Vertical stack card
The vertical stack card allows you to group multiple cards so they always sit in the same column.
To add the vertical stack card to your user interface:
- In the top right of the screen, select the pencil icon.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- To continue, in the dialog, select the three dots menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card to your dashboard.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Examples
Basic example:
type: vertical-stack
title: Backyard
cards:
- type: picture-entity
entity: camera.demo_camera
show_info: false
- type: entities
entities:
- binary_sensor.movement_backyard
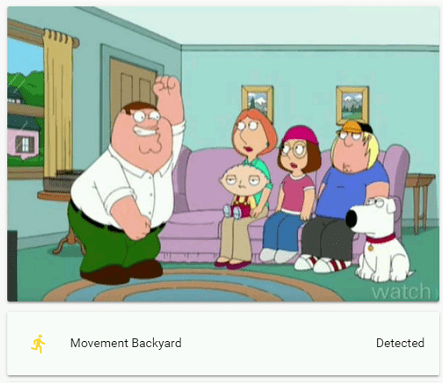
 Picture and entities-card in a stack.
Picture and entities-card in a stack.
Combination of vertical and horizontal stack card:
type: vertical-stack
cards:
- type: picture-entity
entity: group.all_lights
image: /local/house.png
- type: horizontal-stack
cards:
- type: picture-entity
entity: light.ceiling_lights
image: /local/bed_1.png
- type: picture-entity
entity: light.bed_light
image: /local/bed_2.png
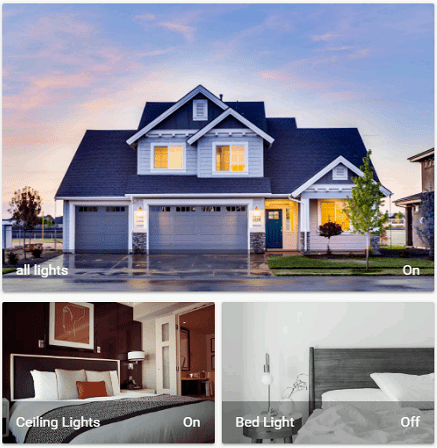
 Create a grid layout using vertical and horizontal stack.
Create a grid layout using vertical and horizontal stack.