Picture card
The picture card allows you to set an image to use for navigation to various paths in your interface or to call a service.
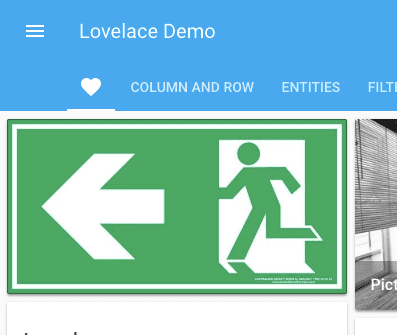
 Screenshot of the picture card.
Screenshot of the picture card.
To add the picture card to your user interface:
- In the top right of the screen, select the pencil icon.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- To continue, in the dialog, select the three dots menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card to your dashboard.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
The URL of an image. When you want to store images in your Home Assistant installation use the hosting files documentation. After storing your files, use the /local path, for example, /local/filename.jpg.
Alternative text for the image. This is necessary for users of assistive technology. The W3C images tutorial provides simple guidance for writing alternative text.
Override the used theme for this card with any loaded theme. For more information about themes, see the frontend documentation.
Action taken on card tap. See action documentation.
Action taken on card tap and hold. See action documentation.
Action taken on card double tap. See action documentation.
Examples
Navigate to another view:
type: picture
image: /local/home.jpg
tap_action:
action: navigate
navigation_path: /lovelace/home
Check the views setup on how to setup custom IDs.
Toggle entity using a service:
type: picture
image: /local/light.png
tap_action:
action: call-service
service: light.toggle
data:
entity_id: light.ceiling_lights