Sections
The sections view lets you organize your cards in sections on a grid. You can group cards without using horizontal or vertical stack cards.
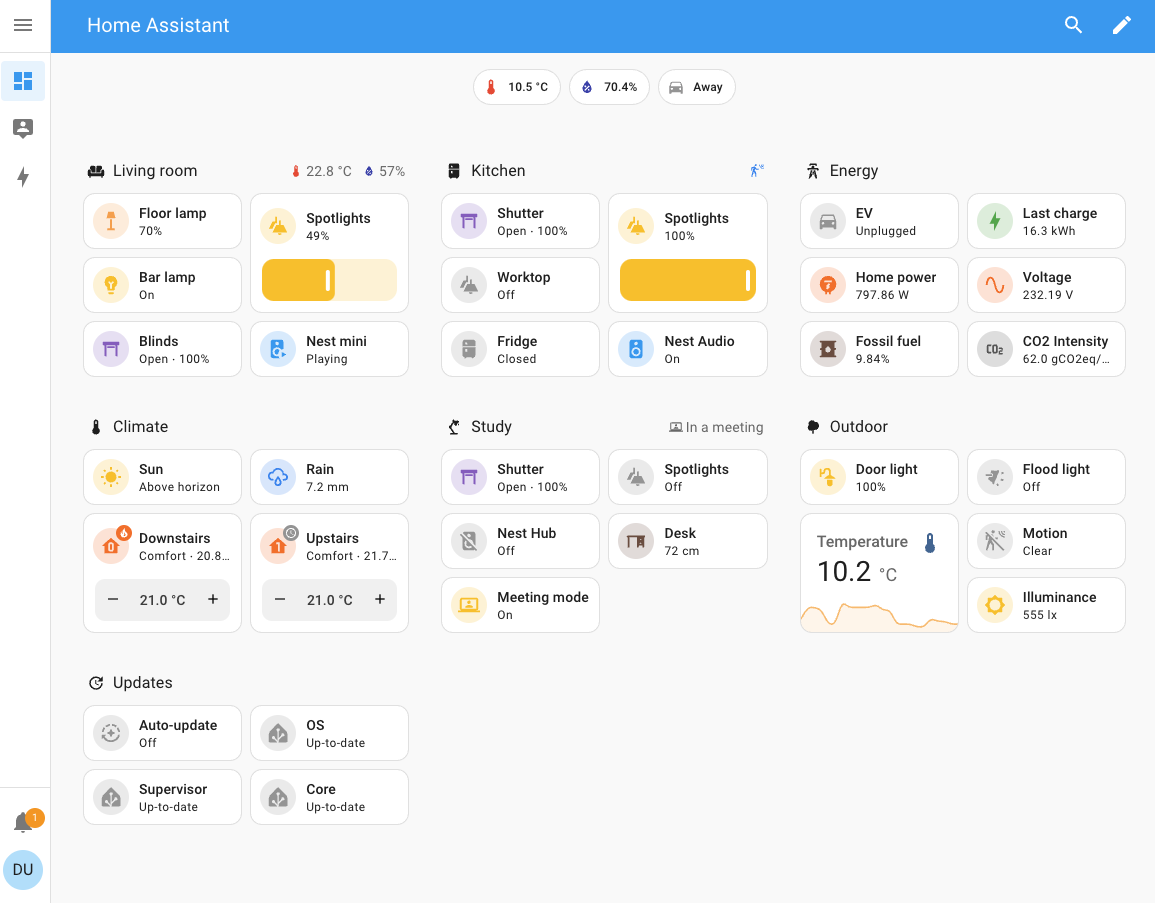
 A fully populated dashboard in Sections view layout
A fully populated dashboard in Sections view layout
Creating a sections view
- If you have multiple dashboards, in the left sidebar, select the dashboard to which you want to add the sections view.
- Follow the steps on adding a new view.
- Under View type, select Sections.
- Under Max number of sections wide, select the maximum number of columns you want to see in the new sections view.
- Under Dense section placement, select if you want to allow the cards to be arranged automatically in order to fill gaps between cards.
- This will remove some gaps, but it also means you have less control over the order of the cards.
- When you are done, select Save.
- You are now presented with a new, empty view.
- If you chose a background image, the page is filled with that image.
Adding sections and cards to a sections view
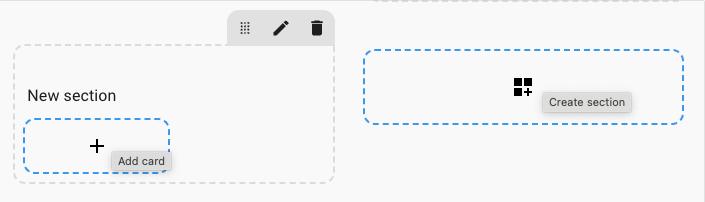
Once you have created a sections view, you can populate it with sections and cards. The new section comes with one section to which you can directly add a card.
-
To add a card, select the Add card button.
- Follow the steps on adding cards.

-
To add a new section, select the Create section button.
-
A heading card will be automatically added to the top of the section.
- To edit it, select the card.
- If you don’t want a heading title at the top of the section, delete this card.
- The title can be added again later, like any other card.
-
If you want this section to be visible only to specific users or under a certain condition, you can define those conditions:
- On the Visibility tab, select Add condition.
- Select the type of condition, and enter the parameters.
- If you define multiple conditions, the section is only shown when all conditions are met.
- If you did not define any conditions, the section is always shown, to all users.
Deleting a section
- To delete a section, go to the dashboard and in the top right corner, select the edit
button. - Open the view with the section you want to delete.
- Select the delete
button.
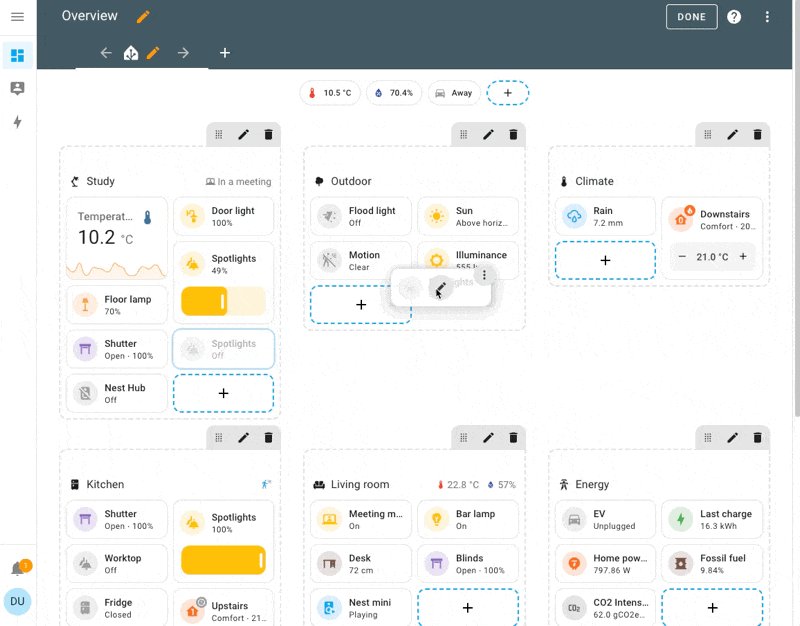
Rearranging sections and cards
In the sections view, you can rearrange sections and cards by dragging them to a new location. This is not yet possible in other views.
-
To edit your dashboard, in the top right corner, select the edit
button. -
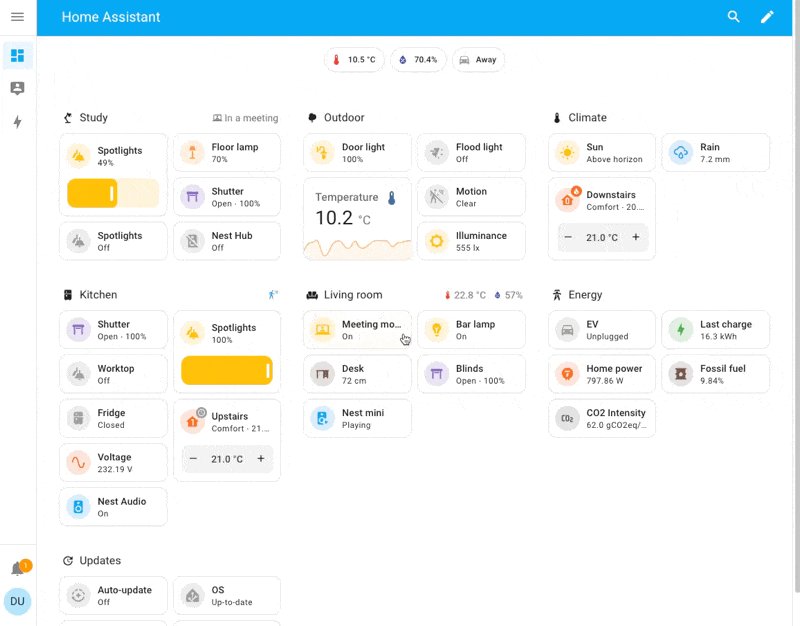
To rearrange sections, hold the move
button and move the card.  Rearranging sections by dragging
Rearranging sections by dragging
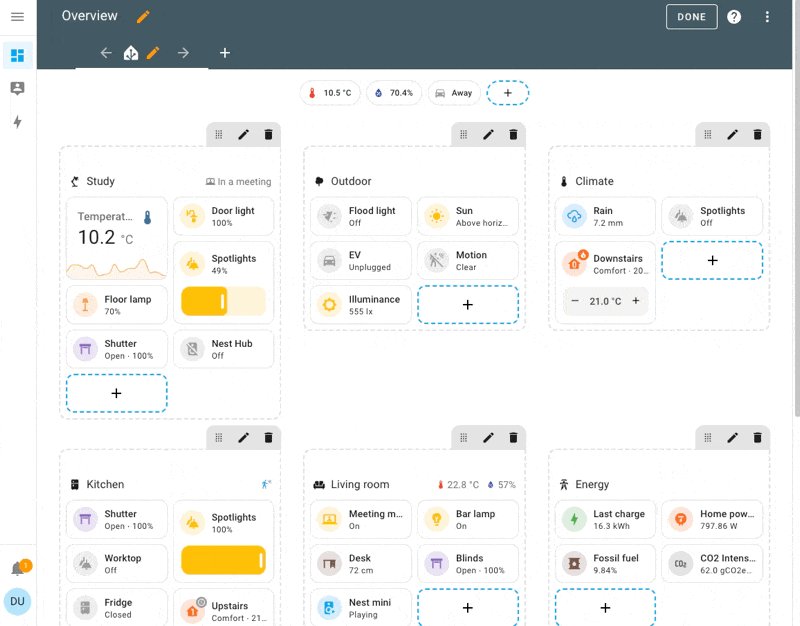
-
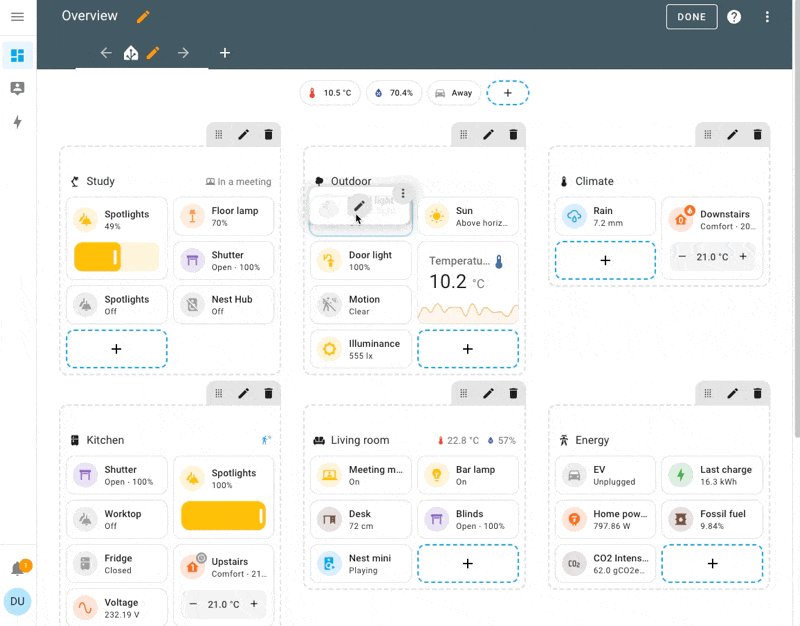
To rearrange cards, tap and hold the card and move it to your desired location.
 Rearranging cards by dragging
Rearranging cards by dragging
Show or hide section conditionally
You can choose to show or hide certain sections based on different conditions. The available conditions are the same as that for the conditional card.
To edit the section visibility conditions, select the edit
Check out the demo
Check out the demo from the March live stream on dashboards.
About the sections view layout
To learn all about the design decisions and the grid layout used for the sections view, refer to the Dashboard chapter 1 blog post.