Area card
The area card lets you control and monitor an individual areaAn area in Home Assistant is a logical grouping of devices and entities that are meant to match areas (or rooms) in the physical world: your home. For example, the living room area groups devices and entities in your living room..
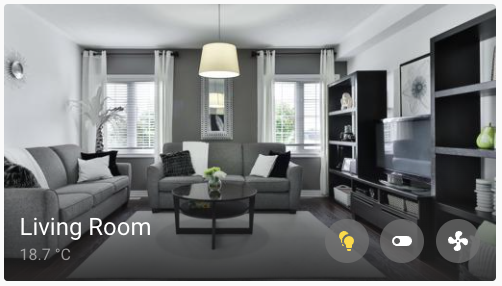
 Screenshot of the area card.
Screenshot of the area card.
To add the area card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card to your dashboard.
All options for this card can be configured via the user interface.
Buttons will appear on the card for the entitiesAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service. [Learn more] in the area including fan, light, and switch. A motion sensor icon will appear in the top left if a motion sensor is in the area and if motion is detected by the motion sensor.
If a camera is added to the areaAn area in Home Assistant is a logical grouping of devices and entities that are meant to match areas (or rooms) in the physical world: your home. For example, the living room area groups devices and entities in your living room. you can show the camera feed instead of the area picture.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
Changes the area picture to a live feed of the camera set for the area.
If showing a camera, “live” will show the live view if stream is enabled.
Forces the height of the image to be a ratio of the width. Valid formats: Height percentage value (23%) or ratio expressed with colon or “x” separator (16:9 or 16x9). For a ratio, the second element can be omitted and will default to “1” (1.78 equals 1.78:1).
link to view. For more information about views, see the view documentation
Override the used theme for this card with any loaded theme. For more information about themes, see the frontend documentation.
A list of binary sensor device classes which will populate alert icons in the card when the state is on.
Example
Basic example:
type: area
area: bedroom
Complex example
type: area
area: bedroom
navigation_path: my_bedroom
show_camera: true
theme: green