or scripts, you’ll need to adapt them to this change.
(@bdraco
The unit of measurement of gas and water sensors for Toon has changed from m3 to m³.
(@bramkragten
The previously deprecated YAML configuration of the UpCloud integration has been removed.
UpCloud is now configured via the UI, any existing YAML configuration has been imported in previous releases and can now be safely removed from your YAML configuration files.
(@scop
The Uptime Robot integration migrated to configuration via the UI. Configuring Uptime Robot via YAML configuration has been deprecated and will be removed in a future Home Assistant release.
Your existing YAML configuration is automatically imported on upgrade to this release; and thus can be safely removed from your YAML configuration after upgrading.
(@ludeeus
The Wink integration has been deprecated and is pending removal in Home Assistant 2021.11.
Their developer portal, needed for obtaining an API token, has been taken offline and their customer support has confirmed no new token or client/secret can be obtained. This makes it impossible to use this integration.
The following fan entity attributes temperature, humidity, aqi,
purify volume, filter life remaining, filter hours used, co2,
illuminance, motor speed and motor2 speed have been migrated to their own
sensor entities.
If you relied on those attributes in your automation or scripts, you’ll need to adapt them to this change.
The filter_rfid_product_id and filter_rfid_tag fan entity attributes
have been removed as they are of little use to keep around.
(@bieniu
The service fan_set_led_brightness is removed and the Led Brightness
select entity has been created instead.
If you relied on this service in your automation or scripts, you’ll need to adapt them to this change.
(@bieniu
The previously (deprecated and old style) speeds, speed list and speed services have been removed.
(@SmaginPV
The services fan_set_buzzer_on, fan_set_buzzer_off, fan_set_led_on,
fan_set_led_off, fan_set_child_lock_on, fan_set_child_lock_off,
fan_set_auto_detect_on, fan_set_auto_detect_off, fan_set_learn_mode_on
and fan_set_learn_mode_off have been removed.
Switch entities have been created to replace those.
If you relied on one of these services in your automation or scripts, you’ll need to adapt them to this change.
(@bieniu
The previously deprecated YAML configuration of the Xiaomi Miio integration has
been removed (with the exception of the remote platform).
Xiaomi Miio is now configured via the UI, any existing YAML configuration has been imported in previous releases and can now be safely removed from your YAML configuration files.
(@rytilahti
The services fan_set_favorite_level, fan_set_fan_level, and fan_set_volume
have been removed and number entities have been created instead.
If you relied on one of these services in your automation or scripts, you’ll need to adapt them to this change.
(@bieniu
The Basic CC always comes with two values, currentValue and targetValue.
We currently only have a discovery schema for currentValue which creates a
sensor, making these Basic CC values noninteractive. As of this release we will
create a number platform entity for Basic CC values instead of sensors.
(@raman325
If you have created an automation with the zwave_js device condition
Current value of a Z-Wave Value for the CONFIGURATION Command Class,
your automation will no longer work.
Instead, you should use the Config parameter device condition for the value
you were trying to use for your condition.
(@raman325
This breaking change is only relevant to custom integration authors!
The function signature for async_camera_image and camera_image has changed
to include a width and height.
async def async_camera_image(
self, width: int | None = None, height: int | None = None
) -> bytes | None:
The goal of the change is to reduce the overhead of sending large images that will only be displayed as small images as this can quickly consume hundred of megabytes of bandwidth / mobile data allocation. Scaling should be done on a best effort basis and is not a strict requirement as the existing behavior of falling back to scaling at the display layer is preserved.
-
Integrations should pass on the width and height if the underlying camera is capable of scaling the image.
-
Integrations may choose to ignore the height parameter in order to preserve aspect ratio
-
If the integration cannot scale the image and returns a jpeg image, it will automatically be scaled by the camera integration when requested.
This breaking change is only relevant to custom integration authors!
Although not a breaking change from a user’s perspective, this is a significant change from a developer’s perspective.
Temperature conversions are moving from the Entity base class to the
SensorEntity base class.
Additionally, we have two new properties, native_value (which replaces state)
and native_unit_of_measurement which replaces unit_of_measurement.
Read all about it in the developer blog:
https://developers.home-assistant.io/blog/2021/08/12/sensor_temperature_conversion/
(@emontnemery
Additionally, a new sensor state class has been introduced: total_increasing.
This changes the measurement state class that was used in conjunction with the
last_reset attribute. For more information about his can be found in the
developer blog about it:
https://developers.home-assistant.io/blog/2021/08/16/state_class_total/
All changes
- Add renault integration (@epenet
- #39605 ) (renault docs) (new-integration) - Bump version to 2021.9.0dev0 (@frenck
- #53638 ) - Correct typing in Zerproc and activate mypy (@milanmeu
- #53642 ) (zerproc docs) - Fix Lutron button events to have unambiguous names (@nickovs
- #53666 ) (lutron docs) (breaking-change) - Clean up Surpetcare (@Danielhiversen
- #53699 ) (surepetcare docs) - Replace lists with tuples (2) (@cdce8p
- #53685 ) - wemo light brightness fixes (@esev
- #53740 ) (wemo docs) - Remove YAML configuration from onewire (@epenet
- #53728 ) (onewire docs) (breaking-change) - Use constants for device_info in Onewire integration (@epenet
- #53724 ) (onewire docs) - Use constants for device_info in Renault integration (@epenet
- #53714 ) (renault docs) - fix flakky test (@dgomes
- #53750 ) (prosegur docs) - Update integration Fints with activate mypy, use attr_variables (@janiversen
- #53706 ) (fints docs) - Fix flaky netatmo tests (@cgtobi
- #53644 ) (netatmo docs) - Improve light scene support for white mode (@emontnemery
- #53768 ) (light docs) - Bump vallox-websocket-api to 2.8.1 (@timmo001
- #53463 ) (vallox docs) - Revert “Improve light scene support for white mode (#53768)” (@balloob
- #53782 ) (light docs) - Simplify DATA_TYPE -> struct conversion. (@janiversen
- #53805 ) (modbus docs) - Activate mypy for hdmi_cec (@janiversen
- #53763 ) (hdmi_cec docs) - Bump Amcrest version to 1.8.0 (@flacjacket
- #53784 ) (amcrest docs) - Please mypy. (@janiversen
- #53786 ) (marytts docs) - Rename snapshot -> backup (@ludeeus
- #53851 ) (hassio docs) (zwave_js docs) (breaking-change) - Activate mypy for Sony Songpal (@milanmeu
- #53655 ) - Convert @property to _attr_variable for hdmi_sec (@janiversen
- #53816 ) (hdmi_cec docs) - Activate mypy for Norway_air (@janiversen
- #53787 ) (norway_air docs) - Bump HAP-python to 4.0.0 (@bdraco
- #53780 ) (homekit docs) (breaking-change) - Improve Universal media player toggle default behavior (@TastyPi
- #49395 ) (universal docs) - Use homeassistant.const instead of integration const for device_info ATTR_ (@milanmeu
- #53703 ) - Late review on hdmi_cec (#53763) (@janiversen
- #53863 ) (hdmi_cec docs) - Add edl21 OBIS IDs for DZG DWS76 (@pdcemulator
- #53029 ) (edl21 docs) - Add state class measurement to all suitable sensors on Speedtest.net (@mib1185
- #53693 ) (speedtestdotnet docs) - Add support for MJJSQ humidifiers for Xiaomi MIIO integration (@bieniu
- #53807 ) (xiaomi_miio docs) - System Bridge v2.3.0+ - Data from WebSocket (@timmo001
- #53443 ) (system_bridge docs) - Add meta container data to rootfs (@pvizeli
- #53903 ) - Use SensorEntityDescription class for Xiaomi Miio (@bieniu
- #53890 ) (xiaomi_miio docs) - Add support for Eve Degree’s air pressure sensor (@Jc2k
- #53891 ) (homekit_controller docs) - Allow esphome entities to be disabled by default (@jesserockz
- #53898 ) (esphome docs) - Stream API requests to the supervisor (@ludeeus
- #53909 ) (hassio docs) - Check for torrents in queue before calling the api stop_torrent() (@jshank
- #53895 ) (transmission docs) - Add “stop watering” service to rachio (@adamjernst
- #53764 ) (rachio docs) - Add target high/low temperatures to prometheus integration (@mdz
- #50071 ) (prometheus docs) - Enable mypy for Yamaha (@janiversen
- #53920 ) (yamaha docs) - Use the github context when writing metafile (@ludeeus
- #53928 ) - Validate Select option before calling entity method (@jbouwh
- #52352 ) (demo docs) (select docs) - Add xiaomi miio lumi.gateway.aqhm01 support (@starkillerOG
- #53929 ) (xiaomi_miio docs) - Validate Number value before calling entity method (@jbouwh
- #52343 ) (number docs) - Use
NumberEntityDescriptionfor Xiaomi Miio (@bieniu- #53911 ) (xiaomi_miio docs) - Late review. (@janiversen
- #53933 ) (yamaha docs) - Upgrade anthemav dependency to 1.2.0 (@Hyralex
- #53931 ) (anthemav docs) - Remove Xiaomi_miio number value validation (@jbouwh
- #53934 ) (xiaomi_miio docs) - Remove Xiaomi_miio select option validation (@jbouwh
- #53936 ) (xiaomi_miio docs) - Activate mypy for LG webOS Smart TV (@milanmeu
- #53958 ) (webostv docs) - Add config flow to uptimerobot (@ludeeus
- #53938 ) (uptimerobot docs) (breaking-change) - Add support for jammed status to SimpliSafe locks (@bachya
- #54006 ) (simplisafe docs) (breaking-change) - Don’t double-validate KNX select options (@farmio
- #54020 ) (knx docs) - Use SwitchEntityDescription instead of EntityDescription in the motionEye integration (@dermotduffy
- #54019 ) (motioneye docs) - Activate mypy for Reddit (@milanmeu
- #53949 ) (reddit docs) - Activate mypy for Updater (@milanmeu
- #53950 ) (updater docs) - Add vscode task code coverage (@mib1185
- #53783 ) - Bump pyuptimerobot to 21.8.1 (@ludeeus
- #53995 ) (uptimerobot docs) - Add state class support to Netatmo (@frenck
- #54051 ) (netatmo docs) - Add tractive integration (@zhulik
- #51002 ) (tractive docs) (new-integration) - Activate mypy for Cloudflare (@milanmeu
- #54041 ) (cloudflare docs) - Add unique_id to Uptime Robot config_flow (@ludeeus
- #54055 ) (uptimerobot docs) - Bump py-nextbusnext to 0.1.5 (@ViViDboarder
- #53924 ) (nextbus docs) - Add some metadata to pvoutput energy sensor (@balloob
- #54074 ) (pvoutput docs) - Add
state_classfor KNX sensors (@farmio- #53996 ) (knx docs) - We shouldn’t add measurement without last_reset to metered entities (@balloob
- #54087 ) (pvoutput docs) - Run coordinator config_entry_first_refresh in rituals_perfume_genie setup (@milanmeu
- #54080 ) (rituals_perfume_genie docs) - Test knx sensor (@farmio
- #54090 ) (knx docs) - Test KNX binary sensor (@farmio
- #53820 ) (knx docs) - Fix jinja warning (@balloob
- #54109 ) - Fix Squeezebox dhcp discovery (@rajlaud
- #54137 ) (squeezebox docs) - Ignore Coinbase vault wallets (@TomBrien
- #54133 ) (coinbase docs) - Add statistics support for the PVOutput sensor (@zoeisnowooze
- #54149 ) (pvoutput docs) - Convert to using sensor descriptors (@elupus
- #54115 ) (rfxtrx docs) - Use SensorEntityDescription for AsusWRT sensors (@ollo69
- #54111 ) (asuswrt docs) - Add state class and last reset in kostal_plenticore (@gianklug
- #54084 ) (kostal_plenticore docs) - Flexit component fix for updated modbus (@jorgror
- #53583 ) (flexit docs) - Correct device class typo in rfxtrx (@elupus
- #54200 ) (rfxtrx docs) - Bump ha-philipsjs to 2.7.5 (@elupus
- #54176 ) (philips_js docs) - Fix Neato reauth flow when token expired (@chemelli74
- #52843 ) (neato docs) - Raise ConfigEntryNotReady for Neato API error (@chemelli74
- #54227 ) (neato docs) - Change update interval from 60s to 10s for Uptime Robot (@ludeeus
- #54230 ) (uptimerobot docs) - Set entities as unavailable if last update was not successful (@ludeeus
- #54229 ) (uptimerobot docs) - Handle added and removed monitors (@ludeeus
- #54228 ) (uptimerobot docs) - OVO Energy Long-term Statistics (@timmo001
- #54157 ) (ovo_energy docs) - Add enumerate to builtins in python_script component (@rjulius23
- #54244 ) (python_script docs) - Add more Fritz sensors for DSL connections (@Schmidsfeld
- #53198 ) (fritz docs) - Fix device registry lookup in uptimerobot (@ludeeus
- #54256 ) (uptimerobot docs) - Remove monitor checks in Uptime Robot entities (@ludeeus
- #54259 ) (uptimerobot docs) - Strict typing for Neato (@chemelli74
- #53633 ) (neato docs) - Add missing
motor_speedsensor for Xiaomi Miio humidifier CA1 and CB1 (@bieniu- #54264 ) (xiaomi_miio docs) - Add re-authentication to Uptime Robot (@ludeeus
- #54226 ) (uptimerobot docs) - Add modbus get_hub (@janiversen
- #54277 ) (modbus docs) (flexit docs) - Convert last properties in modbus to _attr_variable (@janiversen
- #53919 ) (modbus docs) - Bump google-nest-sdm to 0.3.6 (@allenporter
- #54287 ) (nest docs) - Update DeviceInfo static types (@allenporter
- #54276 ) (nest docs) - Fix inconsistent supported_features return in demo lock (@bdraco
- #54300 ) (demo docs) - Fix SQLAlchemy test warnings (@balloob
- #54116 ) (recorder docs) - Add siren support for available tones provided as a dict (@raman325
- #54198 ) (siren docs) - Add
unique_idanddevice_infofor SMS sensor (@bieniu- #54257 ) (sms docs) - Ensure internal/external URL have no path (@balloob
- #54304 ) (config docs) - Fix external internal url core check (@MartinHjelmare
- #54310 ) - Convert base_config_test in modbus to existing Pytest.fixture (@janiversen
- #53836 ) (modbus docs) - Use SensorEntityDescription for arlo (@janiversen
- #54223 ) (arlo docs) - Update services.yaml for matrix service to fix Data field being replaced by [object Object] in UI (@cpw
- #54296 ) (matrix docs) - Remove icon where device_class is defined. (@janiversen
- #54323 ) (arlo docs) - Use dict for zwave_js siren.available_tones (@raman325
- #54305 ) (zwave_js docs) - Remove deprecated YAML configuration from Growatt (@frenck
- #54325 ) (growatt_server docs) (breaking-change) - Clean up zwave_js RGB code (@firstof9
- #54336 ) (zwave_js docs) - Add light transition for Shelly integration (@bieniu
- #54327 ) (shelly docs) - Yeelight local push updates (@starkillerOG
- #51160 ) (yeelight docs) - Use EntityDescription - pi_hole (@cdce8p
- #54319 ) (pi_hole docs) - Use EntityDescription - abode (@cdce8p
- #54321 ) (abode docs) - Remove useless attribute in devolo Home Control (@Shutgun
- #54284 ) (devolo_home_control docs) - Remove HomeKit event guards (@bdraco
- #54343 ) (homekit docs) - Use EntityDescription - growatt_server (@cdce8p
- #54316 ) (growatt_server docs) - Use EntityDescription - bitcoin (@cdce8p
- #54320 ) (bitcoin docs) - Add
binary_sensorplatform for Xiaomi Miio integration (@bieniu- #54096 ) (xiaomi_miio docs) (new-platform) - Minor motionEye readability improvement (@dermotduffy
- #54251 ) (motioneye docs) - Update pyupgrade to 2.23.3 (@mplemay
- #54179 ) - Add Save Persistent States service (@r-t-s
- #53881 ) (homeassistant docs) - Add powerwall import and export sensors (@bdraco
- #54018 ) (powerwall docs) (breaking-change) - Version sensor entity cleanup (@ludeeus
- #53915 ) (version docs) - AsusWRT remove default EntityDescription property (@ollo69
- #54367 ) (asuswrt docs) - Use EntityDescription - juicenet (@cdce8p
- #54362 ) (juicenet docs) - Upgrade codecov to 2.1.12 (@frenck
- #54370 ) - Upgrade debugpy to 1.4.1 (@frenck
- #54369 ) (debugpy docs) - Bump pymodbus version to 2.5.3rc1 (@janiversen
- #54318 ) (modbus docs) - Activate mypy for Filter (@milanmeu
- #54044 ) (filter docs) - Activate mypy for Alexa (@milanmeu
- #54042 ) (alexa docs) - Activate mypy for Pilight (@milanmeu
- #53956 ) (pilight docs) - Activate mypy for SiteSage Emonitor (@milanmeu
- #54040 ) (emonitor docs) - Activate mypy for Smart Meter Texas (@milanmeu
- #53954 ) (smart_meter_texas docs) - Activate mypy for Solar-Log (@milanmeu
- #53952 ) (solarlog docs) - Using VCN install as action (@pvizeli
- #54383 ) - Activate mypy for google_maps (@janiversen
- #53725 ) (google_maps docs) - Activate mypy for Proxmox VE (@milanmeu
- #53955 ) (proxmoxve docs) - Use
_attr_*for Launch Library (@ludeeus- #54388 ) (launch_library docs) - Apply suggested changes to tidy juicenet sensor code (@jesserockz
- #54390 ) (juicenet docs) - Xiaomi miio add coordinator to fan platform (@jbouwh
- #54366 ) (xiaomi_miio docs) - Activate mypy from amcrest and make the needed changes (@janiversen
- #54392 ) (amcrest docs) - Remove useless check in launch_library (@ludeeus
- #54393 ) (launch_library docs) - Adjust version tests (@ludeeus
- #54391 ) (version docs) - Mill cleanup (@Danielhiversen
- #54396 ) (mill docs) - Add 100% test coverage for Uptime Robot (@ludeeus
- #54314 ) (uptimerobot docs) - Update the Qubino Flush Shutter fixture (@deiger
- #54387 ) (zwave_js docs) - Use EntityDescription - ios (@cdce8p
- #54359 ) (ios docs) - Fix pi_hole sensor icon (@cdce8p
- #54403 ) (pi_hole docs) - Support unloading/reloading Sonos (@jjlawren
- #54418 ) (sonos docs) - Mark Uptime Robot as a platinum quality integration (@ludeeus
- #54408 ) (uptimerobot docs) - Add myself as codeowner to tradfri (IKEA stuff) (@janiversen
- #54415 ) (tradfri docs) - Refactor pi_hole icon usage (@cdce8p
- #54420 ) (pi_hole docs) - Add api to device_automation to return all matching devices (@bdraco
- #53361 ) (device_automation docs) - Improve HomeKit Color with Color Temp implementation (@bdraco
- #54371 ) (homekit docs) - Avoid increasing yeelight rate limit when the state is already set (@bdraco
- #54410 ) (yeelight docs) - Pass width and height when requesting camera snapshot (@bdraco
- #53835 ) (breaking-change) - Add support for width and height to ffmpeg based camera snapshots (@bdraco
- #53837 ) - Activate mypy for Trådfri (@janiversen
- #54416 ) (tradfri docs) - Advantage Air code cleanup (@Bre77
- #54449 ) (advantage_air docs) - Bump aioambient to 1.2.6 (@bachya
- #54442 ) (ambient_station docs) - Move temperature conversions to sensor base class (1/8) (@emontnemery
- #48261 ) (abode docs) (sensor docs) (breaking-change) - Remove legacy code. (@janiversen
- #54452 ) (tradfri docs) (breaking-change) - Use monitor name for uptimerobot device registry (@ludeeus
- #54456 ) (uptimerobot docs) - Replace prepare_service_call with a simpler fixture in modbus (@janiversen
- #53975 ) (modbus docs) - Use SensorEntityDescription and set state class measurement for NUT sensors (@mib1185
- #54269 ) (nut docs) - Remove empty currency from discovery info (@frenck
- #54478 ) (api docs) - Ensure camera handles non-jpeg image sources correctly (@bdraco
- #54474 ) (camera docs) (demo docs) - Complete mysensors sensor coverage (@MartinHjelmare
- #54471 ) (mysensors docs) - Fix arlo platform schema (@cdce8p
- #54470 ) (arlo docs) - Upgrade isort to 5.9.3 (@frenck
- #54481 ) - Fix possible unhandled IQVIA exception with allergy outlook data (@bachya
- #54477 ) (iqvia docs) - Add battery support to energy (@bramkragten
- #54432 ) (energy docs) - Move temperature conversions to entity base class (2/8) (@emontnemery
- #54468 ) - Move temperature conversions to entity base class (7/8) (@emontnemery
- #54482 ) - Add device class
gasand enable statistics for it (@bramkragten- #54110 ) (recorder docs) (toon docs) (sensor docs) (dsmr docs) (breaking-change) - Move temperature conversions to sensor base class (8/8) (@emontnemery
- #54483 ) - Move temperature conversions to sensor base class (4/8) (@emontnemery
- #54472 ) - Refactor Fronius sensor device class and long term statistics (@nielstron
- #54185 ) (fronius docs) - Use EntityDescription - blink (@cdce8p
- #54360 ) (blink docs) - Deprecate Wink integration (@frenck
- #54496 ) (wink docs) (breaking-change) - Use entity class attributes for Adax (@Danielhiversen
- #54501 ) (adax docs) - Move temperature conversions to sensor base class (5/8) (@emontnemery
- #54475 ) - Move temperature conversions to sensor base class (3/8) (@emontnemery
- #54469 ) - Move temperature conversions to sensor base class (6/8) (@emontnemery
- #54476 ) - Log gathered exceptions during Sonos unsubscriptions (@jjlawren
- #54190 ) (sonos docs) - Remove unused import step in OpenUV config flow (@bachya
- #54554 ) (openuv docs) - Cleanup Sonos grouping event callback method (@jjlawren
- #54542 ) (sonos docs) - Remove obsolete upcloud YAML config support (@scop
- #54516 ) (upcloud docs) (breaking-change) - Add state_class attribute to keba integration (@carstenschroeder
- #54271 ) (keba docs) - Updated ZHA to also poll Philips Hue lights with new firmware (@TheJulianJES
- #54513 ) (zha docs) - Add support for total and total_increasing sensor state classes (@emontnemery
- #54523 ) (sensor docs) - Fix for ‘list index out of range’ (@DCSBL
- #54588 ) (solaredge_local docs) - Use ssdp callbacks in upnp (@StevenLooman
- #53840 ) (upnp docs) - Add gas support to energy (@bramkragten
- #54560 ) (energy docs) - Update frontend to 20210813.0 (@bramkragten
- #54603 ) (frontend docs) - Skip Sonos zeroconf availability check in non-timeout scenarios (@jjlawren
- #54425 ) (sonos docs) - Bump python-miio to 0.5.7 (@rytilahti
- #54601 ) (xiaomi_miio docs) - Add MySensors S_MOISTURE type as sensor (@janjurca
- #54583 ) (mysensors docs) - Move temperature conversions to sensor base class - new integrations (@emontnemery
- #54623 ) (sensor docs) - Update pyhomematic to 0.1.74 (@danielperna84
- #54613 ) (homematic docs) - Add sensor platform for Xiaomi Miio fans (@bieniu
- #54564 ) (xiaomi_miio docs) (breaking-change) - Add new OUIs to august for yale branded connect bridges (@bdraco
- #54637 ) (august docs) - Add siren, number, and weather to base platform list (@raman325
- #54665 ) - Fix typo in xiaomi_miio cloud_login_error string (@nickstamat
- #54661 ) (xiaomi_miio docs) - Bump zeroconf to 0.35.1 (@bdraco
- #54666 ) (zeroconf docs) - Address late review of nut integration (@mib1185
- #54606 ) (nut docs) - Use buffer at stream start with unsupported audio (@allenporter
- #54672 ) (stream docs) - Address late review of Flipr (@cnico
- #54668 ) (flipr docs) - Add
water levelandwater tank detachedsensors for Xiaomi Miio humidifiers (@bieniu- #54625 ) (xiaomi_miio docs) - Add code owner to GitHub integration (@timmo001
- #54689 ) (github docs) - Activate mypy in lifx (@janiversen
- #54540 ) - Renault test optimisation (@epenet
- #53705 ) (renault docs) - Improve Tractive (@Danielhiversen
- #54532 ) (tractive docs) - Bump adb-shell to 0.4.0 (@JeffLIrion
- #54575 ) - Renault code quality improvements (@epenet
- #53680 ) (renault docs) - Fix typo in Todoist service description (@serenewaffles
- #54662 ) (todoist docs) - Fix event type names for non-specified Traccar events (@bogdal
- #54561 ) (traccar docs) - Update mill to use state class total (@Danielhiversen
- #54581 ) (mill docs) - Allow non-admin users to call history/list_statistic_ids (@ludeeus
- #54698 ) (history docs) - Update melcloud to use state class total increasing (@Danielhiversen
- #54607 ) (melcloud docs) - Bump pytautulli (@ludeeus
- #54594 ) (tautulli docs) - Set correct ESPHome color mode when setting color temperature (@oxan
- #54596 ) (esphome docs) - Remove last_reset attribute from dsmr_reader sensors (@emontnemery
- #54700 ) (dsmr_reader docs) - Allow specifying discovery without a config flow (@balloob
- #54677 ) (rainforest_eagle docs) - Refactor mysensors sensor description (@MartinHjelmare
- #54522 ) (mysensors docs) - Bump simplisafe-python to 11.0.4 (@bachya
- #54701 ) (simplisafe docs) - Update Toon to use new state classes (@frenck
- #54705 ) (toon docs) - Use zwave_js.number platform for Basic CC values (@raman325
- #54512 ) (zwave_js docs) (breaking-change) - Remove last_reset attribute from dsmr sensors (@emontnemery
- #54699 ) (dsmr docs) - Fix TypeError when climate component sets fan modes to None (@brianegge
- #54709 ) (google_assistant docs) - Create zwave-js select platform and discover additional siren values (@raman325
- #53018 ) (zwave_js docs) (new-platform) - Fix AsusWRT scanner entity DeviceInfo (@ollo69
- #54648 ) (asuswrt docs) - Add light platform to MyQ (@ehendrix23
- #54611 ) (myq docs) (new-platform) - Upgrade pre-commit to 2.14.0 (@frenck
- #54719 ) - Convert nmap_tracker to be a config flow (@bdraco
- #54715 ) (nmap_tracker docs) (breaking-change) - Upgrade mypy to 0.910 and types-* (@scop
- #54574 ) - Use EntityDescription - qbittorrent (@cdce8p
- #54428 ) (qbittorrent docs) - Use EntityDescription - point (@cdce8p
- #54363 ) (point docs) - Activate mypy in sabnzbd (@janiversen
- #54539 ) (sabnzbd docs) - Avoid some implicit generic Anys (@scop
- #54577 ) - Active mypy for netio (@janiversen
- #54543 ) (netio docs) - Add device classes that were part of deprecated air quality entity (@Jc2k
- #54075 ) (sensor docs) - Use state class total increasing for TPLink smart plugs (@mib1185
- #54723 ) (tplink docs) - Bump zeroconf to 0.36.0 (@bdraco
- #54720 ) (zeroconf docs) - Remove last_reset attribute from FritzBoxEnergySensor (@emontnemery
- #54644 ) (fritzbox docs) - Use EntityDescription - logi_circle (@cdce8p
- #54429 ) (logi_circle docs) - Activate mypy for sesame (@janiversen
- #54546 ) (sesame docs) - Use EntityDescription - mitemp_bt (@cdce8p
- #54503 ) (mitemp_bt docs) - Add DEVICE_CLASS_UPDATE to Binary Sensor (@mib1185
- #53945 ) (binary_sensor docs) - Fix Google Calendar event loading (@Bert-R
- #54231 ) (google docs) - Add device class update to the updater binary_sensor (@ludeeus
- #54732 ) (updater docs) - Add device class update to hassio update entities (@ludeeus
- #54733 ) (hassio docs) - Update deCONZ to use new state classes (@frenck
- #54729 ) (deconz docs) - Add state classes to Vallox sensors (@andre-richter
- #54297 ) (vallox docs) - Activate mypy for google_pubsub (@janiversen
- #54649 ) (google_pubsub docs) - Energy support for Solax inverters (@ppetru
- #54654 ) (solax docs) - Use PM1, PM25 and PM10 device classes in Nettigo Air Monitor integration (@bieniu
- #54741 ) (nam docs) - Use DEVICE_CLASS_UPDATE in Shelly integration (@bieniu
- #54746 ) (shelly docs) - Use entity descriptions for hassio entities (@ludeeus
- #54749 ) (hassio docs) - Relax zwave_js lock discovery rules to cover more use cases (@raman325
- #54710 ) (zwave_js docs) - DSMR: Remove icon from sensors with gas device class (@frenck
- #54752 ) (dsmr docs) - Bump pyfronius version to 0.5.5 (@nielstron
- #54758 ) (fronius docs) - Solax 0.2.8 (@squishykid
- #54759 ) (solax docs) - Toon: Remove icon from sensors with gas device class (@frenck
- #54753 ) (toon docs) - Deprecate homekit_controller’s air quality entity in favor of separate sensor entities (@Jc2k
- #54673 ) (homekit_controller docs) (breaking-change) - Airtouch4 integration (@LonePurpleWolf
- #43513 ) (airtouch4 docs) (new-integration) - Add zwave_js Protection CC select entities (@raman325
- #54717 ) (zwave_js docs) - Use DEVICE_CLASS_UPDATE in Synology DSM (@mib1185
- #54769 ) (synology_dsm docs) - Use path helper method for principal file in google_pubsub (@frenck
- #54744 ) (google_pubsub docs) - Add upnp binary sensor for connectivity status (@ehendrix23
- #54489 ) (upnp docs) - set common test entity name. (@janiversen
- #54697 ) (modbus docs) - Tractive, update library (@Danielhiversen
- #54775 ) (tractive docs) - Fix goalzero sensor not using SensorEntity class (@tkdrob
- #54773 ) (goalzero docs) - Fix connectivity issue in the Youless integration (@gjong
- #54764 ) (youless docs) - Force STATE_CLASS_TOTAL_INCREASING to reset to 0 (@emontnemery
- #54751 ) (sensor docs) - Rfxtrx,STATE_CLASS_TOTAL_INCREASING (@Danielhiversen
- #54776 ) (rfxtrx docs) - Improve myq error handling for opening/closing cover (@ehendrix23
- #54724 ) (myq docs) - Update SolarEdge to use new state classes (@frenck
- #54731 ) (solaredge docs) - Use AQI, PM1, PM25, PM10 device classes in Airly (@bieniu
- #54742 ) (airly docs) - Use new device classes in GIOS integration (@bieniu
- #54743 ) (gios docs) - Adjust yeelight homekit model (@bdraco
- #54783 ) (yeelight docs) - Update sense_energy to version 0.9.2 (@crkochan
- #54787 ) (sense docs) (emulated_kasa docs) - Bump dessant/lock-threads from 2.1.1 to 2.1.2 (@dependabot - #54791
) - Remove STATE_CLASS_TOTAL and last_reset from sensor (@emontnemery
- #54755 ) (sensor docs) - Add Gas device class to DSMR Reader (@frenck
- #54748 ) (dsmr_reader docs) - Tibber data coordinator (@Danielhiversen
- #53619 ) (tibber docs) - Add select platform for Xiaomi Miio fans (@bieniu
- #54702 ) (xiaomi_miio docs) (breaking-change) - Bump async-upnp-client to 0.20.0, adapt to backward-incompatible changes (@bdraco
- #54782 ) (upnp docs) (dlna_dmr docs) (ssdp docs) - Remove unused last_reset from Toon (@emontnemery
- #54798 ) (toon docs) - Remove last_reset and update state class for Atome energy (@emontnemery
- #54801 ) (atome docs) - Remove distro from updater requirements (@ludeeus
- #54804 ) (updater docs) - Ensure device entry in Renault integration (@epenet
- #54797 ) (renault docs) - Adjust modbus constants names (@janiversen
- #54792 ) (modbus docs) - Remove last_reset attribute from fritz sensors (@emontnemery
- #54806 ) (fritz docs) - Remove last_reset attribute and set state class to total_increasing for Shelly energy sensors (@emontnemery
- #54800 ) (shelly docs) - ConfigType and async_setup/setup type hint improvements (@scop
- #54739 ) - Remove
last_resetattribute and set state class tototal_increasingfor Ovo cost and energy sensors (@emontnemery- #54807 ) (ovo_energy docs) - Remove
last_resetattribute and set state class tototal_increasingfor powerwall energy sensors (@emontnemery- #54808 ) (powerwall docs) - Remove
last_resetattribute and set state class tototal_increasingfor PVOutput energy sensors (@emontnemery- #54809 ) (pvoutput docs) - Remove
last_resetattribute and set state class tototal_increasingfor rainforest energy sensors (@emontnemery- #54810 ) (rainforest_eagle docs) - Remove last_reset attribute from devolo energy sensors (@emontnemery
- #54803 ) (devolo_home_control docs) - Remove last_reset attribute from sma energy sensors (@emontnemery
- #54814 ) (sma docs) - Remove last_reset attribute and set state class to total_increasing for tibber energy sensors (@emontnemery
- #54799 ) (tibber docs) - Remove last_reset attribute from kostal_plenticore energy sensors (@emontnemery
- #54817 ) (kostal_plenticore docs) - Remove
last_resetattribute and set state class tototal_increasingfor zwave_js energy sensors (@emontnemery- #54818 ) (zwave_js docs) - Activate mypy for Panasonic_viera (@janiversen
- #54547 ) (panasonic_viera docs) - Remove deprecated Xiaomi Miio fan speeds (@SmaginPV
- #54182 ) (xiaomi_miio docs) (breaking-change) - Remove last_reset attribute and set state class to total_increasing for Integration sensors (@Danielhiversen
- #54815 ) (integration docs) - Remove
last_resetattribute and set state class tototal_increasingfor spider energy sensors (@emontnemery- #54822 ) (spider docs) - Treat Huawei LTE error code 100006 as unsupported functionality (@scop
- #54253 ) (huawei_lte docs) - Remove
last_resetattribute and set state class tototal_increasingfor sense energy sensors (@emontnemery- #54825 ) (sense docs) - Remove last_reset attribute from wemo energy sensors (@emontnemery
- #54821 ) (wemo docs) - Remove last_reset attribute from keba energy sensors (@emontnemery
- #54828 ) (keba docs) - Remove
last_resetattribute and set state class tototal_increasingfor fronius energy sensors (@emontnemery- #54830 ) (fronius docs) - Remove
last_resetattribute and set state class tototal_increasingfor saj energy sensors (@emontnemery- #54813 ) (saj docs) - Remove
last_resetattribute and set state class tototal_increasingfor mysensors energy sensors (@emontnemery- #54827 ) (mysensors docs) - Remove
last_resetattribute and set state class tototal_increasingfor smartthings energy sensors (@emontnemery- #54824 ) (smartthings docs) - Only show zwave_js command classes that are on the node (@raman325
- #54794 ) (zwave_js docs) - Remove
last_resetattribute from and set state class tototal_increasingfor enphase_envoy energy sensors (@emontnemery- #54831 ) (enphase_envoy docs) - Fix integration sensors sometimes not getting device_class or unit_of_measurement (@thomasloven
- #54802 ) (integration docs) - Exclude global scope IPv6 when setting up zeroconf interfaces (@bdraco
- #54632 ) (zeroconf docs) - Remove last_reset attribute from tasmota energy sensors (@emontnemery
- #54836 ) (tasmota docs) - Make yeelight discovery async (@bdraco
- #54711 ) (yeelight docs) - Remove unnecessary signal during zwave_js.reset_meter service call (@raman325
- #54837 ) (zwave_js docs) - Bump yeelight quality scale to platinum with switch to async local push (@bdraco
- #54589 ) (yeelight docs) - Add new network apis to reduce code duplication (@bdraco
- #54832 ) (zeroconf docs) (ssdp docs) (network docs) - Add energy validation (@balloob
- #54567 ) (recorder docs) (energy docs) - Deprecate last_reset options in MQTT sensor (@emontnemery
- #54840 ) (mqtt docs) - Mill data coordinator (@Danielhiversen
- #53603 ) (mill docs) - Remove stale references to last_reset (@emontnemery
- #54838 ) (mysensors docs) (dsmr docs) (kostal_plenticore docs) - Bump frontend to 20210818.0 (@balloob
- #54851 ) (frontend docs) - Drop tado codeowner (@bdraco
- #54849 ) (tado docs) - Update PULL_REQUEST_TEMPLATE.md (@squishykid
- #54762 ) - Improve MyQ code quality through creation of MyQ entity (@ehendrix23
- #54728 ) (myq docs) - Rework goalzero for EntityDescription (@tkdrob
- #54786 ) (goalzero docs) - Always mock SubscriptionRegistry & DiscoveryResponder for wemo tests (@esev
- #53967 ) (wemo docs) - Bump pywemo to 0.6.7 (@esev
- #54862 ) (wemo docs) - Add binary sensor platform to Renault integration (@epenet
- #54750 ) (renault docs) (new-platform) - Check for duplicate entity name/address in modbus entities (@janiversen
- #54669 ) (modbus docs) - Add support for Swedish smart electricity meters to DSMR (@emontnemery
- #54630 ) (dsmr docs) - Minor cleanup of SensorEntity (@emontnemery
- #54624 ) (sensor docs) - Add missing id to yeelights that were setup manually (@bdraco
- #54855 ) (yeelight docs) - Add config flow to Rainforest EAGLE-200 (@balloob
- #54846 ) (rainforest_eagle docs) (breaking-change) - Yamaha Musiccast Media Browser feature (@micha91
- #54864 ) (yamaha_musiccast docs) - Add Rainforest Eagle tests and price (@balloob
- #54887 ) (rainforest_eagle docs) - Improve device action type hinting (@scop
- #54850 ) - Allow integrations to define trigger platforms with a subtype (@raman325
- #54861 ) - Compile missing statistics (@emontnemery
- #54690 ) (recorder docs) - Add P1 Monitor integration (@klaasnicolaas
- #54738 ) (p1_monitor docs) (new-integration) - Add energy management support to Growatt server integration (@maschel
- #54174 ) (growatt_server docs) - Support group entities in zwave_js service calls (@raman325
- #54903 ) (zwave_js docs) - Clean up AsusWRT if check (@ollo69
- #54896 ) (asuswrt docs) - Fix Lyric cool mode (@muchtall
- #54856 ) (lyric docs) - Update nmap_tracker to use the network integration (@bdraco
- #54877 ) (nmap_tracker docs) - Fjäråskupan kitchen fan (@elupus
- #53140 ) (fjaraskupan docs) (new-integration) - Add growatt total state_class for storage (@JasperPlant
- #54913 ) (growatt_server docs) - Fix image_processing selectors (@tkdrob
- #54915 ) (image_processing docs) - Add
switchplatform for Xiaomi Miio fans (@bieniu- #54834 ) (xiaomi_miio docs) (breaking-change) - Improve DSMR shutdown (@emontnemery
- #54922 ) (dsmr docs) - Warn if unit_of_measurement is set on instances of SensorEntityDescription (@emontnemery
- #54867 ) (sensor docs) - Ask for host because EAGLE mdns doesn’t work in HA OS (@balloob
- #54905 ) (rainforest_eagle docs) - Add HomeKit and DHCP to DISCOVERY_SOURCES in config_entries (@bdraco
- #54923 ) - Make log rollover at startup (@janiversen
- #54865 ) - Set quality level of modbus to gold (@janiversen
- #54926 ) (modbus docs) - Add support for area ID in zwave_js service calls (@raman325
- #54940 ) (zwave_js docs) - Enable basic type checking for asuswrt (@emontnemery
- #54929 ) (asuswrt docs) - Enable basic type checking for aemet (@emontnemery
- #54925 ) (aemet docs) - Remove deprecated async_setup_platforms() for xiaomi_miio (@rytilahti
- #54930 ) (xiaomi_miio docs) (breaking-change) - Add fjäråskupan binary_sensor (@elupus
- #54920 ) (fjaraskupan docs) (new-platform) - Bump zwave-js-server-python to 0.29.0 (@raman325
- #54931 ) (zwave_js docs) - Add support for USB discovery (@bdraco
- #54904 ) (default_config docs) (usb docs) (new-integration) - Add zwave_js.value_updated automation trigger (@raman325
- #54897 ) (zwave_js docs) - Fix Google Calendar auth user code expire time comparison (@slovdahl
- #54893 ) (google docs) - Improve device condition type hinting (@scop
- #54906 ) - Use entity descriptions for zwave_js sensors (@raman325
- #53744 ) (zwave_js docs) - Fix Watson TTS to use correct API (@GuyKh
- #54916 ) (watson_tts docs) - Extract smappee switch energy attributes into sensors (@bsmappee
- #54329 ) (smappee docs) (breaking-change) - Use a static collection of forwarded attributes (@samueltardieu
- #54870 ) (group docs) - Normalize the display name of yeelight devices (@bdraco
- #54883 ) (yeelight docs) - Handle case where location_name is set to “” for zeroconf (@bdraco
- #54880 ) (zeroconf docs) - Make yeelight aware of the network integration (@bdraco
- #54854 ) (yeelight docs) - Add support for USB discovery to ZHA (@bdraco
- #54935 ) (zha docs) - Remove Configuration CC as choice in zwave_js value device condition (@raman325
- #54962 ) (zwave_js docs) (breaking-change) - Add zwave_js device triggers for any zwave value (@raman325
- #54958 ) (zwave_js docs) - Improve Command Class choices for zwave_js device triggers and conditions (@raman325
- #54970 ) (zwave_js docs) - Replace *args and **kwargs type hint collections with value types (@scop
- #54955 ) (netatmo docs) (rainmachine docs) (simplisafe docs) (switcher_kis docs) (guardian docs) (zwave_js docs) - Add fjäråskupan light entity (@elupus
- #54918 ) (fjaraskupan docs) (new-platform) - Update pylint to 2.10.1 (@cdce8p
- #54963 ) - Add fjäråskupan sensor (@elupus
- #54921 ) (fjaraskupan docs) (new-platform) - Enable basic type checking for adguard (@emontnemery
- #54924 ) (adguard docs) - Enable basic type checking for analytics (@emontnemery
- #54928 ) (analytics docs) - Enable basic type checking for atag (@emontnemery
- #54933 ) (atag docs) - Remove unused string in P1 Monitor (@klaasnicolaas
- #54911 ) (p1_monitor docs) - Various type hint related improvements (@scop
- #54971 ) (http docs) (hassio docs) (actiontec docs) - Minor refactoring of keba integration (@carstenschroeder
- #54976 ) (keba docs) - Move get_serial_by_id and human_readable_device_name to usb (@bdraco
- #54968 ) (zha docs) (usb docs) - Gracefully handle udev not available via OSError when setting up usb (@bdraco
- #54967 ) (usb docs) - Add lazy_error_count to modbus (@janiversen
- #54412 ) (modbus docs) - Add support for USB discovery to zwave_js (@bdraco
- #54938 ) (zwave_js docs) - Bump sqlalchemy to 1.4.23 (@bdraco
- #54980 ) (recorder docs) (sql docs) - Add
numberplatform for Xiaomi Miio fan (@bieniu- #54977 ) (xiaomi_miio docs) (breaking-change) - Set unique id to amcrest serial number (@brianegge
- #54675 ) (amcrest docs) - Use DataUpdateCoordinator for wemo (@esev
- #54866 ) (wemo docs) - Activate mypy for homematicip_cloud (@janiversen
- #54950 ) (homematicip_cloud docs) - Use EntityDescription - buienradar (@cdce8p
- #54317 ) (buienradar docs) - Use EntityDescription - nzbget (@cdce8p
- #54427 ) (nzbget docs) - Use EntityDescription - trafikverket_weatherstation (@cdce8p
- #54430 ) (trafikverket_weatherstation docs) - Use EntityDescription - starline (@cdce8p
- #54431 ) (starline docs) - Use EntityDescription - envirophat (@cdce8p
- #54944 ) (envirophat docs) - Fix nmap_tracker typing (@bdraco
- #54858 ) (nmap_tracker docs) - Fix recorder shutdown race and i/o in event loop (@bdraco
- #54979 ) (recorder docs) - Synology sensor name clarification (@chemelli74
- #54262 ) (synology_dsm docs) - VSCode switch to terminal.integrated.profiles (@mib1185
- #54301 ) - Remove ctalkington from directv codeowner (@ctalkington
- #54988 ) (directv docs) - Add known devices to USB Vendor / Product IDs (@bdraco
- #54986 ) (zha docs) (zwave_js docs) - Use EntityDescription - google_wifi (@cdce8p
- #54941 ) (google_wifi docs) - Switch periodic USB scanning to on-demand websocket when observer is not available (@bdraco
- #54953 ) (usb docs) - Upgrade PyTurboJPEG to 1.5.2 (@frenck
- #54992 ) (camera docs) - Bump python-yeelight to 0.7.3 (@bdraco
- #54982 ) (yeelight docs) - Fix manual setup when roomba is on different subnet (@jorgror
- #54639 ) (roomba docs) - Add missing BYN currency (@frenck
- #55001 ) - Fix incorrect power device class on energy sensors in Smappee (@frenck
- #54994 ) (smappee docs) - Upgrade apprise to 0.9.4 (@frenck
- #55002 ) (apprise docs) - Upgrade watchdog to 2.1.4 (@frenck
- #54993 ) (folder_watcher docs) - Skip trying the pyudev observer when using standalone docker for usb (@bdraco
- #54987 ) (usb docs) - Add support for logger info in fronius integration (@nielstron
- #54795 ) (fronius docs) - Remove base_test from modbus test harness (@janiversen
- #55018 ) (modbus docs) - Add state_class to relevant sensors in Danfoss Air (@JonasPed
- #54847 ) (danfoss_air docs) - Add Binary Sensor for WeMo Insight & Maker (@esev
- #55000 ) (wemo docs) - Add silver quality scale to goalzero (@tkdrob
- #53299 ) (goalzero docs) - Use EntityDescription - openuv (@cdce8p
- #55022 ) (openuv docs) - Improve device trigger type hinting (@scop
- #54907 ) - Fix P1 Monitor requirement in manifest (@frenck
- #55027 ) (p1_monitor docs) - Add support for bridge accessory unavailability (@bdraco
- #52207 ) (homekit_controller docs) - Use EntityDescription - ring (@cdce8p
- #55023 ) (ring docs) - Add zigbee connection for wemo bridge lights (@esev
- #53813 ) (wemo docs) - Fix validation for zwave_js device trigger and condition (@raman325
- #54974 ) (zwave_js docs) - Clean up unused ipp logger (@tkdrob
- #55039 ) (ipp docs) - Complete config flow tests for sense (@tkdrob
- #55040 ) (sense docs) - Enable basic type checking for almond (@emontnemery
- #54927 ) (almond docs) - Remove deprecated YAML configuration from Epson (@pszafer
- #55045 ) (epson docs) (breaking-change) - Alpine 3.14 (@pvizeli
- #55049 ) - Growatt server integration add TLX support (@JasperPlant
- #54844 ) (growatt_server docs) - Add device class for volatile organic compounds (@Jc2k
- #55050 ) (sensor docs) - Fix DSMR startup logic (@emontnemery
- #55051 ) - Prefer discovered usb device over add-on config in zwave_js (@MartinHjelmare
- #55056 ) (zwave_js docs) - Please mypy. (@janiversen
- #55069 ) (smarty docs) - Enable basic type checking for azure_event_hub (@emontnemery
- #55047 ) (azure_event_hub docs) - Pass session to forecast constructor (@klaasnicolaas
- #55075 ) (forecast_solar docs) - Add support for white to light groups (@emontnemery
- #55082 ) (group docs) - Use EntityDescription - rainmachine (@cdce8p
- #55021 ) (rainmachine docs) - Update pylint to 2.10.2 (@cdce8p
- #55089 ) - Restore last_triggered state in scripts (@frenck
- #55071 ) (script docs) - Use EntityDescription - ecobee (@cdce8p
- #55088 ) (ecobee docs) - Use EntityDescription - wirelesstag (@cdce8p
- #55065 ) (wirelesstag docs) - Activate mypy for timer (@janiversen
- #55058 ) (timer docs) - Activate mypy for volumio (@janiversen
- #55054 ) (volumio docs) - Add volatile organic compounds to homekit_controller (@Jc2k
- #55093 ) (homekit_controller docs) - Use EntityDescription - travisci (@cdce8p
- #55038 ) (travisci docs) - Use EntityDescription - fido (@cdce8p
- #55037 ) (fido docs) - Update alarm control panel and deconz alarm event to reflect the finalized implementation in deCONZ (@Kane610
- #54936 ) (deconz docs) - Activate mypy for velbus (@janiversen
- #55055 ) (velbus docs) - Bump HAP-python to 4.1.0 (@bdraco
- #55005 ) (homekit docs) - Use EntityDescription - pushbullet (@cdce8p
- #54999 ) (pushbullet docs) - Use EntityDescription - deluge (@cdce8p
- #55085 ) (deluge docs) - Use EntityDescription - openevse (@cdce8p
- #55084 ) (openevse docs) - Activate mypy for tuya (@janiversen
- #55057 ) (tuya docs) - Use EntityDescription - foobot (@cdce8p
- #54996 ) (foobot docs) - Add state_class and device_class to Solarlog platform (@Ernst79
- #53946 ) (solarlog docs) - Update YouLess integration for long time measurements (@gjong
- #54767 ) (youless docs) - Use EntityDescription - bbox (@cdce8p
- #55064 ) (bbox docs) - Use EntityDescription - radarr (@cdce8p
- #54997 ) (radarr docs) - Use EntityDescription - miflora (@cdce8p
- #55020 ) (miflora docs) - Use EntityDescription - amcrest (@cdce8p
- #54998 ) (amcrest docs) - Use EntityDescription - startca (@cdce8p
- #55036 ) (startca docs) - Use EntityDescription - sensehat (@cdce8p
- #54995 ) (envirophat docs) (sensehat docs) - Use EntityDescription - magicseaweed (@cdce8p
- #54943 ) (magicseaweed docs) - Use EntityDescription - dovado (@cdce8p
- #54945 ) (dovado docs) - Use EntityDescription - zamg (@cdce8p
- #54942 ) (zamg docs) - Use EntityDescription - enocean (@cdce8p
- #55087 ) (enocean docs) - Bump pymyq to 3.1.3 (@bdraco
- #55099 ) (myq docs) - Fix TypeError in Xiaomi Miio fan platform (@bieniu
- #55091 ) (xiaomi_miio docs) - Activate mypy for smarttub (@janiversen
- #55070 ) - Activate mypy for wink (@janiversen
- #55077 ) (wink docs) - Use EntityDescription - volkszaehler (@cdce8p
- #55034 ) (volkszaehler docs) - Activate mypy for synology_srm (@janiversen
- #55059 ) (synology_srm docs) - Use EntityDescription - ombi (@cdce8p
- #55086 ) (ombi docs) - Use EntityDescription - thinkingcleaner (@cdce8p
- #55068 ) (thinkingcleaner docs) - Break out mock of pymodbus return from mock_modbus to new fixture (@janiversen
- #55063 ) (modbus docs) - Add
sensorplatform for Tractive integration (@bieniu- #54143 ) (tractive docs) (new-platform) - Add multi device support back to honeywell (@rdfurman
- #54003 ) (honeywell docs) - Add support for Google Assistant’s LocatorTrait for vacuum cleaners (@giannello
- #55015 ) (google_assistant docs) - Bump httpx to 0.19.0 (@bdraco
- #55106 ) - Fix updating device path from discovery in zha (@bdraco
- #55124 ) (zha docs) - Bump aioesphomeapi to 7.0.0 (@jesserockz
- #55129 ) (esphome docs) - Fix race that allowed multiple config flows with the same unique id (@bdraco
- #55131 ) - Mark eagle entities as unavailable if connection with meter losts (@balloob
- #55102 ) (rainforest_eagle docs) - Validate requirements format in hassfest (@balloob
- #55094 ) (gc100 docs) - Guard for unparsable date time (@balloob
- #55108 ) (hue docs) - Bump Forecast Solar to v2.1.0 (@klaasnicolaas
- #55121 ) (forecast_solar docs) - Pin google-api-core to avoid new version of grpcio (@allenporter
- #55115 ) - Use EntityDescription - Vallox (@andre-richter
- #54891 ) (vallox docs) - Use switch instead of toggle entity (@cdce8p
- #55111 ) (thinkingcleaner docs) - Use EntityDescription - rtorrent (@cdce8p
- #55067 ) (rtorrent docs) - Use EntityDescription - comed_hourly_pricing (@cdce8p
- #55066 ) (comed_hourly_pricing docs) - Use EntityDescription - broadlink (@cdce8p
- #55019 ) (broadlink docs) - Use EntityDescription - onewire (@epenet
- #55003 ) (onewire docs) - Ensure camera scaling always produces an image of at least the requested width and height (@bdraco
- #55033 ) (camera docs) - Change Solarlog Watt-peak to Watt (@Ernst79
- #55110 ) (solarlog docs) (breaking-change) - Fix bug removing API key on Forecast Solar (@klaasnicolaas
- #55119 ) (forecast_solar docs) - Set statistics columns to double precision (@emontnemery
- #55053 ) (recorder docs) - Update base image for Alpine 3.14 (@pvizeli
- #55137 ) - Remove MQTT Fan legacy speeds (@jbouwh
- #54768 ) (mqtt docs) (breaking-change) - Activate mypy for surepetcare (@janiversen
- #55079 ) (surepetcare docs) - Activate mypy for todoist (@janiversen
- #55096 ) (todoist docs) - Please mypy in gtfs and implement needed changes (@janiversen
- #54328 ) (gtfs docs) - Add deCONZ support for Sonoff SNZB-01 switches (@JasperS2307
- #54919 ) (deconz docs) - Provide unique IDs for Lutron Entities (@cdheiser
- #51395 ) (lutron docs) - Test KNX fan (@farmio
- #53621 ) (knx docs) - Fallback to try all known Plex servers if none marked present (@jjlawren
- #53643 ) (plex docs) - SMA: Add statistics support for power sensors (@andre-richter
- #54422 ) (sma docs) - Configurable default
hvac_modefor KNX climate (@farmio- #54289 ) (knx docs) - OVO Energy - Sensor Entity Descriptions (@timmo001
- #54952 ) (ovo_energy docs) (breaking-change) - Implementation of new Vacation mode for MQTT-based alarm panels (@posixx
- #53561 ) (mqtt docs) (alarm_control_panel docs) (manual_mqtt docs) - Fix Tasmota MQTT discovery flow (@emontnemery
- #55140 ) (tasmota docs) - Update amcrest to use binary sensor entity description (@flacjacket
- #55092 ) (amcrest docs) - Convert template/vacuum to pytest with fixtures (@janiversen
- #54841 ) (template docs) - Revert “Please mypy in gtfs and implement needed changes (#54328)” (@janiversen
- #55148 ) (gtfs docs) - Fix min value for Xiaomi Miio volume entity (@bieniu
- #55139 ) (xiaomi_miio docs) - Convert number value to int in Xiaomi Miio (@bieniu
- #55145 ) (xiaomi_miio docs) - Fix statistics for sensors setting last_reset (@emontnemery
- #55136 ) (recorder docs) (history docs) (sensor docs) (energy docs) - Allow small dip in total_increasing sensor without detecting a reset (@emontnemery
- #55153 ) (sensor docs) (energy docs) - Adjust yeelight homekit model match (@bdraco
- #55159 ) (yeelight docs) - Handle missing mac address in syncthru (@nielstron
- #55154 ) (syncthru docs) - Deduplicate code in MQTT alarm_control_panel tests (@emontnemery
- #55149 ) (mqtt docs) - Improve Tasmota MQTT discovery flow (@emontnemery
- #55147 ) (tasmota docs) - Address late review of Fritz switch (@AaronDavidSchneider
- #54842 ) (fritz docs) - Move to aiogithubapi any async for the GitHub integration (@ludeeus
- #55143 ) (github docs) - Use a debouncer when updating ZHA group state (@Adminiuga
- #53263 ) (zha docs) - Remove temperature conversion - dht (@cdce8p
- #55161 ) (dht docs) - Remove temperature conversion - bme280 (@cdce8p
- #55162 ) (bme280 docs) - Remove temperature conversion - bme680 (@cdce8p
- #55163 ) (bme680 docs) - Remove temperature conversion - htu21d (@cdce8p
- #55165 ) (htu21d docs) - Add missing baseclass for rituals perfume genie entities (@milanmeu
- #55166 ) (rituals_perfume_genie docs) - Convert Nanoleaf yaml and discovery to config flow (@milanmeu
- #52199 ) (nanoleaf docs) (breaking-change) - Update version for smart-meter-texas to 0.4.7 (@meyerrj
- #54493 ) (smart_meter_texas docs) - Fix Sonos missing group member race condition on startup (@jjlawren
- #55158 ) (sonos docs) - Update ZHA config entry radio detection (@Adminiuga
- #55128 ) (zha docs) - Add ability to configure OpenUV “protection window” UV indices (@bachya
- #54562 ) (openuv docs) - Remove unreachable code in OpenUV (@bachya
- #55181 ) (openuv docs) - Fix recorder test (@balloob
- #55169 ) (sensor docs) - Bump codecov/codecov-action from 2.0.2 to 2.0.3 (@dependabot - #55194
) - Add statistics for emoncms power and energy feeds (@lukewaite
- #55109 ) (emoncms docs) - Use EntityDescription - dht (@cdce8p
- #55183 ) (dht docs) - Remove temperature conversion - mhz19 (@cdce8p
- #55164 ) (mhz19 docs) - Activate mypy in gtfs (followup on reverted #54328) (@janiversen
- #55195 ) (gtfs docs) - Use EntityDescription - guardian (@bachya
- #55118 ) (guardian docs) - Use EntityDescription - htu21d (@cdce8p
- #55186 ) (htu21d docs) - Use EntityDescription - bme680 (@cdce8p
- #55185 ) (bme680 docs) - Use EntityDescription - bme280 (@cdce8p
- #55184 ) (bme280 docs) - Use EntityDescription - notion (@bachya
- #55120 ) (notion docs) - Use EntityDescription - airvisual (@bachya
- #55125 ) (airvisual docs) - Use EntityDescription - flunearyou (@bachya
- #55126 ) (flunearyou docs) - Updating IBM Watson SDK (@rutkai
- #54914 ) (watson_tts docs) - Add account type to Forecast.Solar integration (@klaasnicolaas
- #55175 ) (forecast_solar docs) - Remove temperature conversion - temper (@cdce8p
- #55188 ) (temper docs) - Fix rainforest eagle incorrectly fetch conncted first try (@balloob
- #55193 ) (rainforest_eagle docs) - Add configurable
state_classto Modbus sensors (@farmio- #54103 ) (modbus docs) - Refactor Jewish Calendar to use EntityDescription (@yuvalabou
- #54852 ) (jewish_calendar docs) - Remember state of MQTT availability topics when reconfiguring (@emontnemery
- #55199 ) (mqtt docs) - Add service to clear completed shoppinglist items (@GrumpyMeow
- #55032 ) (shopping_list docs) - Check for duplicate host/port and integration name in modbus (@janiversen
- #54664 ) (modbus docs) - Fix name - temper (@cdce8p
- #55189 ) (temper docs) - Extract attribute names out of vol.Optional when validating entity service schema (@bnordli
- #55157 ) - Generate statistics for all sensors with a supported state_class (@emontnemery
- #54882 ) (recorder docs) (sensor docs) - Warn if a sensor with state_class_total has a decreasing value (@emontnemery
- #55197 ) (sensor docs) (energy docs) - Add type annotations to amcrest integration (@flacjacket
- #54761 ) (amcrest docs) - Activate mypy for switchbot (@janiversen
- #55196 ) (switchbot docs) - Use EntityDescription - mhz19 (@cdce8p
- #55187 ) (mhz19 docs) - Tasmota - Cleanup tests involving legacy fan speed (@jbouwh
- #55202 ) (tasmota docs) - Utility meter, add STATE_CLASS_TOTAL_INCREASING (@Danielhiversen
- #54871 ) (utility_meter docs) - Clean up usage of EntityDescription in OpenUV (@bachya
- #55127 ) (openuv docs) - Cancel entity timers. (@janiversen
- #55141 ) (modbus docs) - Remove redundant str cast - sensor value conversion (@cdce8p
- #55204 ) (sensor docs) - Fix last_reset in utility_meter (@emontnemery
- #55209 ) (utility_meter docs) - Remove should poll property from Xiaomi Miio fan platform (@bieniu
- #55201 ) (xiaomi_miio docs) - ESPHome sensor use total_increasing state class (@OttoWinter
- #55208 ) (esphome docs) - Fix Fjäråskupan RSSI sensor unit (@emontnemery
- #55210 ) (fjaraskupan docs) - Prevent setting _attr_unit_of_measurement in subclasses of SensorEntity (@emontnemery
- #55211 ) (sensor docs) - Ignore unsupported MeasureType-s from Withings (@denismilanovic
- #55205 ) (withings docs) - Report average of position and tilt_position for cover groups (@emontnemery
- #52713 ) (group docs) - Remove temperature conversion - synology_dsm (@cdce8p
- #55214 ) (synology_dsm docs) - Finish EntityDescription implementation for RainMachine (@bachya
- #55180 ) (rainmachine docs) - Remove temperature conversion - sht31 (@cdce8p
- #55213 ) (sht31 docs) - Support device triggers in HomeKit (@bdraco
- #53869 ) (homekit docs) - Change logging to do rollover() instead of rotate() (@janiversen
- #55177 ) - Implement color_mode support for mysensors (@emontnemery
- #52068 ) (mysensors docs) (breaking-change) - Address review of Nanoleaf Config Flow (@milanmeu
- #55215 ) (nanoleaf docs) - Sonos add bass & treble EQ option (@Tigger2014
- #53978 ) (sonos docs) - Add support for Xiaomi Miio pedestal fans (@bieniu
- #55114 ) (xiaomi_miio docs) - Support for EnergyStorageTrait for vacuum cleaners (@giannello
- #55134 ) (google_assistant docs) - Add tests for Rituals init, sensor and switch (@milanmeu
- #52406 ) (rituals_perfume_genie docs) - Honeywell Lyric - Entity Descriptions (@timmo001
- #54956 ) (lyric docs) - Add select platform to template integration (@raman325
- #54835 ) (template docs) (new-platform) - Add number platform to template integration (@raman325
- #54789 ) (template docs) (new-platform) - Bump frontend to 20210825.0 (@balloob
- #55221 ) (frontend docs) - Add an energy solar platform for solar forecasts (@balloob
- #54576 ) (energy docs) (forecast_solar docs) - Add missing convert to fan/light/switch modbus platform (@janiversen
- #55203 ) (modbus docs) - Add template functions to get area_id and area_name (@raman325
- #54248 ) - Add “cron patterns” to define utility_meter cycles (@dgomes
- #46795 ) (utility_meter docs) - Add Nanoleaf reauth flow (@milanmeu
- #55217 ) (nanoleaf docs) - Convert color temperature to visible color in lights (@bdraco
- #55219 ) (light docs) - Add services to bond to start and stop increase/decrease brightness (@bdraco
- #55006 ) (bond docs) - Set up polling task with subscriptions in Sonos (@jjlawren
- #54355 ) (sonos docs) (beta fix) - Remove temperature conversion - tado (@cdce8p
- #55231 ) (tado docs) (beta fix) - Limit USB discovery to specific manufacturer/description/serial_number matches (@bdraco
- #55236 ) (zha docs) (usb docs) (beta fix) - Only warn once per entity when the async_camera_image signature needs to be updated (@bdraco
- #55238 ) (camera docs) (beta fix) - Defer zha auto configure probe until after clicking configure (@bdraco
- #55239 ) (zha docs) (beta fix) - Bump up ZHA dependencies (@Adminiuga
- #55242 ) (zha docs) (beta fix) - Abort zha usb discovery if deconz is setup (@bdraco
- #55245 ) (zha docs) (beta fix) - Only postfix image name for container (@ludeeus
- #55248 ) (version docs) (beta fix) - Fix double precision float for postgresql (@emontnemery
- #55249 ) (recorder docs) (beta fix) - Fix MQTT add-on discovery to be ignorable (@frenck
- #55250 ) (mqtt docs) (beta fix) - Warn if a sensor with state_class_total has a decreasing value twice (@emontnemery
- #55251 ) (sensor docs) (beta fix) - Don’t create DSL sensor for devices that don’t support DSL (@TheZoker
- #55269 ) (fritz docs) (beta fix) - Fix AttributeError for non-MIOT Xiaomi Miio purifiers (@bieniu
- #55271 ) (xiaomi_miio docs) (beta fix) - Improve performance of ring camera still images (@prwood80
- #53803 ) (ring docs) (beta fix) - Fix unique_id conflict in smarttthings (@firstof9
- #55235 ) (smartthings docs) (beta fix) - Fix some yeelights showing wrong state after on/off (@bdraco
- #55279 ) (yeelight docs) (beta fix) - Fix yeelight brightness when nightlight switch is disabled (@bdraco
- #55278 ) (yeelight docs) (beta fix) - Ensure yeelight model is set in the config entry (@bdraco
- #55281 ) (yeelight docs) (beta fix) - Set yeelight capabilities from external discovery (@bdraco
- #55280 ) (yeelight docs) (beta fix) - Bump ring to 0.7.1 (@balloob
- #55282 ) (ring docs) (beta fix) - Gracefully handle pyudev failing to filter on WSL (@bdraco
- #55286 ) (usb docs) (beta fix) - Correct flash light livarno when use hue (@realPy
- #55294 ) (hue docs) (beta fix) - Fix creation of new nmap tracker entities (@bdraco
- #55297 ) (nmap_tracker docs) (beta fix) - Bump bimmer_connected to 0.7.20 (@rikroe
- #55299 ) (bmw_connected_drive docs) (beta fix) - Bump aiorecollect to 1.0.8 (@bachya
- #55300 ) (recollect_waste docs) (beta fix) - Bump simplisafe-python to 11.0.5 (@bachya
- #55306 ) (simplisafe docs) (beta fix) - Always send powerview move command in case shade is out of sync (@bdraco
- #55308 ) (hunterdouglas_powerview docs) (beta fix) - Fix lifx model to be a string (@bdraco
- #55309 ) (lifx docs) (beta fix) - Handle statistics for sensor with changing state class (@emontnemery
- #55316 ) (recorder docs) (sensor docs) (beta fix) - Fix sonos alarm schema (@tkdrob
- #55318 ) (sonos docs) (beta fix) - Fix reauth for sonarr (@ctalkington
- #55329 ) (sonarr docs) (beta fix) - Add modbus name to log_error (@janiversen
- #55336 ) (modbus docs) (beta fix) - Retrigger config flow when the ssdp location changes for a UDN (@bdraco
- #55343 ) (ssdp docs) (beta fix) - Upgrade aiolifx to 0.6.10 (@amelchio
- #55344 ) (lifx docs) (beta fix) - Ensure yeelights resync state if they are busy on first connect (@bdraco
- #55333 ) (yeelight docs) (beta fix) - Listen to node events in the zwave_js node status sensor (@raman325
- #55341 ) (zwave_js docs) (beta fix) - Tractive name (@Danielhiversen
- #55342 ) (tractive docs) (beta fix) - Convert solarlog to coordinator (@balloob
- #55345 ) (solarlog docs) (beta fix) - Ensure ReCollect Waste starts up even if no future pickup is found (@bachya
- #55349 ) (recollect_waste docs) (beta fix) - Fix wolflink super call (@balloob
- #55359 ) (wolflink docs) (beta fix) - Bump pylitterbot to 2021.8.1 (@natekspencer
- #55360 ) (litterrobot docs) (beta fix) - close connection on connection retry, bump onvif lib (@hunterjm
- #55363 ) (onvif docs) (beta fix) - Pin regex to 2021.8.28 (@ludeeus
- #55368 ) (beta fix) - Address late review for Tractive integration (@bieniu
- #55371 ) (tractive docs) (beta fix) - Handle incorrect values reported by some Shelly devices (@mkrasowski
- #55042 ) (shelly docs) (beta fix) - Implement import of consider_home in nmap_tracker to avoid breaking change (@bdraco
- #55379 ) (nmap_tracker docs) (beta fix) - Bump simplisafe-python to 11.0.6 (@bachya
- #55385 ) (simplisafe docs) (beta fix) - Show device_id in HomeKit when the device registry entry is missing a name (@bdraco
- #55391 ) (homekit docs) (beta fix) - Fix device_class - qnap drive_temp sensor (@cdce8p
- #55409 ) (qnap docs) (beta fix) - Ensure ReCollect Waste shows pickups for midnight on the actual day (@bachya
- #55424 ) (recollect_waste docs) (beta fix) - Bump zeroconf to 0.36.1 (@bdraco
- #55425 ) (zeroconf docs) (beta fix) - Update entity names for P1 Monitor integration (@klaasnicolaas
- #55430 ) (p1_monitor docs) (beta fix) - Make zwave_js discovery log message more descriptive (@raman325
- #55432 ) (zwave_js docs) (beta fix) - Add Sense energy sensors (@crkochan
- #54833 ) (sense docs) (beta fix) - Don’t set zwave_js sensor device class to energy when unit is wrong (@raman325
- #55434 ) (zwave_js docs) (beta fix) - Improve statistics error messages when sensor’s unit is changing (@emontnemery
- #55436 ) (sensor docs) (beta fix) - Fix crash in buienradar sensor due to self.hass not set (@emontnemery
- #55438 ) (buienradar docs) (beta fix) - Fix exception when shutting down DSMR (@emontnemery
- #55441 ) (dsmr docs) (beta fix) - Fix noise/attenuation units to UI display for Fritz (@chemelli74
- #55447 ) (fritz docs) (beta fix) - Revert “Deprecate last_reset options in MQTT sensor” (@emontnemery
- #55457 ) (mqtt docs) (beta fix) - Bump zeroconf to 0.36.2 (@bdraco
- #55459 ) (zeroconf docs) (beta fix) - Bump zwave-js-server-python to 0.29.1 (@raman325
- #55460 ) (zwave_js docs) (beta fix) - Add IoTaWatt integration (@gtdiehl
- #55364 ) (iotawatt docs) (beta fix) (new-integration) - Fix race in MQTT sensor when last_reset_topic is configured (@emontnemery
- #55463 ) (mqtt docs) (beta fix) (breaking-change) - Bump pyopenuv to 2.2.0 (@bachya
- #55464 ) (openuv docs) (beta fix) - Bump pyiqvia to 1.1.0 (@bachya
- #55466 ) (iqvia docs) (beta fix) - Bump aioambient to 1.3.0 (@bachya
- #55468 ) (ambient_station docs) (beta fix) - Fix area_id and area_name template functions (@raman325
- #55470 ) (beta fix) - Update frontend to 20210830.0 (@bramkragten
- #55472 ) (frontend docs) (beta fix) - Wemo Insight devices need polling when off (@esev
- #55348 ) (wemo docs) (beta fix) - Make new cycles for sensor sum statistics start with 0 as zero-point (@emontnemery
- #55473 ) (sensor docs) (beta fix) - Add Eagle 200 name back (@balloob
- #55477 ) (rainforest_eagle docs) (beta fix) - Assistant sensors (@mjg59
- #55480 ) (google_assistant docs) (beta fix) - Fix ArestSwitchBase missing is on attribute (@uvjustin
- #55483 ) (arest docs) (beta fix) - Increase YouLess polling interval (@gjong
- #55490 ) (youless docs) (beta fix) - Remove Youless native unit of measurement (@gjong
- #55492 ) (youless docs) (beta fix) - Add cache-control headers to supervisor entrypoint (@ludeeus
- #55493 ) (hassio docs) (beta fix) - Correct sum statistics when only last_reset has changed (@emontnemery
- #55498 ) (sensor docs) (beta fix) - Improve log for sum statistics (@emontnemery
- #55502 ) (sensor docs) (beta fix) - Added trailing slash to US growatt URL (@muppet3000
- #55504 ) (growatt_server docs) (beta fix) - Fix BroadlinkSwitch._attr_assumed_state (@felipediel
- #55505 ) (broadlink docs) (beta fix) - Add missing device class for temperature sensor in Advantage Air (@Bre77
- #55508 ) (advantage_air docs) (beta fix) - Fix None support_color_modes TypeError (@brianegge
- #55497 ) (light docs) (beta fix) - ESPHome light color mode use capabilities (@OttoWinter
- #55206 ) (esphome docs) (beta fix) - Tweaks for the iotawatt integration (@balloob
- #55510 ) (iotawatt docs) (beta fix)
