Blog
Demo: Genie, privacy-preserving virtual assistant by Stanford
Last week we hosted the State of the Open Home and it included a demo of Genie
Genie is an open, privacy-preserving virtual assistant by Stanford OVAL
Genie is the successor to the Almond project. With the help of various grants and sponsors Stanford is working on making Genie ready for general use.
If you want to learn more, check out the Genie website
If you end up using Genie at home, don’t forget to share the love and share your demo’s and tutorials.

Android 2021.12: Wear OS Beta!

Hey Everyone! It’s time for the December 2021 Android release. It has been a while since the last Android release as the team has been very busy working on many new and exciting features. To kick things off we would like to announce that there is now a Wear OS app that you can find in the Play Store alongside todays phone app release!
Wear OS Beta
For the past couple of months the Android repo has been seeing a lot new contributors coming and bringing in some amazing work. There is now a Wear OS Beta app released in the Play Store! A big thank you to leroyboerefijn

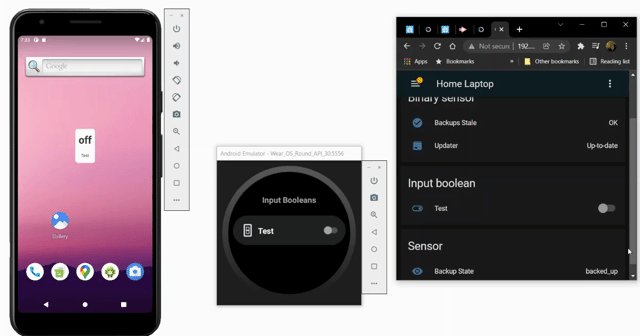
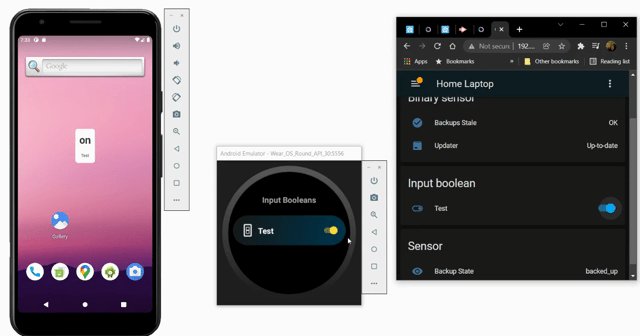
As of today you can login to the app using either the watch or you can open up the phone app and head over to App Configuration and login using the new Wear OS settings section! Once you are logged in you will see a brief loading screen while we get your entities ready. To avoid some of the loading delays we have a Favorites feature that will allow you to add your most used entities to appear at the top of the app for quick and easy access. You can add/remove these entities using the Settings screen in the watch app or you can add/remove and change the order using the phone app. We highly recommend setting up your favorite entities as they will be available during the loading process.
 Screenshot of Wear OS Home Screen
Screenshot of Wear OS Home Screen
The Wear OS app also offers a tile for even faster access to execute or toggle your devices without needing to open the app. You can select up to 7 entities to toggle or execute inside the settings portion of the app. We recommend using custom MDI icons to easily distinguish between your entities as the default will make it hard to tell apart when you have 2 lights side by side.
 Screenshot of Wear OS Tile
Screenshot of Wear OS Tile
Initial support for sensors has also been added! Upon logging in the default battery sensors will be registered in your Home Assistant server. The app will wait for a network connection to provide an update so you won’t have to worry about it constantly maintaining a connection. Soon we will be looking into adding a UI to enable/disable sensors as well as evaluating all current phone sensors and adding whichever ones we can!
One thing to keep in mind is that its important to ensure both the phone and watch are on the same version in order for some of the features to work as expected. Feel free to join the beta
 Screenshot of Wear OS Settings in Phone app
Screenshot of Wear OS Settings in Phone app
Websockets and Instant Widget Updates
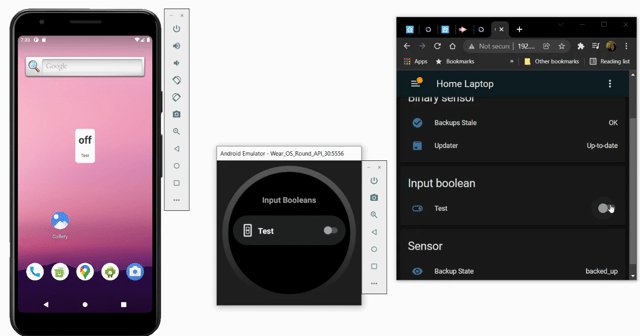
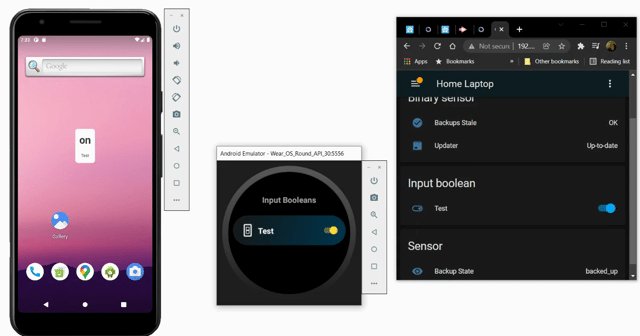
A very big internal feature was also added to both apps this release and that is the introduction of websockets! Websockets is one of the many APIs that Home Assistant offers. With this new API the app can now do cool things like register for entity updates to have instant widgets! Previous versions of the app relied on the Home Assistant REST API to do things like get an entity state or execute a service call. Now with websockets the app will no longer need to poll the server requesting for entity updates as needed, instead we now get a constant stream of entity updates. This allows us to keep your widgets up to date with the latest state or template and also allows us to keep the Android Power Menu up to date. The Wear OS app also benefits by having instant updates on the home screen.
 GIF of instant updates
GIF of instant updates
There is still a lot more to be done with respect to websockets but the good news is that foundation is there for more developers to come and consume the API. We have already seen some interest and PRs so I would expect this feature to improve even further over time! Big thank you to JBassett
Theme and UI Updates
In this release we had a lot of changes being done to the overall theme of the app to better fit with the design of the Home Assistant frontend theme. The status and navigation bar will now match your theme of choice. The overall loading experience has also had some improvements to align more closely to the browser loading experience. Thank you to LasseRosenow
With the release of Jetpack Compose
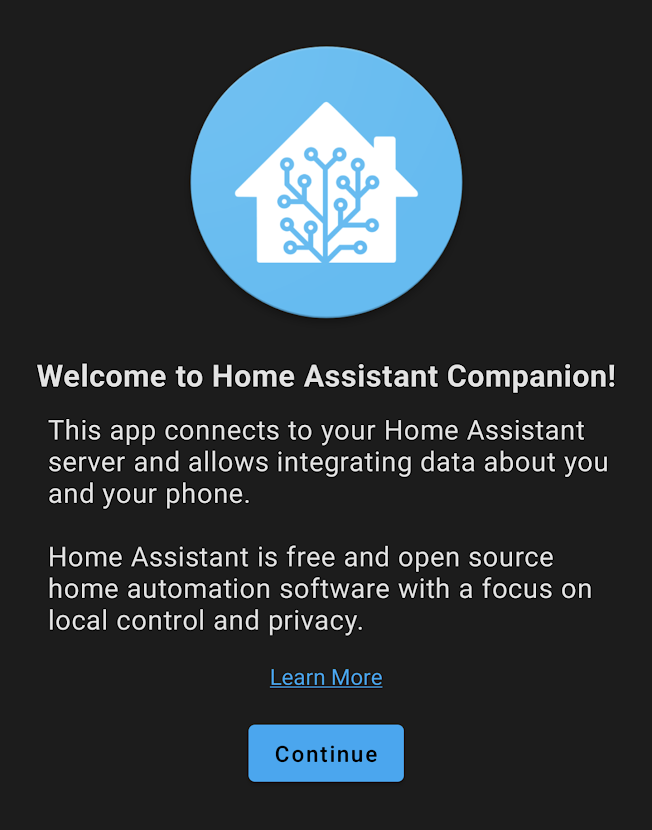
In the phone app the entire onboarding experience has been rewritten in Compose, including a brand new welcome screen to help first time users understand what Home Assistant is all about. The notification detail page found in notification history has also received a compose update. The Wear OS home screen is actually built using compose including the new settings screens found in the phone app.
 Screenshot of welcome screen
Screenshot of welcome screen
Other Changes
With so many changes since the last update its impossible to list all of the other cool new features but here is a list of some welcomed improvements:
- New sensor to report the state of High Accuracy Mode by dshokouhi
- New notification parameters to change the Status Bar Icon and also to alert once for any given notification by dshokouhi
- New WebView settings to keep the screen on and to auto play videos by dshokouhi
and skynetua - New notification command to keep the screen on by skynetua
- Updated notification commands to accept URL encoding in extras by mvn23
-
BLE Transmitter improvements to power output and adverister mode by Alfiegerner
and amadeo-alex - Quick Settings Tile limit increased from 5 to 12 by dshokouhi
- Support for Android 12 by dshokouhi
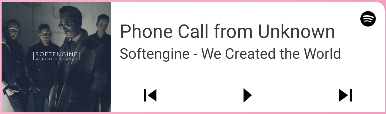
- Updated design for Media Player Widget by jannis3005
 Screenshot of Media Player Widget
Screenshot of Media Player Widget
- Support for cookie based authentication by duncf
- Setting to always try the internal URL first. This is helpful to those who like to leave location off by dshokouhi
- Support for entity category and state class in sensors by dshokouhi
Big thank you to everyone involved. Please keep those bug reports and feature requests coming! Be sure to watch the State of the Open Home address for what to expect in 2022 and a live demo of some of the features above!
Changelog
- 2021.5.1 - https://github.com/home-assistant/android/releases/tag/2021.5.1
- 2021.6.2 - https://github.com/home-assistant/android/releases/tag/2021.6.2
- 2021.9.0 - https://github.com/home-assistant/android/releases/tag/2021.9.0
- 2021.10.0 - https://github.com/home-assistant/android/releases/tag/2021.10.0
- 2021.12.0 - https://github.com/home-assistant/android/releases/tag/2021.12.0
- 2021.12.1 - https://github.com/home-assistant/android/releases/tag/2021.12.1
Multi-server support in iOS 2021.12

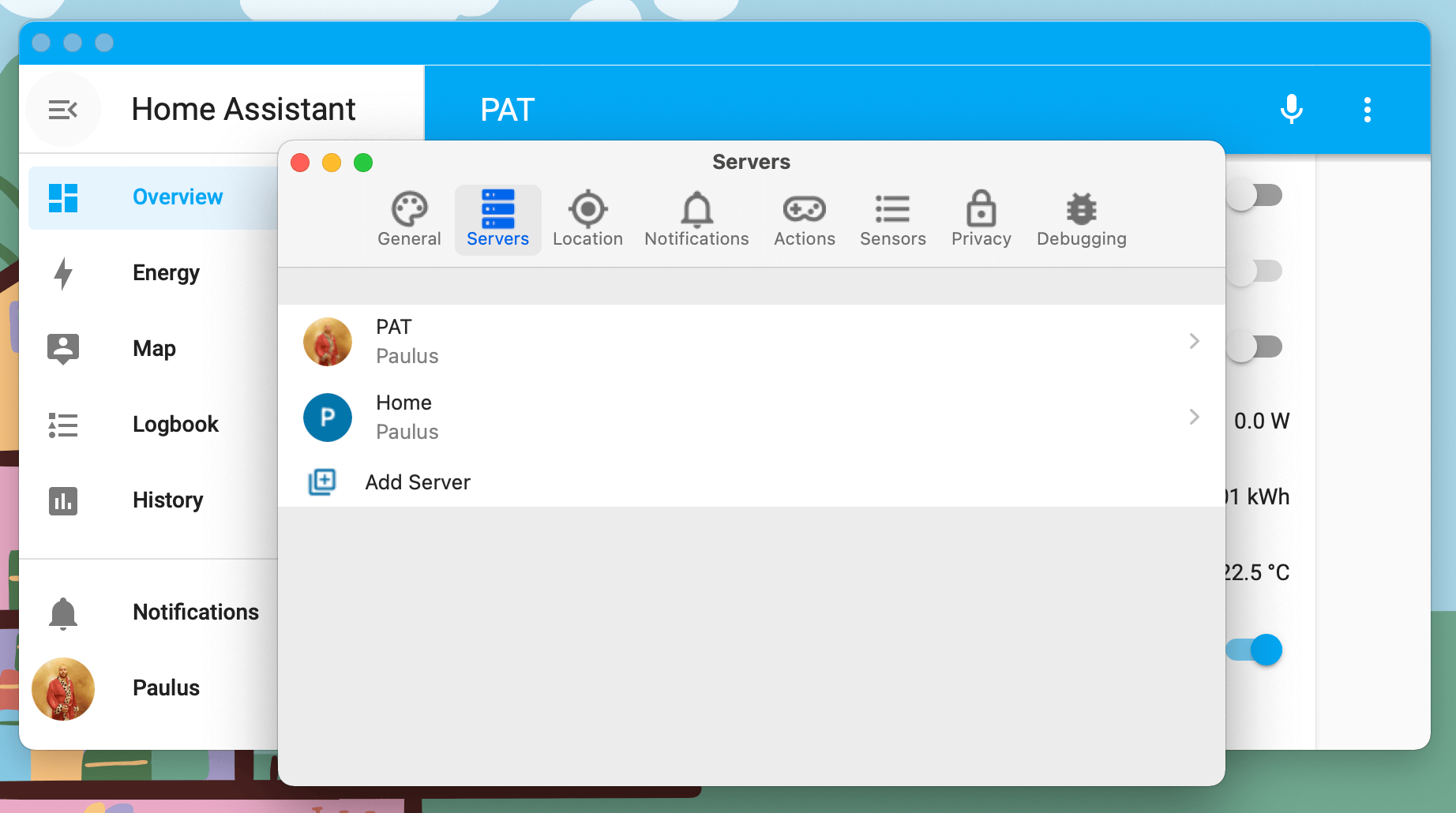
Today we’re releasing Home Assistant companion app for iOS 2021.12. The big new feature: multiple server support. Find it in the app settings on iOS and Mac. Pro-tip: Swipe with three fingers left, right, or up to quickly switch between servers. Full release notes.
At the State of the Open Home I gave a quick demo, which I have embedded below:
2021.12: New configuration menu, the button entity, and gorgeous area cards!
Home Assistant Core 2021.12, the final release of the year 2021; And I really think this release will contain a holiday gift for everyone!
With the holiday season coming, it is time to slow down a bit for the project, and enjoy time with our family. In a couple of weeks, 2022 will be here!
All I want to add to these last release notes of 2021 is: Thank you.
Thank you for hanging out with the project. Thank you for contributing, and thank you for reporting an issue. Thank you for helping out a fellow Home Assistant user on the forum, chat, Reddit, or anywhere else. Thank you for sharing your experiences, ideas, automations, scripts, YouTube videos, and blogs; and above all: Thank you for using Home Assistant ❤️
Happy holidays and for the last time in 2021: Enjoy the release!
../Frenck
PS: We are skipping the January release because of the holidays. So, the first release in 2022, will be Wednesday, 2 February 2022.
- Brand new configuration panel
- The button entity
- Redesigned area panel and the area Lovelace card
- Users that can only log in from the local network
- Z-Wave JS SmartStart and entity categories
- Blueprint scripts
- Triggering on any, but only state changes
- Cast issues resolved
- Other noteworthy changes
- New Integrations
- Integrations now available to set up from the UI
- Release 2021.12.1 - December 12
- Release 2021.12.2 - December 15
- Release 2021.12.3 - December 17
- Release 2021.12.4 - December 20
- Release 2021.12.5 - December 23
- Release 2021.12.6 - December 27
- Release 2021.12.7 - December 29
- Release 2021.12.8 - January 4
- Release 2021.12.9 - January 10
- Release 2021.12.10 - January 17
- If you need help…
- Backward-incompatible changes
- Updates for custom integration developers
- Farewell to the following
- All changes
Brand new configuration panel
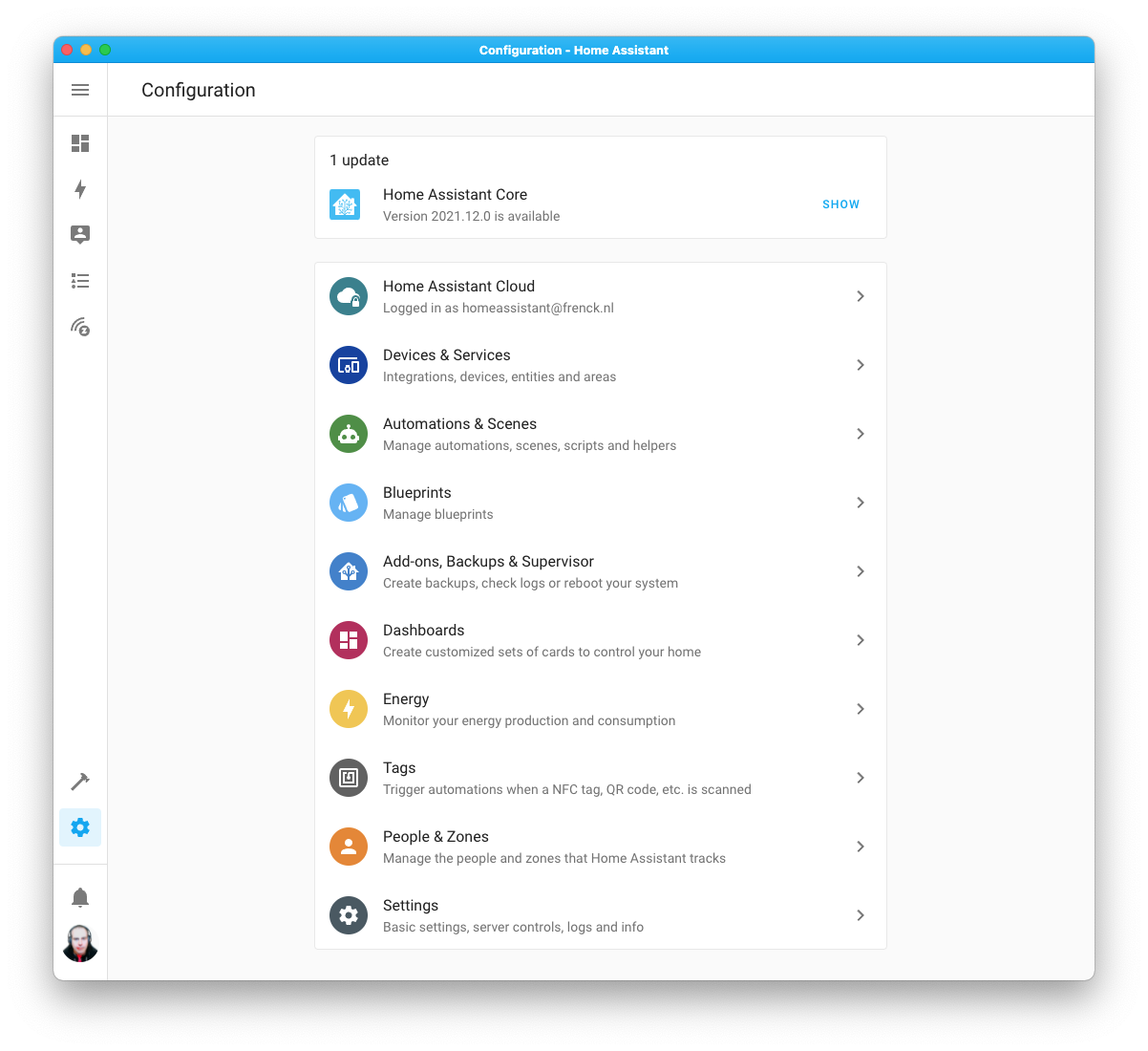
The configuration panel has been revamped. Everything is more compact and categorized. A bit of added color so you can recognize the item you need more quickly.

The Supervisor panel and its sidebar item have been removed, and the panel has been merged into the configuration panel. All OS, Core & Add-on updates are now shown in the top of the configuration panel.
If you are using our Android, iOS, or macOS Companion apps, the sidebar menu to configure those has also been moved into the configuration panel.
All configuration related items, neatly organized in a single place 🤘
The button entity
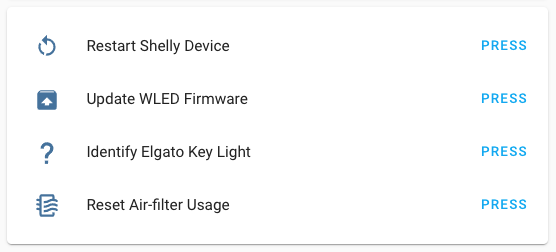
Introducing a new entity: the button entity. Yes, it’s a button. What can you do with it? Press it!
We already have a switch entity in Home Assistant, but a switch has a state; switches are either on or off. A button, however, is a push-button, like a stateless or momentary switch.
Button entities can be provided by integrations and can be used for things like:
 Examples use cases of button entities.
Examples use cases of button entities.
These are all things that can be triggered from Home Assistant but do not really have explicit on or off states.
We have added support for this button entity to Google Assistant, Alexa and HomeKit; allowing you to “press” those buttons from your favorite voice assistant.
For this release, MQTT & KNX added support for providing buttons. The Shelly, WLED, Elgato, Litter-Robot, TOLO Sauna, Tuya, Renault, and NAM integrations have added button entities.
Additionally, ESPHome 2021.12
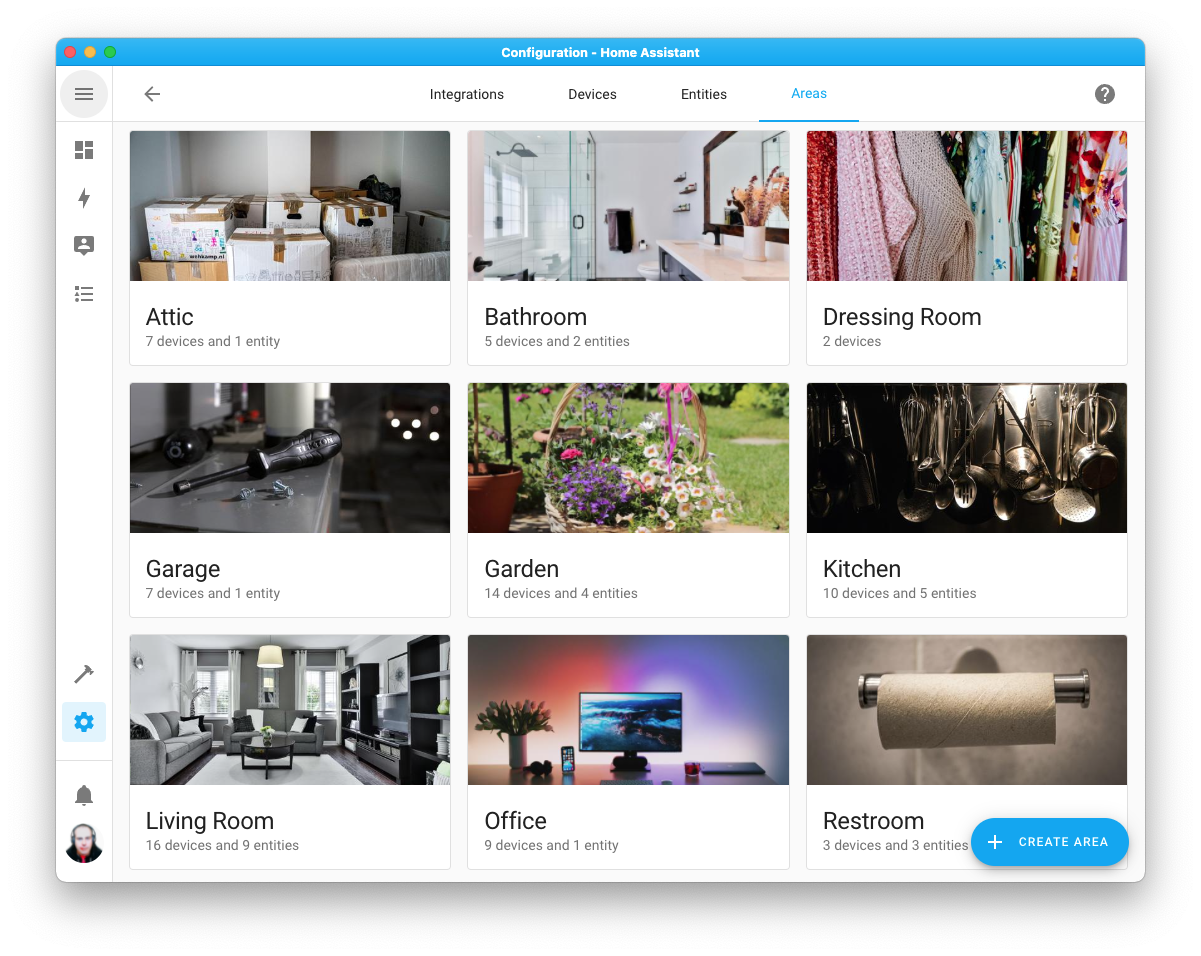
Redesigned area panel and the area Lovelace card
The area panel has been redesigned. Instead of a list of areas, it now shows a card for each area. The card shows a picture of the area.
Wait, a picture? Yes! You can now upload a picture for your area straight from the Home Assistant frontend. So, you can make it look something like this:

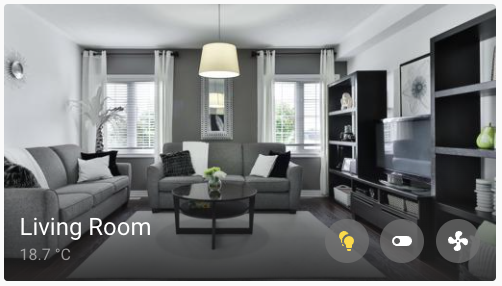
But that is not all, @zsarnett
 Screenshot of a new area Lovelace card.
Screenshot of a new area Lovelace card.
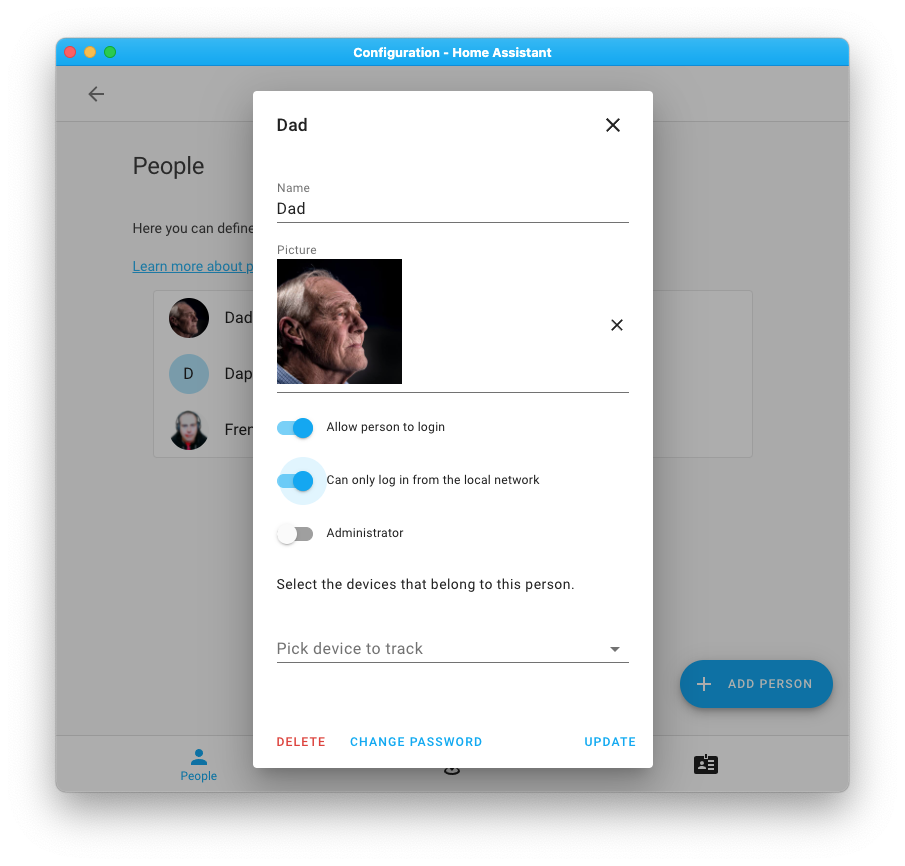
Users that can only log in from the local network
This new feature allows you to make users that are only allowed to log in from the local network and not from the internet or cloud.
This can be useful if you have users that are not always at your home or a dedicated user for a wall tablet that never needs to log in remotely.

Z-Wave JS SmartStart and entity categories
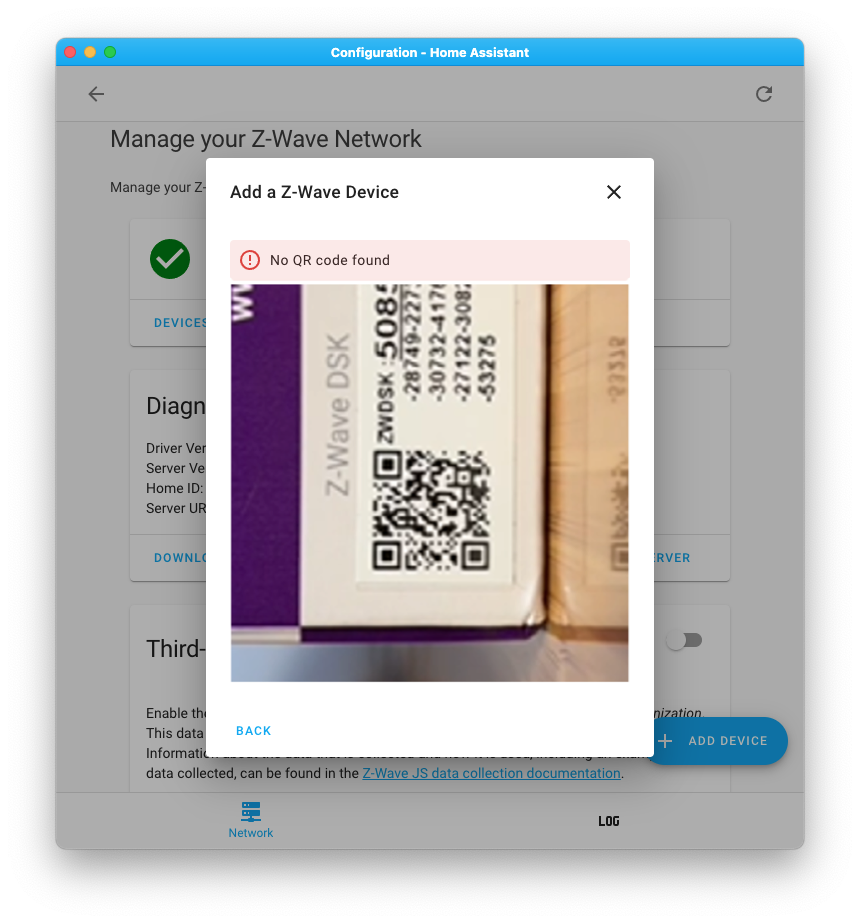
Setting up your Z-Wave device with Home Assistant is now easier than ever, as Z-Wave JS now supports Z-Wave SmartStart!
When you have a SmartStart capable Z-Wave stick and device, you can now set up the device by simply scanning the QR code on the device, using your webcam, or using your mobile phone with the Home Assistant Companion app.
Including devices to your Z-Wave network has never been easier.

Additionally, Z-Wave JS had added support for entity categories, so all your Z-Wave sensors are now neatly organized.
Blueprint scripts
This was actually in Home Assistant Core 2021.11 release, but we forgot to mention it completely… Shame on us… Retry!
You can now create, provide, share Blueprints for scripts! This works the same as with automations, except… well, it provides a script instead.
Script blueprints can be shared and imported, exactly like we do with automations now. These can be really helpful to provide to other Home Assistant users, as these scripts can be re-used in, e.g., other automations.
Triggering on any, but only state changes
Until now, writing automations that trigger on any state change of an entity, but not on any attribute changes, was nearly impossible without adding additional conditions.
We have now added a way to trigger on any state change, regardless of the state,
without triggering on attribute changes. If you set from or to, and
leave it empty, it will match any state but ignore attributes.
automation:
trigger:
- platform: state
entity_id: media_player.living_room
to: ~
The above example will only trigger if the state of the living room media player changes, but not if any of its attributes change.
The same syntax is also supported for attributes. To trigger on all changes of a specific attribute, you can use a similar syntax:
automation:
trigger:
- platform: state
entity_id: media_player.living_room
attribute: volume_level
to: ~
The above example will only trigger if the volume level of the living room media player changes.
Cast issues resolved
You might be aware of issues with using the Google Cast features in Home Assistant. For example, casting a Lovelace dashboard didn’t work as reliably as it should have been.
We have some good news, these casting issues have been resolved!
Although a bugfix, we think the impact was significant enough to warrant its mention in the release notes.
Other noteworthy changes
There is much more juice in this release; here are some of the other noteworthy changes this release:
- The Hue integration now only uses the v2 API when talking to compatible hubs.
This means that all light updates and remote presses are instantly available
in Home Assistant, and scenes are now also natively supported.
Amazing job, thanks @marcelveldt
! -
@farmio
completely rewrote the Fronius integration adding support for all the latest, and greatest Home Assistant offers. Nice! - Besides supporting the new button entity, ESPHome now also supports
setting the mode and unit of measurement on number entities.
Thanks, @jesserockz
! - Magic Home (Flux LED) got lots of love from @bdraco
, adding support for new devices and features along the way. -
@jbouwh
improved the as_datetimetemplate method, which now supports the UNIX timestamp. - The motionEye integration added sensors and service, thank you @dermotduffy
. - WLED devices can now be restarted and upgraded from Home Assistant.
-
@chemelli74
added the climate platform support for Shelly, and @mib1185 added support for rebooting and upgrading Shelly devices. - Entities provided by the Vallox integration now have unique IDs
and can be adjusted from the UI. Thanks @viiru-
! - The Pi-hole integration now has a binary sensor to indicate an update is
available, added by @andreasbrett
. - System Bridge has two new services for sending keyboard events to
the remote machine, added by @timmo001
. -
@klada
added support for media player groups to Denon HEOS. - The REST platform now supports templates for its headers and query
parameters. Thanks, @koying
. - Mill now supports its 3rd generation heaters, thanks @Danielhiversen
-
@hmmbob
added support for ms-MY,nl-BE,pa-INto Google TTS. - Nanoleaf now pushes updates into Home Assistant, thanks @milanmeu
. -
@micha91
extended Yamaha MusicCast with number entities for controlling equalizers, dialogue volume/lift, and the display brightness. - The Levoit Core 400S air purifier is now supported by the VeSync integration,
thanks for that @jparchem
. - The state of number helpers is now exposed to Prometheus. Nice, @alim4r
! -
@tschamm
added support for shutter controls to Bosch SHC. - Notifications for Android TV can now send a notification with custom icons;
Awesome adding @redahb
! - MQTT has seen multiple improvements in this release:
- The select and number platforms now have
command_templatesupport (@jbouwh) - Switches now support
device_class(@koying) - MQTT platforms can now set the
object_idoption (@Smeagolworms4) - Selects can now have a single or no options (@emontnemery
) - Added ‘trigger’ support for Alarm Control Panels (@XaF
) - Added
lock.opensupport (@Hypnos3)
- The select and number platforms now have
This release adds support for long-term statistics to the following integrations:
- Coinbase (thanks @TomBrien
) - Daikin (thanks @werkstrom
) - Darksky (thanks @jjlawren
) - devolo Home Control (thanks @Shutgun
) - HomeMatic (thanks @chriss158
) - Wallbox (thanks @hesselonline
)
And the following integrations now have entity categories:
- AVM FRITZ!SmartHome (thanks, @mib1185
) - devolo Home Network (thanks, @Shutgun
) - Litter-Robot (thanks, @natekspencer
) - Network UPS Tools (thanks, @drthanwho
) - Rituals Perfume Genie (thanks, @milanmeu
) - Switchbot (thanks, @DCSBL
) - Z-Wave JS (thanks, @MartinHjelmare
)
New Integrations
We welcome the following new integration this release:
-
Balboa Spa, added by @garbled1
-
Button, added by @frenck
-
devolo Home Network, added by @Shutgun
-
Evil Genius Labs, added by @balloob
-
Jellyfin, added by @j-stienstra
-
RDW, added by @frenck
-
Ridwell, added by @bachya
-
Tailscale, added by @frenck
-
Tesla Wall Connector, added by @einarhauks
-
TOLO Sauna, added by @MatthiasLohr
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
Fronius, done by @farmio
-
Trafikverket Weather Station, done by @gjohansson-ST
-
Viessmann ViCare, done by @oischinger
Additionally, KNX can now partially be set up via the UI. The
connection is done via the UI, the entities are configuration in YAML; just
like before. Done by @marvin-w
Release 2021.12.1 - December 12
- Fix Sonos sub & surround switch state reporting (@jjlawren
- #61531 ) (sonos docs) - Update logic for nest media source
can_playfor events (@allenporter- #61537 ) (nest docs) - Fix HomeKit covers with device class window and no tilt (@bdraco
- #61566 ) (homekit docs) - Update frontend to 20211212.0 (@bramkragten
- #61577 ) (frontend docs) - Fix Hue transition calculation (@marcelveldt
- #61581 ) (hue docs) - enable grouped light if enabled in previous integration (@marcelveldt
- #61582 ) (hue docs) - Only publish nest camera event messages once per thread and bump nest version (@allenporter
- #61587 ) (nest docs) - Fix for failing Solarlog integration in HA 2021.12 (@Ernst79
- #61602 ) (solarlog docs) - Fix availability for 3th party Hue lights (@marcelveldt
- #61603 ) (hue docs) - Bump aiopvapi to 1.6.19 to fix async_timeout passing loop (@bdraco
- #61618 ) (hunterdouglas_powerview docs) - Bump aiohue to 3.0.3 (@balloob
- #61627 ) (hue docs)
Release 2021.12.2 - December 15
- Bump pysmappee to 0.2.29 (@bsmappee
- #61160 ) (smappee docs) - Upgrade lupupy to 0.0.24 (@majuss
- #61598 ) (lupusec docs) - Suppress errors for legacy nest api when using media source (@allenporter
- #61629 ) (nest docs) - Bump total_connect_client to 2021.12 (@austinmroczek
- #61634 ) (totalconnect docs) - Add additional-tag to machine builds (@ludeeus
- #61693 ) - Bump aiohue to 3.0.4 (@balloob
- #61709 ) (hue docs) - Update pymelcloud to 2.5.6 (@vilppuvuorinen
- #61717 ) (melcloud docs) - Add check for incompatible device trigger in Hue integration (@marcelveldt
- #61726 ) (hue docs) - Fix turn_off with transition for grouped Hue lights (@marcelveldt
- #61728 ) (hue docs) - Fix Flash effect for Hue lights (@marcelveldt
- #61733 ) (hue docs) - Blacklist availability check for a light at startup in Hue integration (@marcelveldt
- #61737 ) (hue docs) - Upgrade tailscale to 0.1.5 (@frenck
- #61744 ) (tailscale docs) - Bump brunt package to 1.0.1 (@eavanvalkenburg
- #61784 ) (brunt docs) - Fix ZHA unoccupied setpoints. (@MattWestb
- #61791 ) (zha docs) - Don’t override pychromecast MediaController’s APP ID (@emontnemery
- #61796 ) (cast docs) - Bump pychromecast to 10.2.1 (@emontnemery
- #61811 ) (cast docs) - Tibber, update library, fixes #61525 (@Danielhiversen
- #61813 ) (tibber docs) - Bump python-miio to 0.5.9.2 (@rytilahti
- #61831 ) (xiaomi_miio docs) - Ensure SimpliSafe websocket reconnects upon new token (@bachya
- #61835 ) (simplisafe docs) - Allow setting local_ip for knx routing connections (@marvin-w
- #61836 ) (knx docs) - Fix broken Environment Canada (@michaeldavie
- #61848 ) (environment_canada docs) - Bump google-nest-sdm to 0.4.8 (@allenporter
- #61851 ) (nest docs) - Bump aiohue to 3.0.5 (@marcelveldt
- #61875 ) (hue docs) - Update frontend to 20211215.0 (@bramkragten
- #61877 ) (frontend docs)
Release 2021.12.3 - December 17
- Update ebusdpy version (@sindudas
- #59899 ) (ebusd docs) - Nextbus upcoming sort as integer (@ViViDboarder
- #61416 ) (nextbus docs) - Add restore logic to Shelly climate platform (@chemelli74
- #61632 ) (shelly docs) - Fix OwnetError preventing onewire initialisation (@epenet
- #61696 ) (onewire docs) - Fix notify platform setup for KNX (@marvin-w
- #61842 ) (knx docs) - Bump aiohue to 3.0.6 (@marcelveldt
- #61974 ) (hue docs) - Brunt dependency bump to 1.0.2 (@eavanvalkenburg
- #62014 ) (brunt docs) - Bump flux_led to 0.26.15 (@bdraco
- #62017 ) (flux_led docs) - Fix none-check in template light (@emontnemery
- #62089 ) (template docs) - Add missing timezone information (@DeerMaximum
- #62106 ) (vallox docs) - Improve availability for Shelly Valve (@chemelli74
- #62129 ) (shelly docs) - Fix Non-thread-safe operation in homekit light events (@bdraco
- #62147 ) (homekit docs) - Fix Non-thread-safe operation in logbook (@bdraco
- #62148 ) (logbook docs) - Bump google-nest-sdm to 0.4.9 (@allenporter
- #62160 ) (nest docs) - Add guard in call to activate_scene in Hue (@marcelveldt
- #62177 ) (hue docs) - Fix threading error in scripts with repeat or choose actions (@emontnemery
- #62168 ) - Fix threading error in zha (@emontnemery
- #62170 ) (zha docs)
Release 2021.12.4 - December 20
- Honeywell unique id fix (@rdfurman
- #59393 ) (honeywell docs) - Add vicare strings (@oischinger
- #61593 ) (vicare docs) - Fix “vevent” KeyError in caldav component (@jkuettner
- #61718 ) (caldav docs) - Silently retry Fronius inverter endpoint 2 times (@farmio
- #61826 ) (fronius docs) - Avoid setting nexia humidity to the same value since it causes the api to fail (@bdraco
- #61843 ) (nexia docs) - Force Lyric token refresh on first authentication failure (@timmo001
- #62100 ) (lyric docs) - Bump pydexcom to 0.2.2 (@gagebenne
- #62207 ) (dexcom docs) - Fix spurious RainMachine config entry reload (@bachya
- #62215 ) (rainmachine docs) - Fix bug in which SimpliSafe websocket won’t reconnect on error (@bachya
- #62241 ) (simplisafe docs) - bump pynetgear to 0.8.0 (@starkillerOG
- #62261 ) (netgear docs) - Fix logging for Shelly climate platform (@chemelli74
- #62264 ) (shelly docs) - Upgrade tailscale to 0.1.6 (@frenck
- #62267 ) (tailscale docs) - Fix fitbit no SSL URL handling (@MartinHjelmare
- #62270 ) (fitbit docs) - Fix Non-thread-safe operation in rflink binary_sensor (@bdraco
- #62286 ) (rflink docs) - Fix Non-thread-safe operation in zwave node_added (@bdraco
- #62287 ) (zwave docs) - Bump flux_led to 0.27.8 to fix discovery of older devices (@bdraco
- #62292 ) (flux_led docs) - Bump async-upnp-client to 0.23.0 (@Flameeyes
- #62223 ) (upnp docs) (yeelight docs) (dlna_dmr docs) (ssdp docs) - Update async-upnp-client library to 0.23.1 (@chishm
- #62298 ) (upnp docs) (yeelight docs) (dlna_dmr docs) (ssdp docs) - Bump ring to 0.7.2 (@balloob
- #62299 ) (ring docs) - Fix missing brightness for Velbus entities (@wlcrs
- #62314 ) (velbus docs) - Fix velbus climate current temp (@Cereal2nd
- #62329 ) (velbus docs) - Ensure existing SimpliSafe websocket tasks are cancelled appropriately (@bachya
- #62347 ) (simplisafe docs) - Bump pywemo==0.7.0 (@esev
- #62360 ) (wemo docs) - Bump voluptuous_serialize to 2.5.0 (@balloob
- #62363 ) - Don’t use the homeassistant media app when casting media (@emontnemery
- #62385 ) (cast docs) - Bump brunt to 1.1.0 (@eavanvalkenburg
- #62386 ) (brunt docs) - Update frontend to 20211220.0 (@bramkragten
- #62389 ) (frontend docs) - Bump pychromecast to 10.2.2 (@emontnemery
- #62390 ) (cast docs) - Update xknx to 0.18.14 (@farmio
- #62411 ) (knx docs) - Invalidate CI cache when bumping dependencies, part 2 (@frenck
- #62412 ) - Invalidate CI cache when bumping dependencies (@frenck
- #62394 ) - Make it possible to turn on audio only google cast devices (@emontnemery
- #62420 ) (cast docs) - Bump bimmer_connected to 0.8.7 (@rikroe
- #62435 ) (bmw_connected_drive docs) - bump aiohue to 3.0.7 (@marcelveldt
- #62444 ) (hue docs) - Change Hue availability blacklist logic a bit (@marcelveldt
- #62446 ) (hue docs)
Release 2021.12.5 - December 23
- Require RPi.GPIO and bump adafruit-circuitpython-dht to 3.7.0 in dht (@TheGardenMonkey
- #61751 ) (dht docs) - Fix deconz light service parameter handling (@schmyd
- #62128 ) (deconz docs) - Fix broken Vallox integration in 2021.12 (@andre-richter
- #62308 ) (vallox docs) - Fix Sonos updating when entities are disabled (@jjlawren
- #62456 ) (sonos docs) - Fix repetier crash when printer is offline (@ShadowBr0ther
- #62490 ) (repetier docs) - Bump soco to 0.25.1 (@jjlawren
- #62523 ) (sonos docs) - Update xknx to version 0.18.15 (@marvin-w
- #62557 ) (knx docs) - Bump pytile to 2021.12.0 (@bachya
- #62559 ) (tile docs) - Bump flux_led to 0.27.12 to fix legacy cct controllers (@bdraco
- #62573 ) (flux_led docs) - Fix missing object assignment for Fritz (@chemelli74
- #62575 ) (fritz docs) - Fix timezone trafikverket_train (@gjohansson-ST
- #62582 ) (trafikverket_train docs) - Improve google cast state reporting (@emontnemery
- #62587 ) (cast docs) - Fix pvpc_hourly_pricing by changing data source and modernise integration (@azogue
- #62591 ) (pvpc_hourly_pricing docs) - Bump flux_led to 0.27.13 to fix discovery of legacy devices (@bdraco
- #62613 ) (flux_led docs) - Fix missing exception handling from upstream lib in Fritz (@chemelli74
- #62617 ) (fritz docs) - Round Hue transition to steps of 100ms (@krys1976
- #62619 ) (hue docs) - Bump aiohue to 3.0.8 (@balloob
- #62651 ) (hue docs) - Bump aiohue to 3.0.9 (@marcelveldt
- #62658 ) (hue docs) - Bump aiohue to 3.0.10 (@marcelveldt
- #62664 ) (hue docs) - Adjust Hue retry logic to changes in the aiohue library (@marcelveldt
- #62665 ) (hue docs) - Fix Hue button events (@marcelveldt
- #62669 ) (hue docs) - Never use availability workaround for certified Hue devices (@marcelveldt
- #62676 ) (hue docs) - Fix Hue docstring (@marcelveldt
- #62684 ) (hue docs)
Release 2021.12.6 - December 27
- Fix picnic sensor time unit (@corneyl
- #62437 ) (picnic docs) - Bump soco to 0.25.2 (@jjlawren
- #62691 ) (sonos docs) - Bump zeroconf to 0.38.1 (@bdraco
- #62720 ) (zeroconf docs) - Fix TypeError of vacuum battery level None (@htmltiger
- #62722 ) (google_assistant docs) - Add return for certified devices to not apply availability check (@flfue
- #62728 ) (hue docs) - Bump roombapy to 1.6.4 (@freekode
- #62741 ) (roomba docs) - Add missing entity category for gen2 devices (@chemelli74
- #62812 ) (shelly docs) - Upgrade youless library to version 0.16 (@gjong
- #62837 ) (youless docs) - Update tuya-iot-py-sdk to 0.6.6 (@frenck
- #62858 ) (tuya docs) - Fix keyerror when no previous Picnic orders exist (@corneyl
- #62870 ) (picnic docs) - Update frontend to 20211227.0 (@bramkragten
- #62874 ) (frontend docs)
Release 2021.12.7 - December 29
- Fix unique_id of nuki config entry (@pree
- #62840 ) (nuki docs) - Bump python-smarttub dependency to 0.0.29 (@mdz
- #62968 ) (smarttub docs) - Bump flux_led to 0.27.21 (@bdraco
- #62971 ) (flux_led docs) - Send commands to Hue grouped lights all at once (@marcelveldt
- #62973 ) (hue docs) - Remove duplicate filter for Hue button events (@marcelveldt
- #62974 ) (hue docs) - Update frontend to 20211229.0 (@bramkragten
- #62981 ) (frontend docs) - Bump aiohue to 3.0.11 (@marcelveldt
- #62983 ) (hue docs) - Gracefully handle unknown HVAC mode in Tuya (@frenck
- #62984 ) (tuya docs) - Fix short flash effect in Hue integration (@marcelveldt
- #62988 ) (hue docs) - Fix incorrect unit of measurement access in Tuya (@frenck
- #62989 ) (tuya docs) - Fix Tuya data type information in lights (@frenck
- #62993 ) (tuya docs) - Fix Tuya data type information in climate (@frenck
- #62994 ) (tuya docs) - Gracefully handle missing preset mode in Tuya fan (@frenck
- #62996 ) (tuya docs) - Normalize Hue colortemp if value outside of bounds (@marcelveldt
- #62998 ) (hue docs) - Hotfix for Nuki integration tests (@frenck
- #63007 ) (nuki docs) - Fix night mode switch state on Sonos (@jjlawren
- #63009 ) (sonos docs) - Add missing migration for Sonos speech enhancement switch entities (@jjlawren
- #63010 ) (sonos docs)
Release 2021.12.8 - January 4
- Update version of iZone library to add some bug fixes (@Swamp-Ig
- #61548 ) (izone docs) - Fix Tuya vacuum display battery level (@dougiteixeira
- #61643 ) (tuya docs) - Update no_ip URL (@fabaff
- #62477 ) (no_ip docs) - Do not create a number LED brightness entity for Xiaomi Miio devices that do not support it (@bieniu
- #62819 ) (xiaomi_miio docs) - Fix local_ip handling in KNX options flow (@marvin-w
- #62969 ) (knx docs) - Fix reporting correct colormode for 3rd party Hue lights (@marcelveldt
- #63015 ) (hue docs) - Hue allow per-device availability override (@marcelveldt
- #63025 ) (hue docs) - Bump pyatmo to 6.2.1 (@cgtobi
- #62291 ) (netatmo docs) - Bump pyatmo to v6.2.2 (@cgtobi
- #63053 ) (netatmo docs) - Ignore serial number “blank” from NUT (@ollo69
- #63066 ) (nut docs) - Bump greeclimate to 1.0.1 (@cmroche
- #63092 ) (gree docs) - Fix Shelly error fetching device triggers for sleeping devices (@thecode
- #63103 ) (shelly docs) - Fix systemmonitor CPU temp for Armbian on PineA64 (@ktaragorn
- #63111 ) (systemmonitor docs) - Fix CO/CO2 sensors mixup in Google Assistant (@ryborg
- #63152 ) (google_assistant docs) - Bump flux_led to 0.27.28 to fix missing white channel on SK6812RGBW strips (@bdraco
- #63154 ) (flux_led docs) - Add default Fronius logger model for v0 API (@trdischat
- #63184 ) (fronius docs) - Prevent doorbird integration from overloading the device on startup (@bdraco
- #63253 ) (doorbird docs) - Bump flux_led to 0.27.32 to fix incorrect strip order on A2 devices (@bdraco
- #63262 ) (flux_led docs) - Sisyphus: Fix bad super call (@balloob
- #63327 ) (sisyphus docs) - Fix status type in Shelly climate platform (@bieniu
- #63347 ) (shelly docs) - Bump micloud to 0.5 (@starkillerOG
- #63348 ) (xiaomi_miio docs) - Work around ingress glitch with 304 responses (@masto
- #63355 ) (hassio docs) - Fix Hue grouped light color_mode calculation (@marcelveldt
- #63374 ) (hue docs) - Fix missing timezone in GTFS timestamp sensor (@frenck
- #63401 ) (gtfs docs) - Handle missing monitored users in Plex options (#63411
) @jjlawren - Handle no enabled ipv4 addresses in the network integration (#63416
) @bdraco
Release 2021.12.9 - January 10
- Bump pychromecast to 10.2.3 (@emontnemery
- #63429 ) (cast docs) - Bump flux_led to 0.27.40 to fix SK6812RGBW white level reporting (@bdraco
- #63435 ) (flux_led docs) - Fix incorrect access to entity registry in Xiaomi Miio (@frenck
- #63446 ) (xiaomi_miio docs) - Pickup screenlogic codeowner (@bdraco
- #61477 ) (screenlogic docs) - Bump screenlogicpy (@dieselrabbit
- #63533 ) (screenlogic docs) - Bump soco to 0.25.3 (@jjlawren
- #63548 ) (sonos docs) - Fix KeyError during call to homekit.unpair (@bdraco
- #63627 ) (homekit docs) - Ensure selected entity is pre-selected in homekit options flow (@bdraco
- #63628 ) (homekit docs) - Bump flux_led to 0.27.41 (@bdraco
- #63638 ) (flux_led docs) - Add default mode ‘auto’ for tradfri starkvind air purifier on turn on (@leahoswald
- #63641 ) (tradfri docs) - Bump flux_led to 0.27.42 (@bdraco
- #63651 ) (flux_led docs) - Split august motion and image capture binary sensors (@bdraco
- #62154 ) (august docs) - Bump yalexs to 1.1.16 (@bdraco
- #62700 ) (august docs) - Fix august locks failing to lock/unlock (@bdraco
- #63652 ) (august docs) - Switchbot Set initial state for switch (@RenierM26
- #63654 ) (switchbot docs) - Fix Tuya climate c_f DP not being a string (@frenck
- #63680 ) (tuya docs) - Fix Netgear used method version (@starkillerOG
- #63686 ) (netgear docs) - Bump flux_led to 0.27.44 to fix CCT ceiling lights (@bdraco
- #63712 ) (flux_led docs) - Bump PySwitchbot to 0.13.2 (@RenierM26
- #63713 ) (switchbot docs) - Bump WazeRouteCalculator to 0.14 (@k-korn
- #63718 ) (waze_travel_time docs) - Fix zwave_js device actions (@raman325
- #63769 ) (zwave_js docs) - Add client metadata to cloud register (@ludeeus
- #63794 ) (cloud docs) - Support Tuya strip lights with correct values for saturation and brightness (@Knodd
- #63812 ) (tuya docs) - Bump flux_led to 0.27.45 to fix missing controls on ZJ21410 models (@bdraco
- #63854 ) (flux_led docs) - Bump aioharmony to 0.2.9 (@bdraco
- #63858 ) (harmony docs) - Bump frontend to 20211229.1 (@balloob
- #63866 ) (frontend docs)
Release 2021.12.10 - January 17
- Avoid removing zwave_js devices for non-ready nodes (@kpine
- #59964 ) (zwave_js docs) - Convert siri requests for target heating cooling state auto to a valid mode (@bdraco
- #60220 ) (homekit docs) - dlna_dmr: Allow for upnp attributes with None contents (@chishm
- #63892 ) (dlna_dmr docs) - Convert disabled_by to DeviceEntryDisabler on load (@agners
- #63944 ) (deconz docs) (picnic docs) - Fix homekit options being mutated during config_flow/migration (@bdraco
- #64003 ) - Bump nexia to 0.9.13 to fix setting emergency heat (@bdraco
- #64020 ) (nexia docs) - Bump flux_led to 0.28.3 to fix setting colorloop on older models (@bdraco
- #64094 ) (flux_led docs) - Fix changing the preset mode (@bieniu
- #64119 ) (shelly docs) - Fix flux_led turn on when brightness is zero on newer devices (@bdraco
- #64129 ) (flux_led docs) - Ensure august status is current when integration loads (@bdraco
- #64027 ) (august docs) - Fix august lock/unlock with older bridges (@bdraco
- #64143 ) (august docs) - Ignore unavailable entities when creating zwave_js device actions list (@raman325
- #64184 ) (zwave_js docs) - Fix KNX onboarding when there is no yaml config defined yet (@farmio
- #64216 ) (knx docs) - Bump bimmer_connected to 0.8.10 (@rikroe
- #64314 ) (bmw_connected_drive docs) - Ensure status is correct at start for older august bridges (@bdraco
- #64144 ) (august docs) - Bump flux_led to 0.28.4 to fix setting white temp on 0x35 devices (@bdraco
- #64326 ) (flux_led docs) - Orphaned MAC addresses breaks UniFi options flow (@Kane610
- #64327 ) (unifi docs)
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
New NetDaemon Release: Use C# to automate Home Assistant

Great news for Home Assistant users who’s preferred way of coding is C#: NetDaemon
This release includes a new API called HassModel
Check out the documentation and how to get started with NetDaemon
This project is not affiliated with Home Assistant, but leverages our open API.
100,000 installations in analytics!

Today we have reached a major milestone for Home Assistant Analytics: 100,000 users have opted in to be included!
This is a big deal because it’s not enabled by default, users have to opt-in, and we only launched Home Assistant Analytics last April. We promoted it in the release blog post and during live streams, but have never nagged existing users in the interface. New users did get asked to opt-in as part of onboarding.
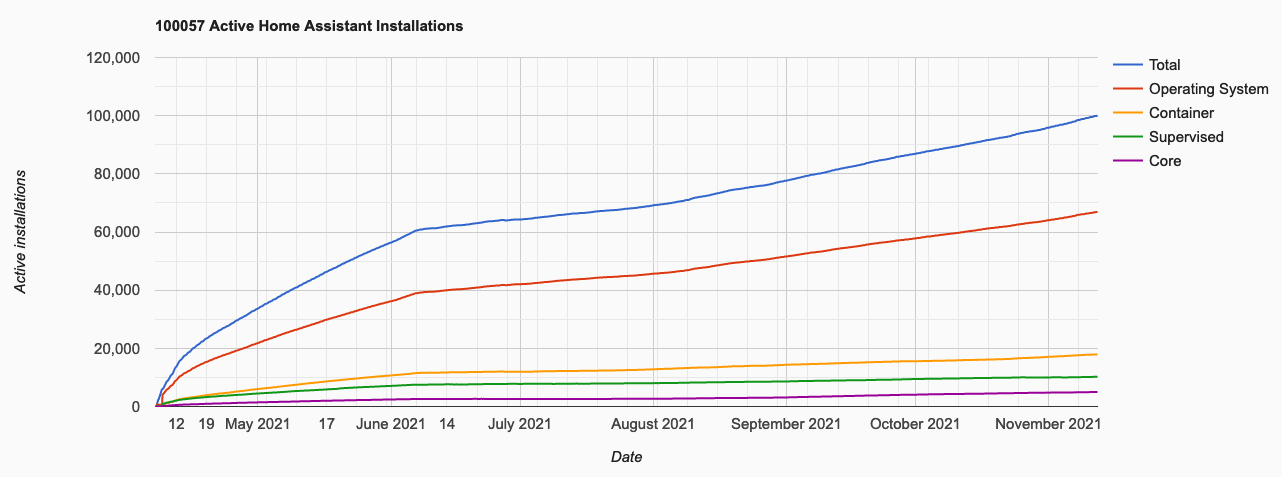
The 100,000 installations are not the total number of Home Assistant users. The truth here is that we don’t know the total number of installations because Home Assistant is private by design. Our estimate is that there are 4-5x more installations than people that opt-in to analytics.
For the latest version of the graphs in this post, visit Home Assistant Analytics

2021.11: Icon picker, device links and entity categories
Point eleven (.11), which means it is November! 🥶 (or 🏖 depending on where
you are in this world, of course.)
It also means: This is the second last release of the year…
Hacktoberfest is over! In the month October, people contribute to projects (like Home Assistant) to celebrate open source. I’ve seen lots of new faces and new contributors this month. To those I want to say: Welcome! Thanks for contributing your free spare time; Thanks for being a hero! ❤️
And, there is more! Something that isn’t really visible. In the background, an army of contributors are improving a tremendous amount of Home Assistant code, which improves stability, readability, and maintainability of our project’s codebase. As a matter of fact, because of this incredible work, counted by the number of contributions, this release might just as well be one of the biggest ever. Work, you generally don’t notice, but is still done. Weird huh? Another group of heroes! ❤️
For me personally, this has been a crazy month. After the last release, I was sad to read about issues people had with the new Tuya integration. I went to different stores, bought many Tuya devices, and spent a lot of time improving the experience by extending device support. Hopefully, I’ve been able to do enough to make the Tuya integration acceptable.
This release… a long-time wishlist item of mine is in: The icon picker! 😍 So cool to see this happening, it is amazing, beautiful, super helpful, and it also supports third-party icon sets! 🤩
Oh, to spoil some inside information, you might want to block your agenda for the Home Assistant State of the Union 2021 on Saturday 11 December, 8 pm (CET)!
Enjoy the release!
../Frenck
- Daylight saving time bug
- Visit devices and services
- Entity categorization
- The icon picker
- Tuya update
- Some nice new template filters
- Other noteworthy changes
- New Integrations
- Integrations now available to set up from the UI
- Release 2021.11.1 - November 5
- Release 2021.11.2 - November 9
- Release 2021.11.3 - November 11
- Release 2021.11.4 - November 15
- Release 2021.11.5 - November 19
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- All changes
Daylight saving time bug
If you have already transitioned daylight saving time (DST), you might have experienced it already. If you have not switched yet, this message is extra important for you.
Last weekend we experienced a bug with daylight saving time transitioning, causing Home Assistant to crash or have higher CPU loads than usual. If you experience this, restarting Home Assistant will resolve this issue.
This release has a more permanent fix for the issue, preventing it from happening. If you can’t upgrade to 2021.11 right now, we have also published Home Assistant 2021.10.7, which has the same bugfix included.
So if you still have to transition to a new summer/winter time, be sure to upgrade!
Visit devices and services
Your device has a web interface, but you don’t remember the (IP) address it has on your network… So you start guessing a couple of addresses; And end up checking your router, looking it up in an app, or scanning the network… Sounds familiar? Annoying, right?
Well, as of today, integrations can provide the URLs to devices or services where the device can be managed or configured.
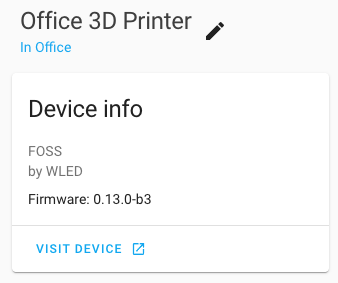
 Screenshot of WLED that now has a button that links to the WLED web interface of the device directly.
Screenshot of WLED that now has a button that links to the WLED web interface of the device directly.
If an integration provides a single web interface to configure multiple devices, it can even deep-link to the specific device page for that device.
Over 50! integrations have already added support for this feature, which is fantastic! Just to name a few integrations: MQTT, Tasmota, WLED, Synology, Plex, Netatmo, Pi-hole, RainMachine, Plugwise, Sure Petcare, Axis, UniFi Controller, FRITZ!Box, and many more!
If you are a custom integration developer, you can add support for this feature too; Read all about it on our developer blog.
Entity categorization
Since we introduced the concept of devices, we have been seeing more and more entities being created, which is great! It means we can automate on a lot more device features. However, this does impose other issues, like: clutter on a generated dashboard, unused entities exposed to voice assistants, or turn on/off things in areas as a side-effect. Let me try to explain the latter issue with an example.
Let’s consider a wall plug. It can be turned on/off using a switch entity, however, my wall plug also has a switch to enable a child lock that controls its physical button. Now, if I had this device in my living room area and turned off all switches in my living room, it would turn off the switch and the child lock! This is not what we want, right?
To resolve issues like these (and more), we introduce: Entity categories.
Entities without a category are now considered primary entities: The entities we daily use and expect from a device, i.e., the power on/off switch. Furthermore, entities can be categorized as configuration or diagnostic entities. A configuration entity provides a setting/configuration option for the device, while a diagnostic entity provides information about the device.
Take a light bulb as an example. The light entity itself is a primary entity. However, the select entity that provides the power on behavior configuration of the bulb is a setting of the device and thus a configuration entity. While the sensor providing the signal strength of the light bulb is a diagnostic entity.
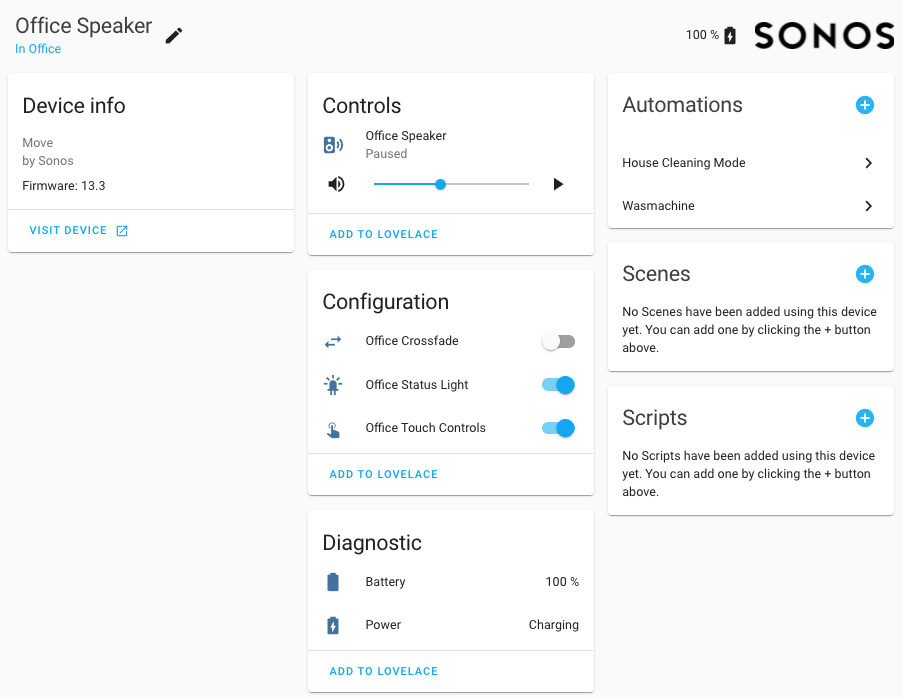
Another, more visual example, from the device page of a Sonos Move speaker:
 Screenshot of the Sonos device page that now has entities categorized.
Screenshot of the Sonos device page that now has entities categorized.
In the above screen, you can see the Sonos speaker itself is a primary control entity, while the entities that provide device configuration options and entities that provide diagnostic information about the device itself are now separated nicely.
With entities that are non-primary (so are either configuration or diagnostic entities), we now do the following:
- Non-primary entities are hidden from generated Lovelace dashboards. This reduces the clutter and makes the generated dashboards more useful for daily use.
- Non-primary entities are, by default, not exposed to Amazon Alexa or Google Assistant. You, of course, still can expose them, but by default, we don’t send them to these voice assistants.
- Non-primary entities are not called by service calls that target the device or area the device is in. They are only called if explicitly called by their entity ID.
Please note, the above-listed points are backward-incompatible changes, also listed in the backward-incompatible changes section of these release notes.
Like the previous visit device or service feature, this new organization capability has been adopted by many of our maintainers: 60+ integrations! To name a few: Sonos, Z-Wave JS, Shelly, SwitchBot, deCONZ, Neato, Netatmo, August, MQTT, Hue, Roomba, Tibber, AirVisual, KNX, motionEye, and many more. Oh, and soon, we can add ESPHome to that list!
If you are a custom integration developer, you can add support for this feature too; Read all about it on our developer blog.
The icon picker
Adding nice and matching icons to your entities, makes all the difference for how your Home Assistant interface looks and feels.
Finding those icons was somewhat clumsy. You’d go to the
Material Design Iconsmdi:<code> to your entity. Not a great
experience, especially with the number of icons available your browser doesn’t
always like that website.
Thanks to the great work of @piitaya
![]() Screen capture showing the new icon picker in action.
Screen capture showing the new icon picker in action.
When you start typing, it not only looks for icons that match the MDI code, it also looks for aliases and categories of the icons. That way, you’ll always find the icon you’re looking for.
Third-party custom icon sets can also utilize this feature; however, the author
of that set needs to add compatibility for it. For example, the
Hue icons
Tuya update
Our previous release included an update to the Tuya integration, making it use the official API instead of a soon-to-be-removed API. Sadly, this update did not live up to our standards, for which we want to apologize.
Tuya had initially planned to deprecate the old API in December, giving users 2 months to migrate. That’s not a lot of time, so we decided to move forward with releasing the updated integration. Tuya pushed back the timeline for sunsetting the old API with 6 months; but it was too late for us to change course and ship the old integration.
The updated Tuya integration had some bugs and also was missing some features
compared to the previous integration and various available custom components.
This caused some users to have a poor experience. To make up for this, @frenck
Almost all Home Assistant entity platforms are supported now, including (binary) sensors, covers, vacuums, and even cameras! However, be aware that Tuya has a lot of devices and variations, so there is still work left to be done; We have done everything we can to provide a solid base this release.
As a final note: Some people complained about that this integration relies on the cloud. We have always supported integrations with both local and cloud APIs. Integrations with cloud APIs allow people to adopt Home Assistant without having to replace all devices in their house. Although we recommend local, using devices that require the cloud, or are fully local, is a choice everyone should make for themselves.
Some nice new template filters
For some of our more advanced users, this release has some helpful template improvements included as well!
Let’s start with the new today_at filter/function that @Petro31
# Is the current time past 10:15?
{{ now() > today_at("10:15") }}
Next up is @raman325area_entities and area_devices filters
and functions which allow you to get all devices or entities that are in an area.
The methods return a list, which you can loop on.
{{ area_entities('Living Room') }} # ['light.ceiling', 'media_player.tv', ...]
Lastly, @Petro31average filter and function. It does
what you think it does… It calculates the average of a list of items you pass
to it.
{{ [1, 2, 3, 4, 5] | average }} # Result: 3
Other noteworthy changes
There is much more juice in this release; here are some of the other noteworthy changes this release:
- Debug traces of automations and scripts are now stored! So you no longer
lose them when you restart Home Assistant. Thanks @emontnemery
-
@frenck
adjusted the number entity and it can now be displayed as a slider instead of an input box. Home Assistant will automatically figure out which is the best to use. - Add support for fan groups! Thanks @bdraco
! - Thanks to @ludeeus
, the Supervisor integration now has binary sensors that can tell you which add-on is running or not. -
@allenporter
blew our minds this release by adding initial support for WebRTC streams and cameras to Home Assistant. - But had a good reason, he added support for Nest Battery Cameras
and Nest battery Doorbell Cameras to Home Assistant! Thanks @allenporter
! - When you log in to Home Assistant, there is now a “Keep me logged in”
checkbox! Awesome @MartinTuroci
-
@goyney
updated the Material Design Icon to version v6.4.95 ensuring we have all the latest icons available in our new beautiful icon picker. - Sure PetCare now supports the Felaqua devices, thanks @benleb
! - The MQTT number platform now has support for providing a unit of measurement
and resetting the number field (by @frenck
and @emontnemery ). - The Broadlink integration added sensors for voltage, current, overload,
and total consumption. Thanks @felipediel
! - WLED now has the much requested sliders for speed & intensity controls.
Thanks, @rytilahti
! - OpenGarage has seen lots of updates and love from @Danielhiversen
, adding lots of sensors in the process. - With the recent improvements made to the VLC media player integration and
add-on, there is now a way to get TTS working by connecting some speakers to
your Blue, ODROID or Raspberry Pi. Thanks, @mib1185
& @MartinHjelmare !
Adding support for long-term statistics is a much requested feature; This release adds support for long-term statistics to the following integrations:
- AEMET (thanks @Noltari
) - Efery (thanks @tkdrob
) - EnOcean (thanks @davidlb
) - Gogogate2 (thanks @thomas-svrts
) - Huisbaasje (thanks @dennisschroer
) - Nest (thanks @allenporter
) - Ondilo ICO (thanks @TheNogl
) - OpenWeatherMap (thanks @dkt01
) - Plugwise (thanks @bouwew
) - REST (thanks @koying
) - Scrape sensor (thanks @lukas-hetzenecker
) - Tado (thanks @Noltari
) - Tado sensors (thanks #58111
) - WAQI (thanks @davidlb
)
New Integrations
We welcome the following new integration this release:
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
Aurora ABB Solar PV, done by @davet2001
-
Efergy, done by @tkdrob
-
Flux LED, done by @icemanch
and @bdraco -
OctoPrint, done by @rfleming71
-
Stookalert, done by @frenck
-
Venstar, done by @garbled1
-
VLC Media Player Telnet, done by @MartinHjelmare
Release 2021.11.1 - November 5
- Swap sharkiq vacuum is_docked with is_charging (@tomgie
- #58975 ) (sharkiq docs) - Fix mop attribute for unified mop and water box in Xiaomi Miio (@OGKevin
- #58990 ) (xiaomi_miio docs) - Fix timedelta-based sensors for xiaomi_miio (@rytilahti
- #58995 ) (xiaomi_miio docs) - Bump aiopvpc to 2.2.1 (@azogue
- #59008 ) (pvpc_hourly_pricing docs) - Accept all roborock vacuum models for xiaomi_miio (@rytilahti
- #59018 ) (xiaomi_miio docs) - Fix Nut resources option migration (@ollo69
- #59020 ) (nut docs) - Environment Canada config_flow fix (@gwww
- #59029 ) (environment_canada docs) - Bump velbus-aio to 2021.11.0 (@Cereal2nd
- #59040 ) (velbus docs) - Constrain urllib3 to >=1.26.5 (@frenck
- #59043 ) - Correct migration to recorder schema 22 (@emontnemery
- #59048 ) (recorder docs) - Increase time to authorize OctoPrint (@frenck
- #59051 ) (octoprint docs) - Remove use_time sensor from mjjsq humidifers (@rytilahti
- #59066 ) (xiaomi_miio docs) - Change minimum supported SQLite version to 3.31.0 (@emontnemery
- #59073 ) (recorder docs) - Correct rescheduling of ExternalStatisticsTask (@emontnemery
- #59076 ) (recorder docs) - Bump flux_led to 0.24.14 (@bdraco
- #59121 ) (flux_led docs)
Release 2021.11.2 - November 9
- Bump total_connect_client to 2021.11.2 (@austinmroczek
- #58818 ) (totalconnect docs) - Adjust frag_duration setting in stream (@uvjustin
- #59135 ) (stream docs) - Bump flux_led to 0.24.15 (@bdraco
- #59159 ) (flux_led docs) - Bump aioguardian to 2021.11.0 (@bachya
- #59161 ) (guardian docs) - Guard against flaky SimpliSafe API calls (@bachya
- #59175 ) (simplisafe docs) - Guard against missing data in ReCollect Waste (@bachya
- #59177 ) (recollect_waste docs) - Change ReCollect Waste device class to date (@bachya
- #59180 ) (recollect_waste docs) - bump aioshelly to 1.0.4 (@mib1185
- #59209 ) (shelly docs) - Bump flux_led to 0.24.17 (@bdraco
- #59211 ) (flux_led docs) - Fix tradfri group reachable access (@janiversen
- #59217 ) (tradfri docs) - Increase timeout for fetching camera data on Synology DSM (@mib1185
- #59237 ) (synology_dsm docs) - Add Battery sensor regardless if the battery_percent_remaining attribute is supported or not (@Adminiuga
- #59264 ) (zha docs) - Fix condition for fritz integration (@chemelli74
- #59281 ) (fritz docs) - Remove illuminance sensor (@bieniu
- #59305 ) (xiaomi_miio docs) - Revert “Use DeviceInfo in shelly (#58520)” (@thecode
- #59315 ) (shelly docs) - Support generic xiaomi_miio vacuums (@OGKevin
- #59317 ) (xiaomi_miio docs) - Bump paho-mqtt to 1.6.1 (@emontnemery
- #59339 ) (mqtt docs) (shiftr docs) - Bump velbusaio to 2021.11.6 (@Cereal2nd
- #59353 ) (velbus docs) - Update frontend to 20211108.0 (@bramkragten
- #59364 ) (frontend docs)
Release 2021.11.3 - November 11
- Fix rpi_camera setup hanging on initialization (@enegaard
- #59316 ) (rpi_camera docs) - Fix state of sense net_production sensor (@kbickar
- #59391 ) (sense docs) (emulated_kasa docs) - Update frontend to 20211109.0 (@bramkragten
- #59451 ) (frontend docs) - Fix zeroconf with sonos v1 firmware (@bdraco
- #59460 ) (sonos docs) - Ignore None state in state_change_event (@dgomes
- #59485 ) (integration docs) - Fix wirelesstag switch arm/disarm (@sergeymaysak
- #59515 ) (wirelesstag docs) - Remove incomplete segment on stream restart (@uvjustin
- #59532 ) (stream docs)
Release 2021.11.4 - November 15
- Air visual : robustness at startup when evaluate time interval (@jugla
- #59544 ) (airvisual docs) - Override api url in norway_air (@ludeeus
- #59573 ) (norway_air docs) (met docs) - Fix firmware status check for Fritz (@chemelli74
- #59578 ) (fritz docs) - Always use a step size of 1 for z-wave js fans (@mkowalchuk
- #59622 ) (zwave_js docs) - Fix favorite RPM max value in Xiaomi Miio (@bieniu
- #59631 ) (xiaomi_miio docs) - Bump zeroconf to 0.36.12 (@bdraco
- #59133 ) (zeroconf docs) - Bump zeroconf to 0.36.13 (@bdraco
- #59644 ) (zeroconf docs) - Bump greecliamate to 0.12.4 (@cmroche
- #59645 ) (gree docs) - Ensure flux_led bulbs turn on even if brightness is 0 (@bdraco
- #59661 ) - Update aiolookin to 0.0.4 version (@ANMalko
- #59684 ) (lookin docs) - Fix bug in AirVisual re-auth (@bachya
- #59685 ) (airvisual docs) - Bump greeclimate to 0.12.5 (@cmroche
- #59730 ) (gree docs) - Bump flux_led to 0.24.21 (@bdraco
- #59662 ) (flux_led docs) - Bump flux_led to 0.24.24 (@bdraco
- #59740 ) (flux_led docs) - Fix invalid string syntax in French OwnTracks config flow (@spacegaier
- #59752 ) (owntracks docs)
Release 2021.11.5 - November 19
- Use source list property instead of the attribute in Denon AVR integration (@bieniu
- #59768 ) (denonavr docs) - Fix typo in attribute for Fritz (@chemelli74
- #59791 ) (fritz docs) - Fix Netgear init error on orbi models (@starkillerOG
- #59799 ) (netgear docs) - Bump velbusaio to 2021.11.7 (@Cereal2nd
- #59817 ) (velbus docs) - Fix invalid string syntax in OwnTracks config flow translations (@spacegaier
- #59838 ) (owntracks docs) - Strip out deleted entities when configuring homekit (@bdraco
- #59844 ) (homekit docs) - Bugfix in Tuya Number value scaling (@PlusPlus-ua
- #59903 ) (tuya docs) - Fix Tuya back scaling in Climate and Humidifer entities (@frenck
- #59909 ) (tuya docs) - Store: copy pending data (@balloob
- #59934 ) - Remove test_check_package_version_does_not_match (@emontnemery
- #59785 )
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
User Experiences and Designers

About two months ago my phone kept buzzing with notifications. I got the kindest tweets after it was announced that I was joining Home Assistant as the first full-time UX designer. That enthusiasm is also reflected in the more than 500 registrations for our user research group
User Experiences
Home Assistant has a large group of users with a common goal: home automation that puts local control and privacy first. From our analytics we have over 85,000 users who opted in to share their data anonymously, but we know that there are a lot more. None of these houses and users are alike and may have different, perhaps conflicting interests. Here lies the power of UX. As Scott Jenson
In the coming period, I will investigate what type of smart home users there are, what their needs are and what stands in the way of achieving this.
Designers
Last year alone, there were over 8,000 GitHub contributors to Home Assistant. That’s really fantastic! With a Designer-to-Developer ratio of 1 per 8,000, it’s easy to get lost in the backend of design and forget the users. This can result in inconsistent user interfaces or designs that could be more user-friendly. For now we’re working on three areas.
UX contributors
We want to make it as easy for designers to contribute as it is for developers. There’s a lot a designer can contribute to. For example, making it easier to work with light groups or getting started with automating your house. If you have a design you really think we should look at? Would you like to help build our own Design System? Do you have experience with user testing? Do you have strategic design ideas? Want to organize an online design workshop? Or just want to meet fellow designers? Meet us at devs_ux Discord channel or join us on GitHub discussions
Tooling
We want it to be easy to start creating and iterating on design mockups for Home Assistant. We want anyone that is interested to be able to jump in. To achieve this we’ve been hard at work at re-creating the components that make up the Home Assistant interface as a DesignKit for Figma
Documentation
With clear guidelines, you can ensure speed and quality. That’s why we’re working on design documentation that will be available soon. Its goal is to help designers and developers make better choices. Got suggestions or want to help with our guidelines? Meet us at devs_ux Discord channel.
2021.10.0: Z-Wave S2 support, Tuya, secure ESPHome and 400 new icons
October! I love this month!
For most of you (just like me), it means winter is coming. We all go back inside. An excellent excuse to spent a bit more time on our smart homes, right? 😃
It is also the month of celebrating open source by joining
Hacktoberfest
For the Home Assistant project, this means a busy month. However, that doesn’t matter. It is always great to see new people contributing!
Meanwhile, Home Assistant turned 8 years old already! Wild! And the birthday announcement was even wilder (more about that below).
Anyways, about this release: Z-Wave JS is stepping up its game! If you have a Z-Wave network and are not using Z-Wave JS yet… well… it might be time to bite the bullet and go for it. You won’t regret it.
This release also brings the new much-talked-about, Tuya integration supported by Tuya themselves! I’m looking forward to how that evolves!
Oh, and of course, we will be live streaming the 2021.10 release party later today!
Join us at https://youtu.be/QWy4jWzKUEw
Enjoy the release!
../Frenck
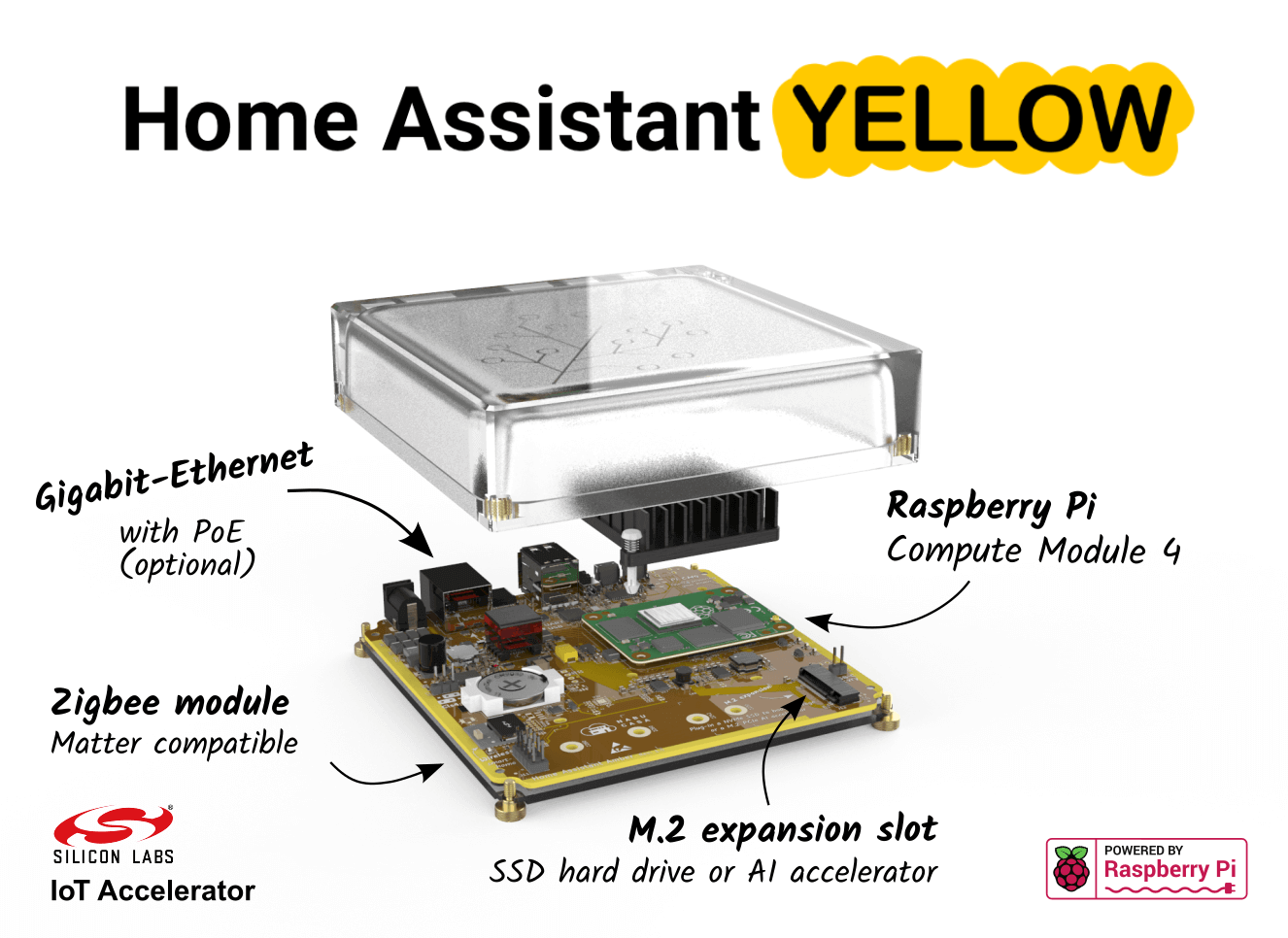
- Home Assistant Yellow
- Z-Wave JS updates!
- New Tuya integration
- Updated Material Design Icons
- Encrypted communications support for ESPHome
- Other noteworthy changes
- New Integrations
- Integrations now available to set up from the UI
- Release 2021.10.1 - October 7
- Release 2021.10.2 - October 8
- Release 2021.10.3 - October 10
- Release 2021.10.4 - October 11
- Release 2021.10.5 - October 15
- Release 2021.10.6 - October 18
- Release 2021.10.7 - November 1
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- All changes
Home Assistant Yellow
In case you’ve missed it: Home Assistant turned 8 years old! 🥳 And to celebrate that, we’ve revealed the Home Assistant Yellow!
Home Assistant Yellow was launched using a crowdfunding campaign, which already reached its funding goal! This is absolutely fantastic!
And… You can still back the campaign to get your own Home Assistant Yellow!
Go to campaign on CrowdSupply »
Z-Wave JS updates!
We have two awesome Z-Wave JS updates to share with you this release.
S2 is now supported
Security is something we all care about; We don’t want devices to be tampered with, when using things like door locks or motion sensors that trip the alarm system. For our Z-Wave devices, this is no different!
As of this release, Home Assistant’s Z-Wave JS integration supports S2!
S2 is short for Security 2, a new security standard for Z-Wave devices, providing different keys for each device in the network. It is the more secure upgrade of the previous S0 version.
Besides improved security, S2 capable devices (in general) are more reliable, provide greater battery life and have less latency compared to S0.
The Z-Wave JS integration will automatically pick the best and most optimal security method available.
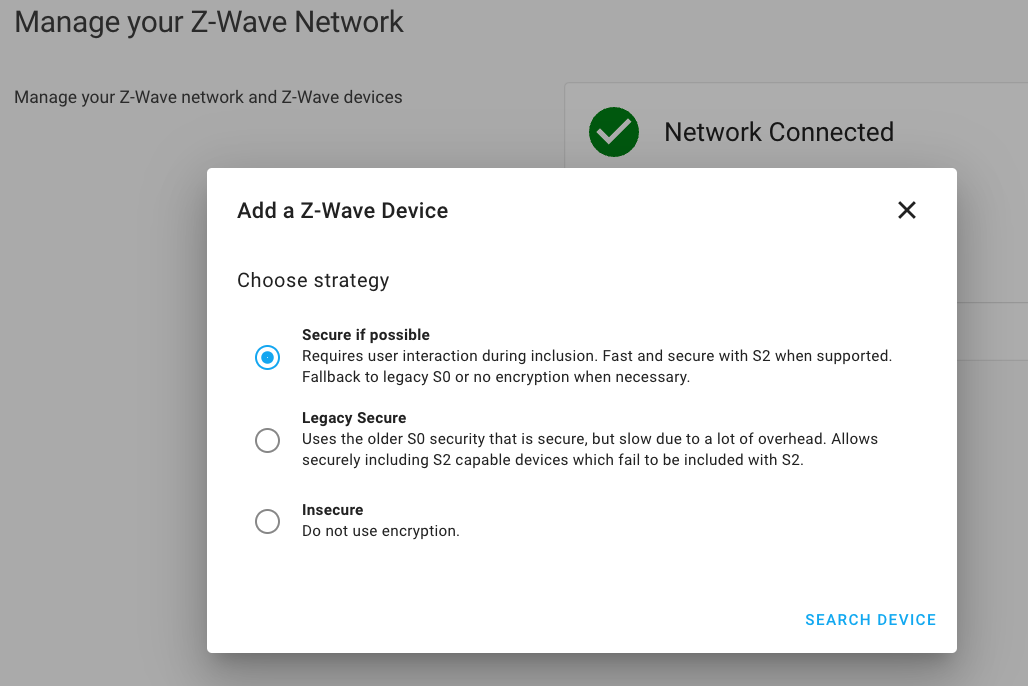
 Automatically uses the best possible security method when adding a new Z-Wave device.
Automatically uses the best possible security method when adding a new Z-Wave device.
If you have existing Z-Wave devices capable of using S2 already paired with Home Assistant before this update, you will need to repair those to let them use the new S2 feature.
Migration wizard from the old Z-Wave integration
Are you still using the old (and deprecated) zwave integration? If so, it
might be that you have been holding back on the Z-Wave JS upgrade because of
the work involved in migrating. Time to reconsider…
Home Assistant now provides a migration wizard for users of the old Z-Wave integration to migrate more easily to the new Z-Wave JS integration.
To avoid surprises, the wizard will exactly show what it will do, what it can and cannot migrate.
The old and deprecated Z-Wave integration will continue to work as long as technically possible, but will no longer receive updates.
New Tuya integration
Oh yeah! The Tuya integration has been updated to the latest greatest version: developed and maintained by a team of developers at Tuya themselves!
Right now, we have support for lights, switches, scenes, fans and climate devices. Compared to the old integration, support for covers is currently missing, which we hope to add in a future release. Additionally, the new integration now pushes updates to Home Assistant!
If you ran the Tuya integration previously, you need to set it up from scratch, as the integration has been entirely re-written and uses a different API.
For more information, please see the Tuya integration documentation.
Updated Material Design Icons
The Material Design Icons
This new version of MDI is packed with nearly 400 new icons (and over 75+ icons have been specifically marked for Home Assistant) ❤️
![]() Some really useful new MDI icons have been added in this release!
Some really useful new MDI icons have been added in this release!
Several icons have been removed or renamed in v6, but we have ensured they will keep working for the upcoming two releases. Home Assistant will write warnings in the logs in case you are using one of the affected icons. The backward-incompatible changes section has more information about this.
Encrypted communications support for ESPHome
ESPHome and the ESPHome integration now have support for communicating
encrypted with each other. @OttoWinter
Besides this version of Home Assistant, you’ll need at least
ESPHome 2021.9.0
Awesome job @OttoWinter
For more information on how to do that, check out the
ESPHome documentation
Other noteworthy changes
There is much more juice in this release; here are some of the other noteworthy changes this release:
- The energy dashboard now supports gas sensors that use kWh as the unit of measurement.
- We have a new dev tool available for long-term statistics. This tool
can be helpful when you need to resolve issues or warnings with the statistics.
- The Shelly team has been busy and added support for the new, next-generation, Shelly devices. Also known as Gen2 or Plus devices (which are WebSocket RPC based).
- The TP-Link Kasa Smart integration had a lot of love and improvements: support
for new devices, configurable via the UI and device discovery. It fixes the
famous and disliked “unavailable” bug! Thanks @rytilahti
! -
@Aohzan
adjusted the Logitech Harmony integration to have a select entity to change the activity. Very handy! - HomeKit now supports the
selectandinput_selectentities, thanks to @ha0y! -
@Kane610
added support to deCONZ for the Siren entity. - The manual alarm control panel now supports vacation mode, thanks @mbo18
! -
@koying
added a new template method: regex_findall, that can return a list of all matches of a regular expression. -
@emontnemery
added more template goodness by adding the is_numberfunction and filter that can be used to quickly determine if a value is a number or not. - The Lovelace entity card now supports setting the icon to change color when
the entity is active (
state_color). Thanks, @spacegaier - The SwitchBot integration is receiving a lot of love from @RenierM26
! A bunch of new platforms, configuration via the UI, nice work!
New Integrations
We welcome the following new integrations this release:
-
Airthings, added by @Danielhiversen
-
Amberelectric, added by @madpilot
-
Crownstone, added by @RicArch97
-
WattTime, added by @bachya
-
Whirlpool Sixth Sense, added by @abmantis
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
DLNA-DMR, done by @chishm
-
Modem Caller ID, done by @tkdrob
-
Netgear, done by @starkillerOG
-
OpenGarage, done by @Danielhiversen
-
Sure Petcare, done by @Danielhiversen
-
SwitchBot, done by @RenierM26
Release 2021.10.1 - October 7
- Recreate the powerwall session/object when attempting relogin (@bdraco
- #56935 ) (powerwall docs) - Update led brightness select state only if valid data is available, Xiaomi Miio integration (@bieniu
- #57197 ) (xiaomi_miio docs) - Convert val to str when needed while calling zwave_js.set_value (@raman325
- #57216 ) (zwave_js docs) - Discover tplink devices periodically (@bdraco
- #57221 ) (tplink docs) - Correct SQL query generated by get_metadata_with_session (@emontnemery
- #57225 ) (recorder docs) - Fix netgear config flow import (@MartinHjelmare
- #57253 ) (netgear docs) - Validate initial value for input_datetime (@emontnemery
- #57256 ) (input_datetime docs) - Bump Mill library to 0.6.1 (@Danielhiversen
- #57261 ) (mill docs) - Fix RGB only (no color temp) devices with tplink (@bdraco
- #57267 ) (tplink docs) - Update frontend to 20211007.0 (@bramkragten
- #57268 ) (frontend docs) - Fix transition handling for tplink lights (@rytilahti
- #57272 ) (tplink docs) - Bump HAP-python to 4.30 (@bdraco
- #57284 ) (homekit docs) - Stopgap fix for inconsistent upstream API of tplink dimmers (@rytilahti
- #57285 ) (tplink docs) - Bump yeelight to 0.7.7 (@bdraco
- #57290 ) (yeelight docs)
Release 2021.10.2 - October 8
- Netgear fix port and device model beeing overwritten (@starkillerOG
- #57277 ) (netgear docs) - Fix Nanoleaf light turn_off transition (@milanmeu
- #57305 ) (nanoleaf docs) - Migrate tplink hosts that were previously imported from yaml (@bdraco
- #57308 ) (tplink docs) - Upgrade aionanoleaf to 0.0.3 to fix deadlock (@milanmeu
- #57312 ) (nanoleaf docs) - Improve state of cover groups (@emontnemery
- #57313 ) (group docs) - Fix multiple upnp/ssdp issues (@StevenLooman
- #57314 ) (upnp docs) (yeelight docs) (dlna_dmr docs) (ssdp docs) - Guard for bad last reset (@balloob
- #57344 ) (sensor docs)
Release 2021.10.3 - October 10
- Catch errors for efergy (@tkdrob
- #57326 ) (efergy docs) - Use switch format unique ids for tplink dimmers (@bdraco
- #57346 ) (tplink docs) - Fix Shelly RGB/W supported color mode detection (@thecode
- #57359 ) (shelly docs) - Bump pynws to 1.3.2 (@MatthewFlamm
- #57361 ) (nws docs) - Bump Switchbot library (@RenierM26
- #57367 ) (switchbot docs) - Bump pyhaversion to 21.10.0 (@ludeeus
- #57377 ) (version docs) - Update frontend to 20211007.1 (@bramkragten
- #57385 ) (frontend docs) - Do all of dhcp scapy startup in the executor (@bdraco
- #57392 ) (dhcp docs) - Remove executor calls in isy994 as its fully async (@bdraco
- #57394 ) (isy994 docs) - Fix default parameter values for service opentherm_gw.set_clock (@mvn23
- #57397 ) (opentherm_gw docs) - Fix
opentherm_gw.set_clocktimeparameter name (@mvn23- #57398 ) (opentherm_gw docs) - Restore yeelight workaround for failing to update state after on/off (@bdraco
- #57400 ) (yeelight docs) - Fix Shelly button filter empty event (@thecode
- #57427 ) (shelly docs) - Fix Shelly button type in roller mode (@thecode
- #57429 ) (shelly docs) - Bump zeroconf to 0.36.8 (@bdraco
- #57451 ) (zeroconf docs) - Fix netgear renamed mdi icons (@thecode
- #57431 ) (netgear docs)
Release 2021.10.4 - October 11
- Upgrade youless library to fix missing sensor LS110 (@gjong
- #57366 ) (youless docs) - Fix Netgear orbi port in ssdp discovery (@starkillerOG
- #57432 ) (netgear docs) - Fix upnp creating derived sensors (@StevenLooman
- #57436 ) (upnp docs) - Fix referenced before assignment in modem_callerid (@tkdrob
- #57460 ) (modem_callerid docs) - Upgrade aiomusiccast to tolererate not decodable characters (@micha91
- #57461 ) (yamaha_musiccast docs) - Detect if mysql and sqlite support row_number (@emontnemery
- #57475 ) (recorder docs) (sensor docs) - Bump youtube-dl to 2021.06.06 (@chpego
- #57490 ) (media_extractor docs) - Simplify yeelight setup to improve reliability (@bdraco
- #57500 ) (yeelight docs)
Release 2021.10.5 - October 15
- Log reason for DLNA-DMR device becoming unavailable (@chishm
- #57516 ) (dlna_dmr docs) - Bump Mill library to 0.6.2 (@Danielhiversen
- #57533 ) (mill docs) - Fix Fast.com autoupdate (@Z1ni
- #57552 ) (fastdotcom docs) - Bump simplisafe-python to 11.0.7 (@bachya
- #57573 ) (simplisafe docs) - Correct detection of row_number support for MariaDB (@emontnemery
- #57663 ) (recorder docs) - Ensure Notion device name is stored as a string (@bachya
- #57670 ) (notion docs) - Bump spiderpy to 1.4.3 (@peternijssen
- #57675 ) (spider docs) - Fix Shelly humidity sensor available condition (@thecode
- #57721 ) (shelly docs) - Reconnect and retry yeelight commands after previous wifi drop out (@bdraco
- #57741 ) (yeelight docs) - Always send color/temp when switching from an effect in yeelight (@bdraco
- #57745 ) (yeelight docs) - Fix Youless state class for power total sensor (@gjong
- #57758 ) (youless docs) - Fix broken upnp derived sensors reporting b/s instead of kb/s (@StevenLooman
- #57681 ) (upnp docs)
Release 2021.10.6 - October 18
- Avoid setting up harmony websocket from discovery (@bdraco
- #57589 ) (harmony docs) - Fix device class for energy plugwise sensors (@squio
- #57803 ) (plugwise docs) - Prevent yeelight discovery from overloading the bulb (@bdraco
- #57820 ) (yeelight docs) - Bump bond-api to 0.1.14 (@bdraco
- #57874 ) (bond docs) - Revert “Fix bmw_conntected_drive check_control_message short description” (@cdce8p
- #57928 ) (bmw_connected_drive docs) - Fix bug that prevents multiple instances of Tile (@bachya
- #57942 ) (tile docs)
Release 2021.10.7 - November 1
- Fix Tuya documentation URL (@ludeeus
- #57889 ) - Fix netgear NoneType and discovery (@starkillerOG
- #57904 ) - Abort keenetic SSDP discovery if the unique id is already setup or ignored (@foxel
- #58009 ) - Fix Yamaha MusicCast media_stop (@micha91
- #58024 ) - Sleep between device requests to detect socket closes (@chishm
- #58087 ) - Fix template sensor when name template doesn’t render (@emontnemery
- #58088 ) - Bump pymazda to 0.2.2 (@bdr99
- #58113 ) - Abort Fritz config flow for configured hostnames (@chemelli74
- #58140 ) - Fix find_next_time_expression_time (@OttoWinter
- #58894 )
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
Home Assistant Yellow
This project was originally published under the name Home Assistant Amber.
To celebrate our 8th birthday we’re launching a crowdfunding campaign for Home Assistant Yellow. We designed Home Assistant Yellow from scratch for both beginners and home automation enthusiasts to be the easiest way to run Home Assistant.
Go to campaign on CrowdSupply »
We will be hosting a Home Assistant Yellow live stream today at 12.00 PDT / 21.00 CEST. We will talk about how Home Assistant Yellow came to be and answer any questions you might have!