Horizontal stack card
The horizontal stack card allows you to stack together multiple cards, so they always sit next to each other in the space of one column.
To add the horizontal stack card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card to your dashboard.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Example
type: horizontal-stack
title: Lights
cards:
- type: picture-entity
image: /local/bed_1.png
entity: light.ceiling_lights
- type: picture-entity
image: /local/bed_2.png
entity: light.bed_light
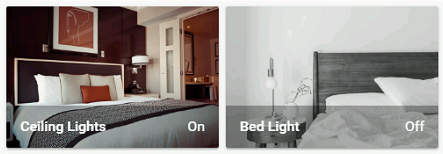
 Two picture cards in a horizontal stack card.
Two picture cards in a horizontal stack card.