Tile card
The tile card gives you a quick overview of your entityAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service. [Learn more]. The card allows you to toggle the entityAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service. [Learn more] and show the more info dialog. A badge is shown for some entitiesAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service. [Learn more] like the climate or person entitiesAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service. [Learn more].
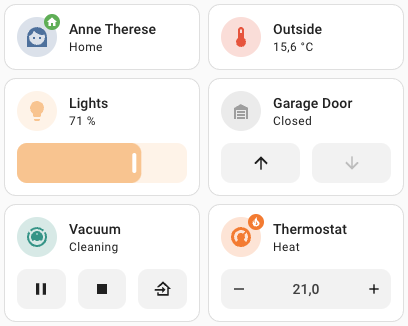
 Screenshot of tile cards.
Screenshot of tile cards.
To add the tile card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card to your dashboard.
Configuration Variables
Set the color when the entity is active. By default, the color is based on state, domain, and device_class of your entity. It accepts color token or hex color code.
If your entity has a picture, it will replace the icon.
Content to display for the state. Can be state, last_changed, last_updated, or any attribute of the entity. Can be either a string with a single item, or a list of string items. Default depends on the entity domain.
Action taken on card tap. See action documentation. By default, it will show the “more-info” dialog.
Action taken on tap-and-hold. See action documentation.
Action taken on double tap. See action documentation.
Action taken on icon card tap. See action documentation. By default, it will toggle the entity (if possible), otherwise, show the “more-info” dialog.
Action taken on icon tap-and-hold. See action documentation.
Action taken on icon double tap. See action documentation.
Additional widgets to control your entity. See available features.
Examples
Alternatively, the card can be configured using YAML:
type: tile
entity: cover.kitchen_window
type: tile
entity: light.bedroom
icon: mdi:lamp
color: yellow
type: tile
entity: person.anne_therese
show_entity_picture: true
type: tile
entity: person.anne_therese
vertical: true
hide_state: true
type: tile
entity: light.living_room
state_content:
- state
- brightness
- last-changed
type: tile
entity: vacuum.ground_floor
features:
- type: vacuum-commands
commands:
- start_pause
- return_home
Available colors
You want to colorize the tile card? Choose one of the following colors: primary, accent, disabled, red, pink, purple, deep-purple, indigo, blue, light-blue, cyan, teal, green, light-green, lime, yellow, amber, orange, deep-orange, brown, grey, blue-grey, black and white.
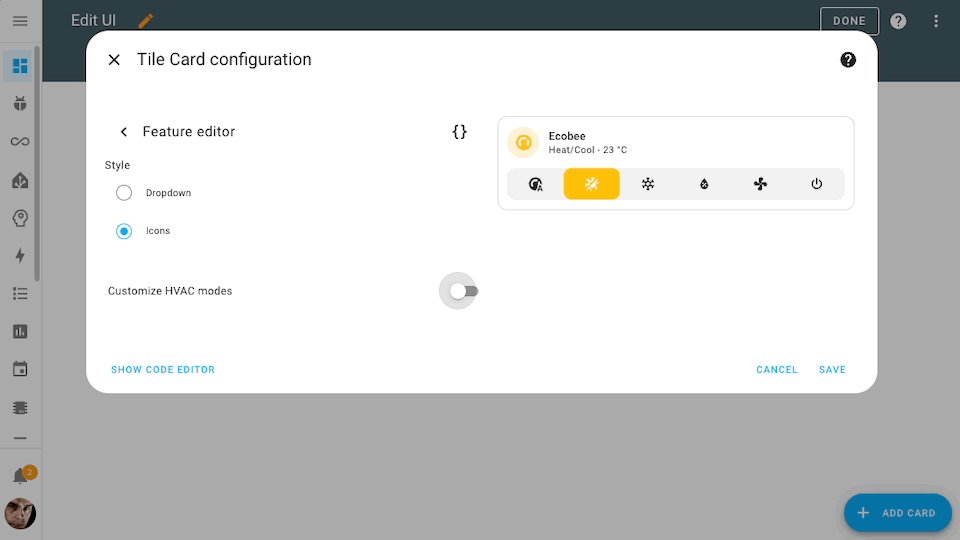
Reordering features
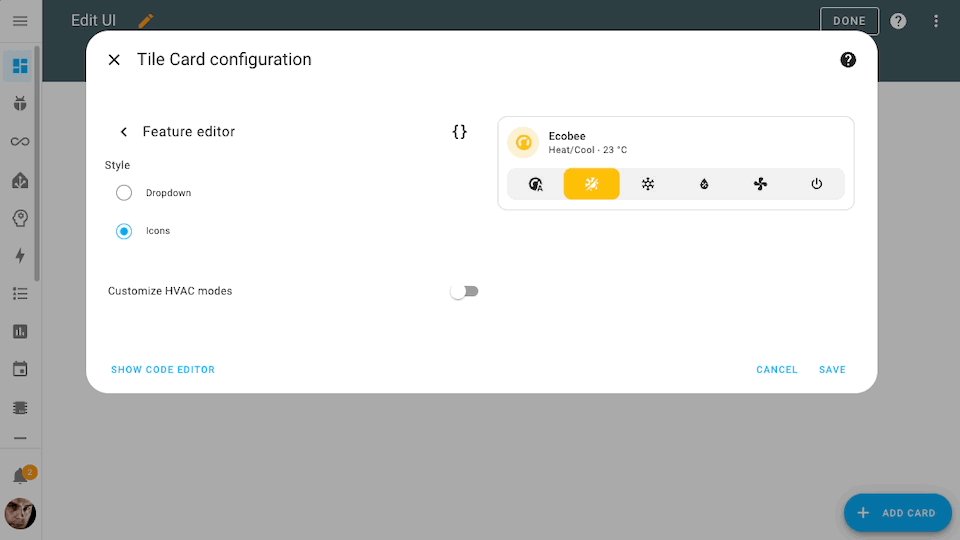
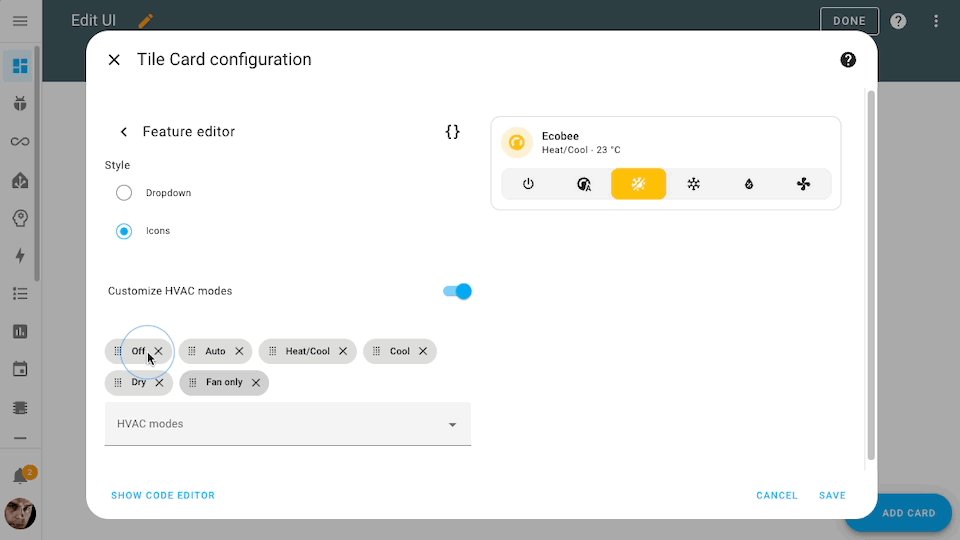
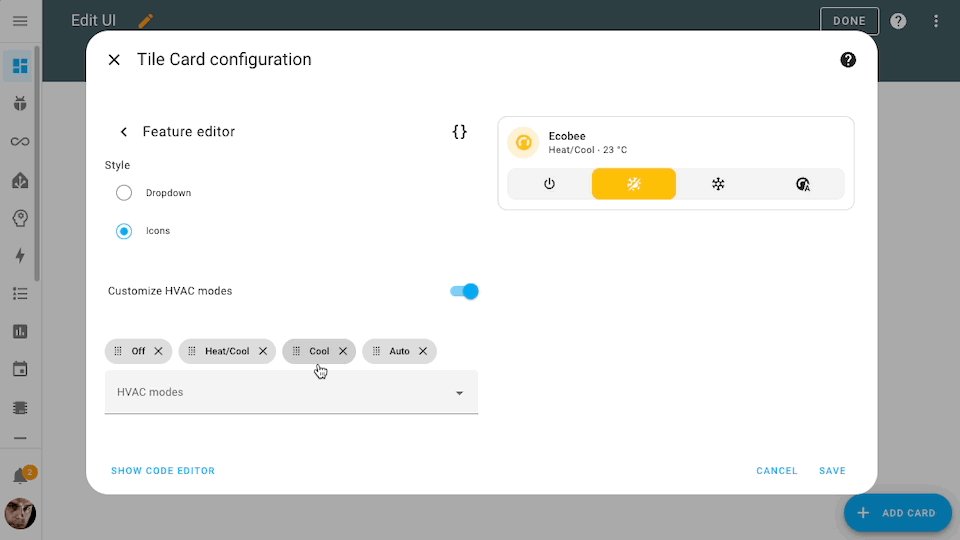
Some features of the tile card, such as the presets or the HVAC modes of a thermostat, can show many buttons. While you can limit the buttons you’d like to see, they may not be in the desired order.
For your thermostat, that means you can reorder the HVAC modes or presets.
 You can now reorder the features of the tile card.
You can now reorder the features of the tile card.