Picture glance card
The picture glance card shows an image and lets you place small icons of entity states on top of that card to control those entities from there. In the image below: the entities on the right allow toggle actions, the others show the more information dialog.
 Picture glance card for a living room.
Picture glance card for a living room.
To add the picture glance card to your user interface:
- In the top right of the screen, select the pencil icon.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- To continue, in the dialog, select the three dots menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card to your dashboard.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
Background image based on entity state.
Forces the height of the image to be a ratio of the width. Valid formats: Height percentage value (23%) or ratio expressed with colon or “x” separator (16:9 or 16x9). For a ratio, the second element can be omitted and will default to “1” (1.78 equals 1.78:1).
Override the used theme for this card with any loaded theme. For more information about themes, see the frontend documentation.
Action taken on card tap. See action documentation.
Action taken on card tap and hold. See action documentation.
Action taken on card double tap. See action documentation.
Options for entities
If you define entities as objects instead of strings, you can add more customization and configuration:
Configuration Variables
Action taken on card tap. See action documentation.
Action taken on card tap and hold. See action documentation.
Action taken on card double tap. See action documentation.
Options for exemptions
How to use state_filter
Specify different CSS filters
state_filter:
"on": brightness(110%) saturate(1.2)
"off": brightness(50%) hue-rotate(45deg)
entity: switch.decorative_lights
Examples
This section lists a few examples of how the picture glance card can be used.
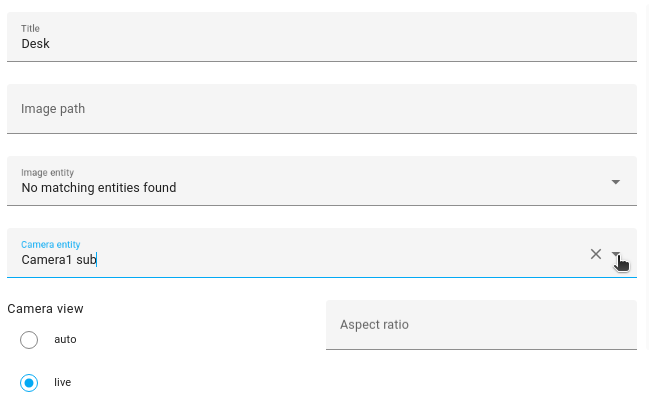
Creating a card to control the camera
If your camera supports PTZ (can be moved in different directions), you can use the picture glance card to control the camera.
 Picture glance card to control the camera.
Picture glance card to control the camera.
-
Select your camera entity.
-
Image path and Image entity are not required.

-
Image path and Image entity are not required.
-
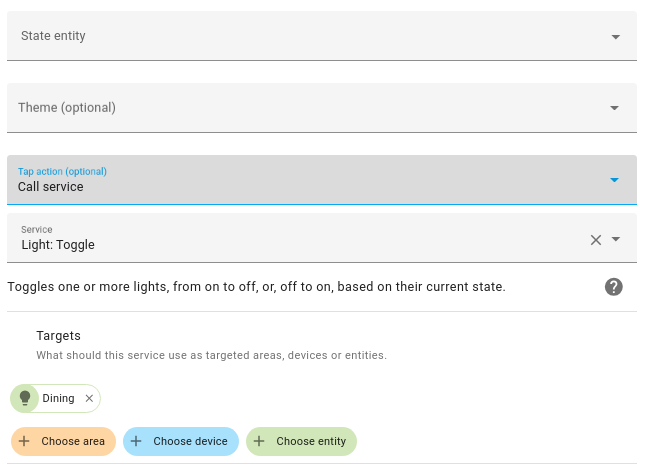
If you want something to happen when you tap the card itself, define a tap action.
- Here, we toggle a light.

- Here, we toggle a light.
-
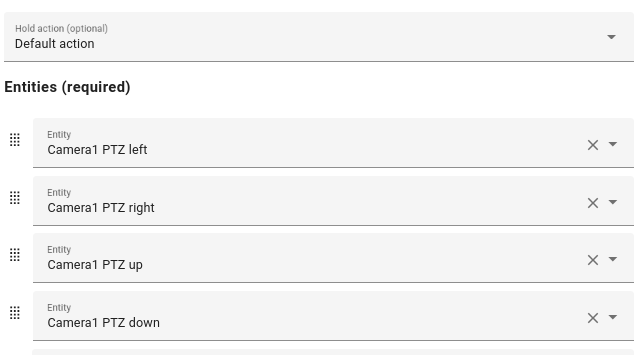
Select the entities to move the camera left, right, up, or down.

-
Select Show code editor.
-
For each of the entities, specify an icon, as indicated in the YAML example.
-
For the buttons to react on press (instead of bringing up the dialog):
- For each of the entities, under
tap_action, call abutton.pressservice.
camera_view: live type: picture-glance title: Desk entities: - entity: button.camera1_ptz_left icon: mdi:pan-left tap_action: action: call-service service: button.press data: entity_id: button.camera1_ptz_left - entity: button.camera1_ptz_right icon: mdi:pan-right tap_action: action: call-service service: button.press data: entity_id: button.camera1_ptz_right - entity: button.camera1_ptz_up icon: mdi:pan-up tap_action: action: call-service service: button.press data: entity_id: button.camera1_ptz_up - entity: button.camera1_ptz_down icon: mdi:pan-down tap_action: action: call-service service: button.press data: entity_id: button.camera1_ptz_down camera_image: camera.camera1_sub tap_action: action: call-service service: light.toggle target: entity_id: light.philips_929003052501_01_huelight - For each of the entities, under
-
That’s it. You can now control your camera from the picture glance card on your dashboard.
More examples
type: picture-glance
title: Living room
entities:
- switch.decorative_lights
- light.ceiling_lights
- lock.front_door
- binary_sensor.movement_backyard
- binary_sensor.basement_floor_wet
image: /local/living_room.png
Display a camera image as background:
type: picture-glance
title: Living room
entities:
- switch.decorative_lights
- light.ceiling_lights
camera_image: camera.demo_camera
Display a camera image without additional entities:
type: picture-glance
title: Front garden
entities: []
camera_image: camera.front_garden_camera
Use different images based on entity state:
type: picture-glance
title: Living room
entities:
- switch.decorative_lights
- light.ceiling_lights
state_image:
"on": /local/living_room_on.png
"off": /local/living_room_off.png
entity: group.living.room