Blog
2021.1: Happy New Year!

We said goodbye to 2020, which was a weird and wild year. 2020 will be remembered because of the awful pandemic, that hopefully will get under control in 2021.
We wish you, your family, friends and everyone around you, safety, health, happiness and countless blessings for 2021!
Happy New Year!
Kicking off the year with Home Assistant Core 2021.1!
Now don’t get too excited. The 2020.12 release was jam-packed, and most of us enjoyed the holidays with our loved ones. Furthermore, we didn’t have a full release cycle, this one was shorter than usual. This is due to the delaying of the previous release cycle (for the conference) and the introduction of the new release cycle (monthly now).
As a result of that, this release starts 2021 slowly, with a light release. No big new features, no new integrations. Just fixes, tweaking and tuning.
Besides, I’m curious, what is your smart home new years resolution? Let me know in the comments!
Enjoy the release!
../Frenck
- In memoriam of Villhellm
- Home Assistant Conference Videos
- Other noteworthy changes
- New Integrations
- New Platforms
- Integrations now available to set up from the UI
- Release 2021.1.1 - January 9
- Release 2021.1.2 - January 14
- Release 2021.1.3 - January 15
- Release 2021.1.4 - January 16
- Release 2021.1.5 - January 23
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- All changes
In memoriam of Villhellm
It is with sadness that we announce that one of the Jedis in our Discord Server,
@Villhellm
He had been an active member in forums, and other discord servers related to Home Automation (Dr. Zzs, DigiblurDIY, and many more.)
We want to take a moment to recognize his efforts and the support he had provided to the HA community, and may he rest in peace.
Some of his friends have set up a GoFundMe
We thank you for your support!
Home Assistant Conference Videos
A couple of weeks ago, the Home Assistant Conference of 2020 took place. We had quite a few messages and requests for making all talks held at the conference available for viewing.
We have started the process of making those available on our
YouTube Channel
All videos of the conference will be added to the
Home Assistant Conference 2020 playlist
Other noteworthy changes
This release has no big new features, but we do have quite a bit of tweaks that are definitely noteworthy to mention.
-
@spacegaier
removed the “No Area” from the device tables, reducing the clutter in those lists. - Since 2020.12, entities can be assigned to areas. Thanks to @elupus
, these areas are now sent to Google Assistant as room hints. -
Rachio now has pause and resume services, thanks to @brg468
. - A bunch of new sensors are added to Météo-France.
Additional weather conditions, UV, and wind gust, done by @mbo18
! -
@alengwenus
has been refactoring the LCN integration. While it does not bring new things to the surface, it does improve in quality and prepares for future improvements. Keep up the good work! -
Homeatic IP Cloud now supports HmIP-HDM1 and
HmIPW-DRD3, thanks to contributions by @SukramJ
. -
Accuweather now has Wind information, thanks @abmantis
! -
ReCollect Waste now has integration options,
starting by giving the option to display pickup types by their human-friendly
names. Thanks, @bachya
! -
@postlund
rewrote the Apple TV integration for 2020.12, but he is not stopping! Besides some fixes, he extended the device information and added some attributes. - The SQL Sensor now supports MSSQL, thanks to @dgomes
! - Support for climate devices with a temperature range, has been added to the
HomeKit controller integration.
Thanks, @thevoltagesource
! - The MQTT integration discovery feature, now has support for
device trackers, which has been added by @PeteBa
. - Sending animations using the Telegram Bot is now
possible with the new animation service added by @tofuSCHNITZEL
. - If you have a Xiaomi Miio vacuum cleaner with a mop function, this release
added status for the water box and the mop itself. Thanks, @JJdeVries
! -
WeMo now supports the outdoor plug, thanks @mattbilodeau
! - The Music Player Daemon integration now shows album art in the
media player. Looks good @mweinelt
! -
Amazon Polly has a new voice: Olivia. A female,
Australian and neural voice. Thanks @aque0us
! -
Google Cloud TTS now has support for SSML
(Speech Synthesis Markup Language). Thanks, @lufton
!
New Integrations
This release has not introduced new integrations.
New Platforms
The following integration got support for a new platform:
-
Somfy added climate controls and battery sensors,
added by @tetienne
-
Home Connect added support for functional and ambient
lights, added by @Sjack-Sch
-
Gree added support for device light panels, added by @cmroche
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
BMW Connected Drive, done by @rikroe
Release 2021.1.1 - January 9
- Fix KNX cover state return open when unknown (@farmio
- #44926 ) (knx docs) - Fix wait_template incorrectly matching falsey values (@bdraco
- #44938 ) - Disambiguate Supervisor HTTPUnauthorized on user/password validation (@zeehio
- #44940 ) (hassio docs) - Fix parameters when toggling light (@emontnemery
- #44950 ) (light docs) - Bump pymyq to 2.0.13 (@ehendrix23
- #44961 ) (myq docs)
Release 2021.1.2 - January 14
- Update the Utility Meter sensor status on HA start (@dgomes
- #44765 ) (utility_meter docs) - Bump bimmer_connected to 0.7.14 (@rikroe
- #45086 ) (bmw_connected_drive docs) - Fix neato battery sensor not ready (@Santobert
- #44946 ) (neato docs) - Fallback to tag for any AfterShip tracking that have no checkpoints (@ludeeus
- #45053 ) (aftership docs) - Bump MyQ to 2.0.14 (@ehendrix23
- #45067 ) (myq docs) - Fix OpenWeatherMap forecast timestamp (@spacegaier
- #45124 ) (openweathermap docs) - Add filtering (@frenck
- commit )
Release 2021.1.3 - January 15
- Extend filter and filter tests (@frenck
- #45179 ) (http docs) - Bump aioHTTP 3.7.3 - YARL 1.6.3 (@pvizeli
- #45180 )
Release 2021.1.4 - January 16
- Fix Home Connect ambient color (@Sjack-Sch
- #45038 ) (home_connect docs) - Fix HomeKit climate integration for devices with a single set point in Heat_Cool mode. (@thevoltagesource
- #45065 ) (homekit_controller docs) - Fix all forecast datetime values in OpenWeatherMap (@spacegaier
- #45202 ) (openweathermap docs) - Bump up ZHA dependency (@Adminiuga
- #45230 ) (zha docs)
Release 2021.1.5 - January 23
- Update python-mpd2 to 3.0.3 (@mweinelt
- #45141 ) (mpd docs) - Bump pybotvac to 0.0.20 (@Santobert
- #45367 ) (neato docs) - Bump pyatmo to v4.2.2 (@cgtobi
- #45386 ) (netatmo docs) - Avoid misuse sanitize_path, clarify docs (@balloob
- #45469 )
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
2020.12: Automate with Blueprints!
Welcome to Home Assistant Core 2020.12!
You are looking at our new versioning schema. From now on, the Home Assistant Core will be using calendar versioning, consisting of the year, month and a patch number to indicate a bug-fix release. This also means our release schedule is changing. Home Assistant Core will now be released every first Wednesday of the month!
As most things are announced at the Home Assistant Conference; more things will be added/tweaked in these release notes the next couple of days.
For me, this has been an exciting year! And thanks everybody for contributing to this amazing project, no matter what and how you contributed. You are all amazing! ❤️
With the Holiday season coming, it is time to slow down a bit, enjoy time with our family. And in a couple of weeks, a new year will start; Let’s make it a good one!
Happy holidays, stay safe and for the last time this year: Enjoy the release!
../Frenck
- Blueprints
- New neural voices for Nabu Casa Cloud TTS
- Assign areas to entities and readable area IDs
- Temporarily disable devices
- Other noteworthy changes
- New Integrations
- New Platforms
- Integrations now available to set up from the UI
- Release 2020.12.1 - December 16
- Release 2020.12.2 - December 30
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- All changes
Blueprints
Say hello; to the major new feature of Home Assistant 2020.12: Blueprints!
 Screenshot of the blueprints configuration panel.
Screenshot of the blueprints configuration panel.
An automation blueprint is a pre-created automation with user-settable options. This allows for a separation of the logic and inputs of an automation. It sounds a bit complicated, but as a matter of fact, it will make things re-usable and easier.
Imagine a blueprint that controls a light based on motion, that allows you to configure the motion sensor to trigger on, and the light to control.
It is now possible to create two automations that each have their own configuration for this blueprint and act completely independently, yet are based on the same automation configuration.
Sharing blueprints
Blueprints are great for sharing your automations and ideas with the community.
We created a Blueprint Exchange forum category where you can post your created blueprints. For others to use!
We believe that the power of blueprint relies in sharing. You can now share complex automations that others can use, even if they are using the UI editors.
For example, a blueprint can be shared for a specific Zigbee remote control that maps all buttons to a light. A blueprint that sends a notification when it found empty batteries. A blueprint for muting music when you pick up your Android phone.
The sky is the limit in the ideas and automations blueprints we can share!
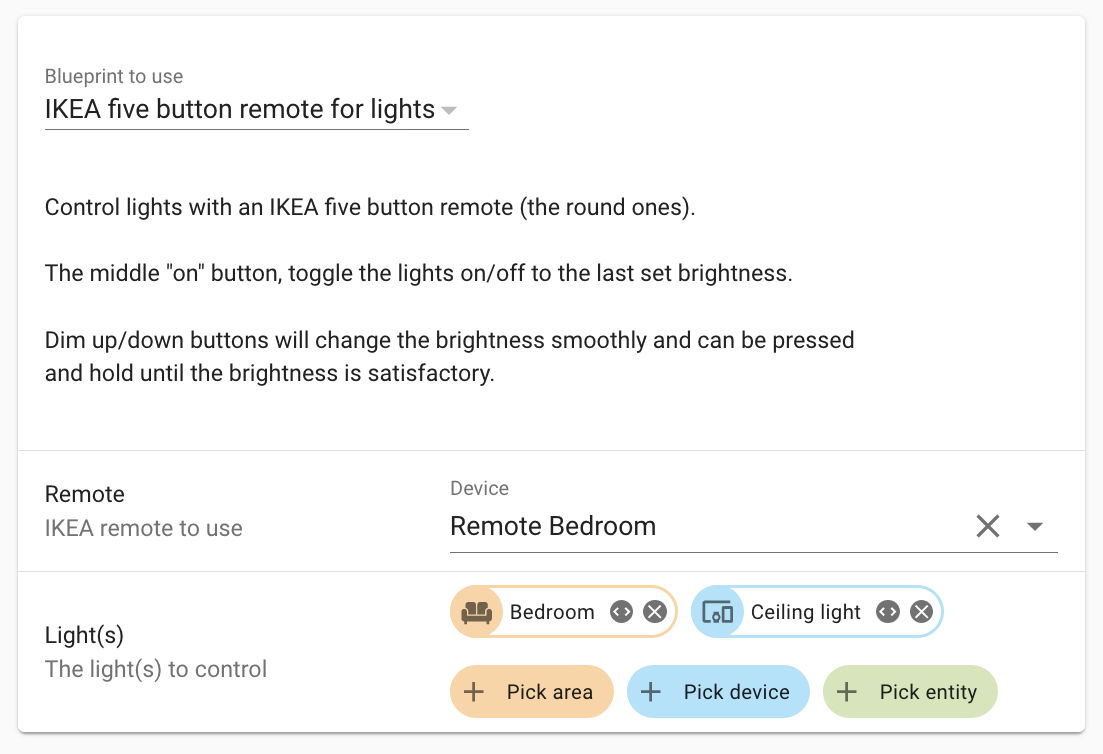
Using blueprints
Let’s cut a long story short, it sounds exciting, but what does it mean?
You can import blueprints by copying the URL of the forum topic or from GitHub into the UI. Then you can create automations from these blueprints by filling out the required inputs.
 Screenshot of a blueprint.
Screenshot of a blueprint.
It is really easy to deploy a blueprint, even multiple times! Blueprints are fully functional in both the UI and for YAML.
Creating blueprints
We created a really nice tutorial on how to make blueprints.
Essentially, a blueprint is just like an automation, with some added blueprint metadata. You can convert any existing automation into a blueprint!
As the last step, be sure to share your freshly created blueprint on the community on the Blueprint Exchange, helping and and inspiring others.
New neural voices for Nabu Casa Cloud TTS
If you have a Nabu Casa Home Assistant Cloud
This is a great alternative to, for example, the Google TTS integration. The resulting audio is absolutely stunning and the neural voices sound supernatural.
This service is automatically enabled when you are signed in to your
Nabu Casa cloud account and can be called using the tts.cloud_say
For example:
action:
service: tts.cloud_say
target:
entity_id: media_player.family_room_speaker
data:
message: These new voices sound absolutely stunning!
options:
gender: female
language: en-US
Assign areas to entities and readable area IDs
Areas have been around for a bit already. But, not everything supports areas yet. And using it in for example YAML-based automations, is not really an easy task to do.
Today that changes, as this release works towards making areas more useful by making them more accessible and more universal.
The first change: individual entities can now be assigned to areas.
Previously this was limited to devices only. This also works for entities without a device (for example, entities provided by Helpers). Devices provide entities, and thus it is now possible to override the area with a single entity for a device as well. For example, your in-wall mounted switch controls a light in another room.
 Screenshot of assigning a entity to an area.
Screenshot of assigning a entity to an area.
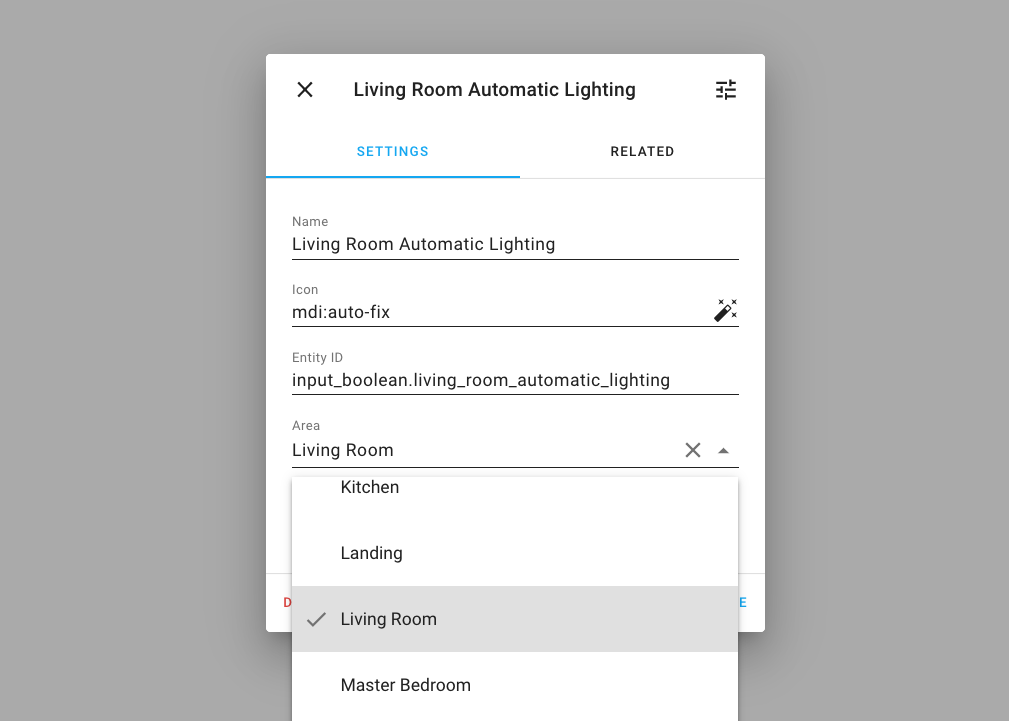
Second improvement: The ID of a newly created area will now be based on the name of the area instead of a random string.
This makes it easier to use areas in service calls, as you can now use area identifiers that actually make sense for a human! In a YAML automation or script it will look like this:
action:
- service: light.turn_on
target:
area_id: living_room
To find the area ID for the area you want to target, go to the Configuration Panel, and edit the area you want to target. In area edit dialog, the ID is shown.
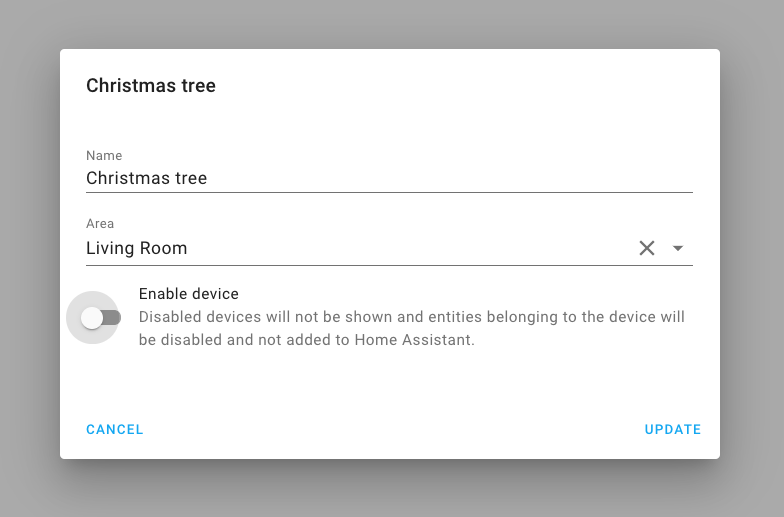
Temporarily disable devices
Do you have your Christmas tree set up in Home Assistant? After the Holidays are over, you store all those decorations for the next season. But what about those devices in Home Assistant?
Thanks to @emontnemery
 Screenshot of disabling a device.
Screenshot of disabling a device.
Of course, besides seasonal things, it can also be helpful if you have a broken device or temporarily taking down any other device.
Other noteworthy changes
- The Apple TV integration now supports tvOS version 13 and
above and can be setup from the UI, thanks @postlund
! -
@thecode
has been busy with the Shelly integration and added support for inputs, so you can now use the Shelly i3 and Shelly’s in detached state. - Thanks to @adrum
, the HomeKit controller integration now has support for (de)humidifiers. -
deCONZ now supports tilt on covers, and preset and fan
for climate devices, thanks @Kane610
! -
@frenck
added support for setting the repeat mode to the Spotify integration. - The Nest integration now supports camera and doorbell events,
thanks @allenporter
! - Changes made to your KNX integration’s YAML configuration,
can now be reloaded without restarting Home Assistant. Thanks @spacegaier
! - The number formatting in the frontend is more consistent, thanks to @joshmcrty
! -
@dmulcahey
has been improving the user experience of ZHA. The feedback when pairing a new Zigbee device in the frontend is improved, discovered devices are shown earlier with their progress, and the ZHA configuration panel now has a Zigbee network visualization tab! This allows you to see your network and find connection issues. - The rest integration can now handle request parameters, nicely
done @boxcee
! - Learn new RF commands using a Broadlink remote! Thanks, @felipediel
! -
@mLupine
extended templated binary sensors and these now support templating the delay_onanddelay_off!
New Integrations
We welcome the following new integrations this release:
-
FireServiceRota, added by @cyberjunky
-
Kuler Sky, added by @emlove
-
Motion Blinds, added by @starkillerOG
-
SRP Energy, added by @briglx
-
Twinkly, added by @dr1rrb
New Platforms
The following integration got support for a new platform:
-
HomeKit Controller now has initial support for
cameras, added by @Jc2k
-
@emontnemery
has added support for fans and covers to the Tasmota integration - [MQTT][MQTT docs] added support for scenes, added by @kiall
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
Aurora, done by @djtimca
-
Recollect Waste, done by @bachya
Release 2020.12.1 - December 16
- Bump envoy_reader version to 0.17.3 (@gtdiehl
- #44205 ) (enphase_envoy docs) - Bump dsmr-parser to 0.25 (@RobBie1221
- #44223 ) (dsmr docs) - Fix unhandled KeyError in Recollect Waste (@bachya
- #44224 ) (recollect_waste docs) - Bump hatasmota to 0.1.6 (@emontnemery
- #44226 ) (tasmota docs) - Remove Home Assistant Cast user when removing entry (@emontnemery
- #44228 ) (cast docs) - Default smartenergy multiplier and divisor (@dmulcahey
- #44257 ) (zha docs) - Fix setting timestamp on input_datetime (@balloob
- #44274 ) (input_datetime docs) - Fix Shelly devices missing properties field (@thecode
- #44279 ) (shelly docs)
Release 2020.12.2 - December 30
- Bump HAP-python to 3.1.0 (@bdraco
- #44176 ) (homekit docs) - Update denonavr to 0.9.8 (@scarface-4711
- #44194 ) (denonavr docs) - Bump pyroon to 0.0.28 (@pavoni
- #44302 ) (roon docs) - Fix velux homekit covers not enumerated correctly (@Jc2k
- #44318 ) (homekit_controller docs) - Bump pyMyQ to version 2.0.12 (@ehendrix23
- #44328 ) (myq docs) - Update pytradfri to 7.0.5 (@rubenbe
- #44347 ) - Bump pyiqvia to 0.3.1 (@bachya
- #44358 ) (iqvia docs) - Fix bug in unloading RainMachine options listener (@bachya
- #44359 ) (rainmachine docs) - Fix Volumio pause with missing track type (@OnFreund
- #44447 ) (volumio docs) - Fix falsey comparisons in NWS weather (@MatthewFlamm
- #44486 ) (nws docs) - Bump pydeconz to version 77 (@Kane610
- #44514 ) (deconz docs) - Fix Tasmota device triggers (@emontnemery
- #44574 ) (tasmota docs) - Fix template triggers from time events (@bdraco
- #44603 ) (template docs) - Bump env_canada to 0.2.5 (@michaeldavie
- #44631 ) (environment_canada docs) - Bump pycarwings2 to 2.10 (@filcole
- #44634 ) (nissan_leaf docs)
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
Home Assistant OS Release 5

Today we also release Home Assistant OS 5.8, the first stable version of the 5.x release series.
Highlights:
-
Improved Multicast Name Resolution on OS level
-
External Data Disk Feature
-
Improved Reliability against Container corruption
-
New support: Raspberry Pi 4 – 8GB
-
New support: ASUS Tinker Board S
-
New support: ODROID-C4
-
Improved: OVA Virtual image includes more drivers
Table of contents
Operating System Changes
Multicast Name Resolution
Release 5 uses systemd-resolved to provide DNS services on the operating system
level and acts as a multicast name resolution responder. Besides, mDNS
systemd-resolved also supports the LLMNR hostname resolution protocol. In
practice, this makes discovering a new installation of Home Assistant OS working
in most situations, either using http://homeassistant.local:8123 or
http://homeassistant:8123.
External Data Disk
In release 4 we introduced external data disk support. The command datactl
allows moving the main data partition to any disk connected to the system. The
boot partition and main operating system partitions stay on the boot medium
(typically the SD card). Using this approach is more reliable than booting the
system from USB. Booting from USB requires several parts of the software stack
to rediscover the external storage. In release 5 we made the external data disk
feature more robust and the initial moving process much faster. We plan to
improve that feature even more and are happy to get your feedback!
Improved Reliability
The main system service to start Home Assistant Supervisor is now more reliable. Home Assistant OS is now able to detect a corrupted supervisor container in most situations and automatically downloads a new version of it. File system checks have also been expanded to the boot partition, which makes sure that all file systems are being checked now.
Under the Hood
Under the hood, we updated to Buildroot 2020.11, which brings tons of new software versions along with bug and security fixes. Some key components which received an update were systemd 246 and AppArmor version 3.0.
Board Support
Raspberry Pi
All Raspberry Pi versions now use Linux Kernel 5.4, just like Raspberry Pi OS. With the move to U-Boot 2020.10, we are now also supporting Raspberry Pi with 8GB of memory. With the new kernel and U-Boot Home Assistant OS can now also run on the Compute Module 4 as well as the Pi 400 (the keyboard). A keyboard is probably not the ideal form factor for a headless system such as Home Assistant OS, but it comes with good cooling, which makes it not the worst choice :-). We recently tested the 64-bit variant of Home Assistant OS much more and feel comfortable to recommend the 64-bit version for Raspberry Pi 4.
ODROID
The ODROID platforms now use Linux 5.9, which brings improved support for all ODROID platforms such as the ODROID N2(+). For the N2(+) the Real-Time Clock is now supported as well.
Open Virtualization Appliance/Intel NUC
The x86 platforms (Intel NUC, OVA - Open Virtualization Appliance) now use Linux 5.9. The kernel for OVA images has new drivers enabled for Intel Network devices with Virtual Function, PCIe passthrough for Hyper-V, or support for Audio (HDA audio devices).
New Board Support
Besides the ASUS Tinker Board, we now also support the Tinker Board S, a variant with fast on-board eMMC storage. Thanks to [@ubergeek801] we now also have support for ODROID-C4, a cost-effective alternative to Raspberry Pi in a similar form factor.
Other Changes
The build pipeline is now using GitHub Actions and we compress the images using the xz compression algorithm instead of gz. The flashing process will stay the same: Etcher supports flashing from gz as well as xz.
This is all I can think of for now. The release 5.8 will be on the stable
channel today, so watch out for the update notification in the Supervisor
section. Images are available in the release section over on
GitHub
Community Highlights: 7th edition
The 7th edition of the Home Assistant Community Highlights! Some interesting things popped up around our community, we thought was worth sharing.
Troy Hunt has jumped into our wonderful world and shared his journey in a blog post series. Some nice examples on a DIY solution for mounting a wall tablet and how to arm your alarm with a toothbrush!
Troy Hunt is unraveling IoT using Home Assistant
If you have never heard of Troy Hunt before, he is a web security specialist
and mostly known for creating “Have I Been Pwned”
Troy has been diving into the world of IoT and started automating his home, using… Home Assistant!
I'm massively impressed with HA and nothing else I've seen along my IoT journey comes even close to comparing. If you're going to do IoT in any meaningful way, you start with HA.
Troy Hunt
In 5 blogs, he writes about his journey in the big world of IoT:
- Part 1: It’s a Mess… But Then There’s Home Assistant
- Part 2: IP Addresses, Network, Zigbee, Custom Firmware and Soldering
- Part 3: Security
- Part 4: Making it All Work for Humans
- Part 5: Practical Use Case Videos
The 5th part Troy made 11! short and quick videos, showing actual use cases in his home. Really cool and inspiring!
Framing a wall-mounted tablet
If you are a bit like me, you probably want to wall mount a tablet someday (or you already have it of course 🥴). Doing that in a nice, elegant and pretty way is often the hard part. Especially if you only have brick walls (like me), which makes it hard to hide cable or recess the tablet.
Next I came across 2 posts on on the Home Assistant subreddit
This one popped up, made by ialex87, which uses a
3D printed frame from Thingiverse
Nothing much, but my honest work!from r/homeassistant
Next, Invinciberry shared his version:
Now let's wall mount this thing.from r/homeassistant
Both look very slick! Thanks for sharing!
Arm your alarm by brushing your teeth…
Automatically arm your alarm, when Home Assistant detects you are using your toothbrush… Why? Because we can! 😎
Have you ever seen a house alarm system controlled by a toothbrush? Here our @VanderbiltInd
— Ian (@imduffy15) November 19, 2020alarm is integrated into @home_assistant . Our toothbrush is ble enabled, it’s state is read by an ESP32 chip and sent into @home_assistant pic.twitter.com/T9XGi1Zjmb
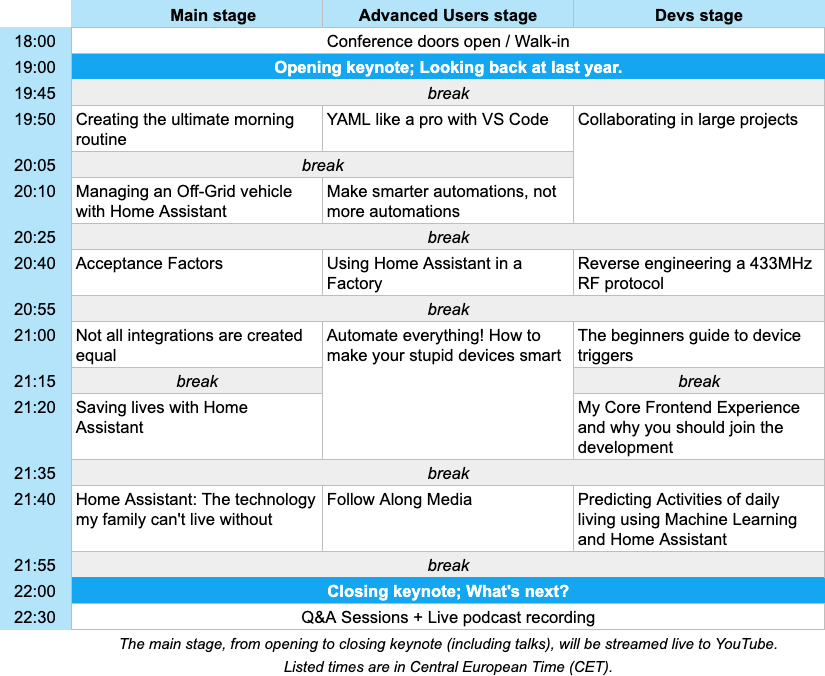
Home Assistant Conference
This isn’t a highlight yet, but without a doubt, it is definitely is going to become one of the highlights of this year: The Home Assistant Conference.
Sunday, 13 December, we’ll be looking back at last year; but more importantly, lots of great talks are planned by speakers from our community about all different kinds of subjects:
Above all, some new and exciting stuff is going to be announced as well! So, ensure you don’t miss it.
Or, check the Home Assistant Conference page for other ways on how to watch.
Got a tip for the next edition?
Have you seen (or made) something awesome, interesting, unique, amazing, inspirational, unusual or funny, using Home Assistant?
Click here to send us your Community Highlight suggestion.
Also, don’t forget to share your creations with us via Social Media:
- Twitter it! Be sure to mention @home_assistant
- Share it on our Facebook group
- Post it to our subreddit
- Tag @homeassistant
on Instagram - Or via chat, drop us a line in the #lounge at Discord
See you next edition!
[Better solution!] TP-Link offers way to add local API back
Update Nov 26: TP-Link has now announced that they are working on a new firmware that should solve it. DM them on Twitter for info.
We're sorry the recent firmware update has problems for the Kasa community. Since its release, we've been busy creating a Beta firmware that'll enable people to continue to use third-party smart home software & platforms using local APIs. Please DM if you'd like the Beta firmware
— TP-LINK UK (@TPLINKUK) November 26, 2020
Last week TP-Link released an update for their HS100 and HS110 plugs that removed the local API. This was done because of a “security concern”. I put this in quotes because it has not been verified and this reason has been given before when removing interoperability. TP-Link communicated this via Twitter in response to a user voicing their concern.
There were security vulnerabilities on the plug for the local management, the latest firmware version fixed these security issues. It is suggested to use the TP-Link official App KASA to manage the plug. If you have issues, pls feel free to let us know.
— TP-LINK UK (@TPLINKUK) November 17, 2020
Lots of users, rightfully so, got angry. They bought the plugs assuming the local API was a feature. Removing this feature and forcing users through the TP-Link cloud sucks. It removes the one feature why TP-Link stood out among many smart plugs.
After a week of angry users, it looks like TP-Link has listened… somewhat. They are offering a temporary solution to roll back the firmware. We haven’t found any public documentation, but there are forum posts by their employees here
 Forum post
Forum post
We are hoping for a better solution, but for now this is what you should do:
-
Submit a ticket to technical supportWe got an update from TP-Link that this step is no longer necessary.. Make sure to include the MAC address of your plug. - Go to the forums and send this user
a message with your TP-Link ID, model number, hardware version and MAC address.
TP-Link, if you’re reading along, please reach out to us at [email protected] so we can discuss a better long term solution for local control. Happy to talk!
0.118: Grid and logbook cards, quick navigation, native template types
Home Assistant Core 0.118!
The second last release of 2020, while the end of the year is slowly closing in.
This also means we have only one more release left this year… And we plan to finish the year with a big bang! Also announced: the Home Assistant Conference. I am really excited about that one! The last major release of this year will be during the conference on December 13.
Back to 0.118! Some nice additions this release: Navigating around with the Quick bar (oh, I just love that feature), some new Lovelace cards, native types in templates is now the default and the Nest thermostat is back! 🎉
All in all, a fine release, with an exciting one ahead of us.
../Frenck
Table of contents
- Table of contents
- Home Assistant Conference
- Grid Card
- Quick Bar navigation
- Native types support for templates
- Logbook Card
- Header & Footer Editor
- Supervisor Network Configuration
- Home Assistant OS
- Other noteworthy changes
- New Integrations
- New Platforms
- Integrations now available to set up from the UI
- Release 0.118.1 - November 19
- Release 0.118.2 - November 20
- Release 0.118.3 - November 23
- Release 0.118.4 - November 26
- Release 0.118.5 - December 5
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- All changes
Home Assistant Conference
Exciting news! Home Assistant is hosting an online conference this year!
An event to celebrate our community, share ideas, history, creations and celebrate major milestones! The event will take place on Sunday, December 13.
Paulus Schoutsen
Check out the conference schedule
The Home Assistant Conference will be hosted on Hopin
The conference will also be available as a free YouTube live stream. The live stream will be limited to the keynotes and the “everyone” track. You won’t have access to the chat and have that online conference feeling, so we recommend getting a ticket!
For the latest information, check our dedicated Home Assistant Conference page.
Edit: We all hate ads! But we do like to show off our users!
For those who don’t keep up with the release notes, we added an announcement about the conference in the Configuration panel. It was always set to disappear automatically when the conference is over, but when you are ready to be rid of it, just press the x!
We realize it is invoking concern of future ads and that it could have had a better execution. In fact, within some of the (yes, sometimes heated) discussions about it during the beta, there were some good thoughts and examples shared for working toward a truer “community news” integration. Such an integration could pull in future and ongoing community events, news, and project highlights, which could be enabled or disabled like any other integration. For now, it is this banner which will be removed on the next release.
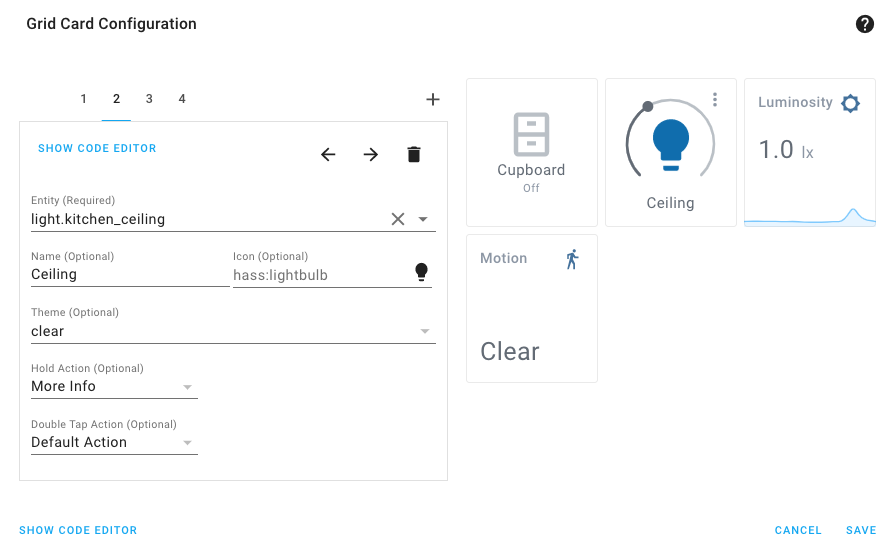
Grid Card
Ever since the start of Lovelace, users have been making grids. However, this was not easy as it involved fiddling by combining horizontal and vertical stacks — a confusing and frustrating experience.
@balloob
The Grid Card offers straight forward options to mimic these setups and adds an option to force each card to be square to boot.
 Screenshot of Grid Card.
Screenshot of Grid Card.
*Note that the square option won’t work with all cards.
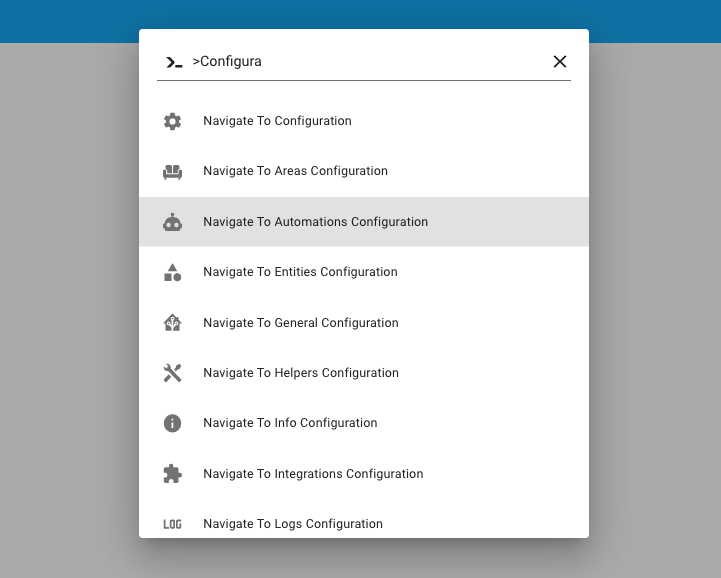
Quick Bar navigation
The Quickbar, which was introduced in Home Assistant 0.117, really took off! We are happy to see you like it.
If you haven’t tried the new Quick Bar yet… you should! It is a quick and
easy way to get to entities or run commands. From anywhere in Home
Assistant; press e for entities or c for commands.
This release, support for navigating Home Assistant via the Quick Bar was added.
You can now jump to any place, from any place. Amazing job @donkawechico
 Screenshot of navigating around using the Quick Bar.
Screenshot of navigating around using the Quick Bar.
Native types support for templates
Announced in 0.117, but now by default enabled. Native template types allow templates to result in not just strings (text), but also other types.
Ever tried to make a list of entities or set an RGB color via a template? If so, you probably would have learned, that it is not that simple. In Home Assistant, the result of a template always has been a piece of text (a string), even if you made a list.
script:
my_script:
alias: "Example"
description: Example script with native lists in templates
variables:
entities:
- light.living_room_window
- light.living_room_table
color: [255, 0, 0]
sequence:
service: light.turn_on
target:
entity_id: "{{ entities }}"
data:
rgb_color: "{{ color }}"
This is an extremely powerful change to our template engine, that allows for more advanced future additions and can significantly reduce the complexity of existing templates in your set up.
It should be mostly compatible with your existing templates; However, be sure to check the backward-incompatible changes section for known possible breaking scenarios.
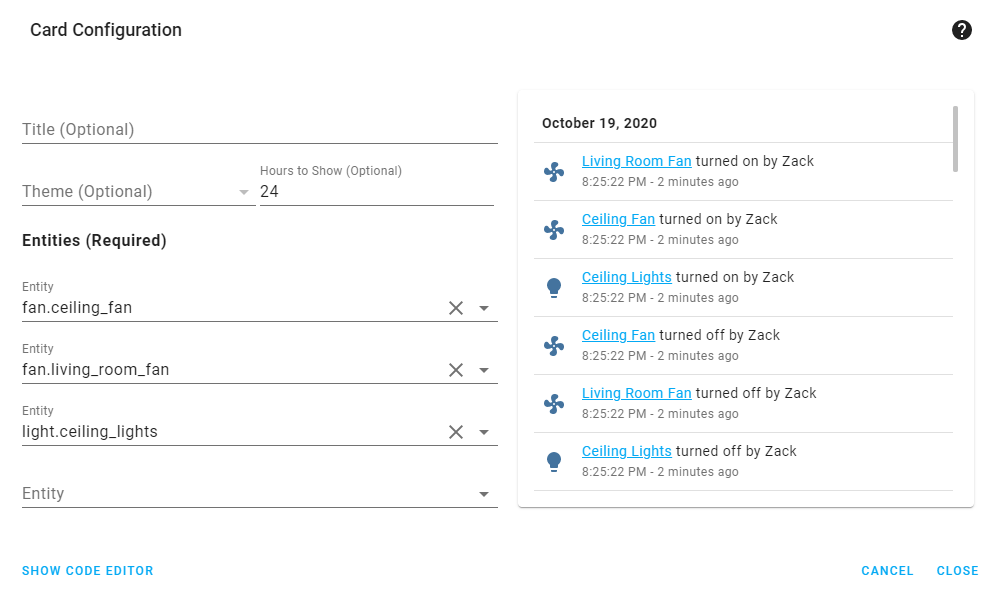
Logbook Card
Another new Lovelace card this release. @zsarnett
This card allows you to show the logs of one (or more) entities on a Lovelace Dashboard. This can be really helpful if you want to monitor, for example, the motion events of a sensor or a camera.
 Screenshot of the new Logbook Card.
Screenshot of the new Logbook Card.
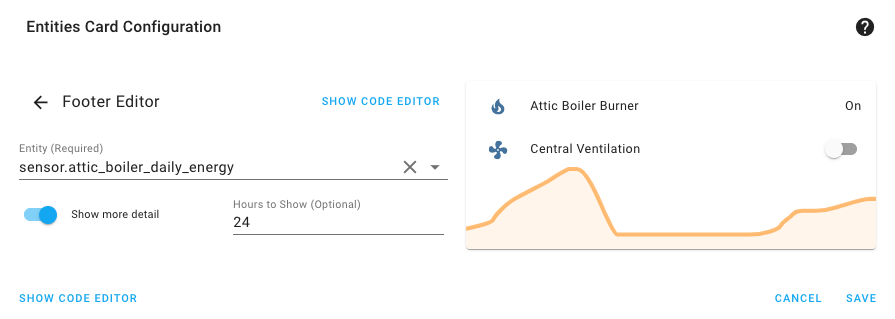
Header & Footer Editor
Entity cards in Lovelace have support for customizing the header and footer of that card. This is really useful for adding a nice image, a couple of buttons or a graph to the card.
Up until now, you needed some YAML magic to achieve that. Thanks to
@zsarnett
 Screenshot of the new Header/Footer editor.
Screenshot of the new Header/Footer editor.
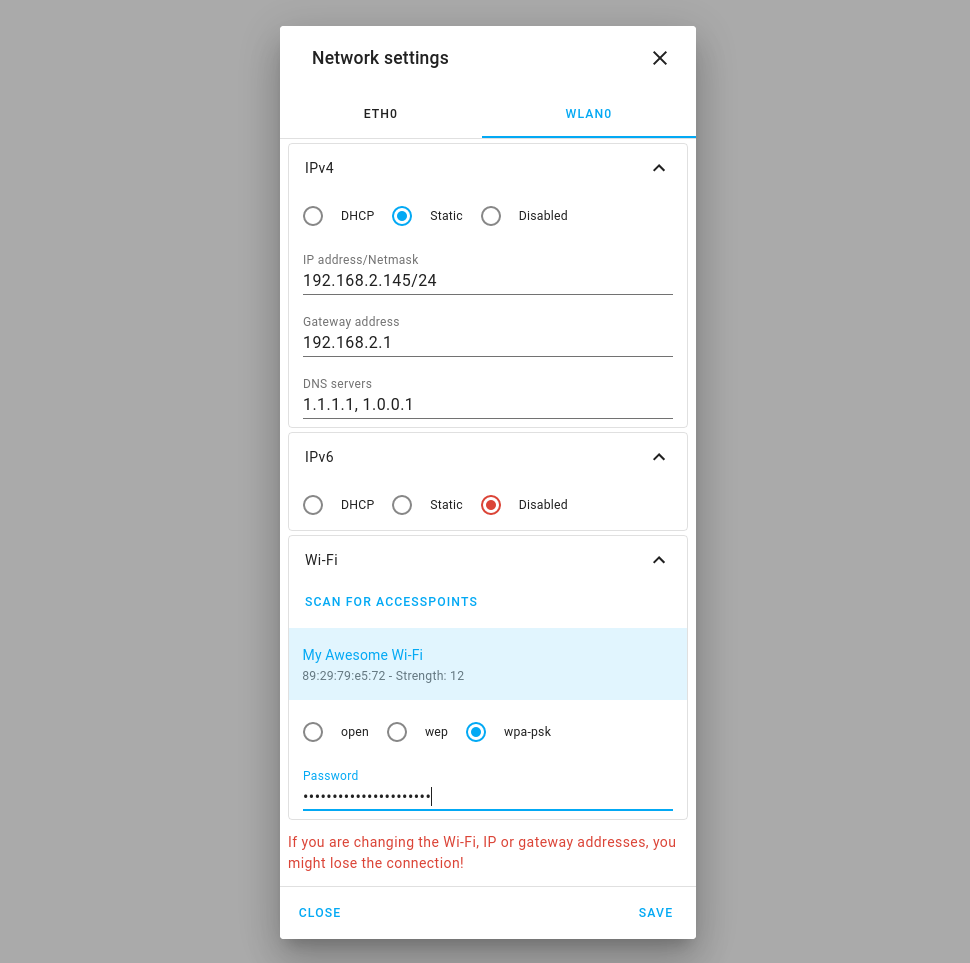
Supervisor Network Configuration
Expected to be available soon, a new Supervisor version which includes a new network layer with added support for wireless networks, multiple network interfaces and even VLANs.
This should cover most of the feature requests we had around networking.
 New Supervisor Network configuration UI
New Supervisor Network configuration UI
The next step is that we use all the information from our new network backend to simplify some add-ons. Also, updates for Snapshot/Restore of these network settings are planned.
Home Assistant OS
The last few days, two new Home Assistant OS releases have been published.
While 4.17 continues to make small improvements in the 4.x release series, the latest pre-release 5.5 comes closer to our goals to declare 5.x release series stable. In particular, this pre-release includes the Linux 5.4 kernel for all Raspberry Pis! We also intend to declare 64-bit the recommended installation method for Raspberry Pi 4.
Release 5.5 is also the first release to support Hardkernel’s ODROID-C4, a very cost-effective single board computer featuring the Amlogic S905X3 SoC and 4GB of DDR4 memory (thanks @ubergeek801). Testers welcome!
Other noteworthy changes
- The new Nest SDM integration now supports thermostats! Thanks, @allenporter
! - Entity pickers in the UI will now show the full name of the entities.
Thanks, @spacegaier
! - The Roon media player now supports media browsing but also has support
for grouping and transferring between different players. Thanks @pavoni
-
@cnorick
added a button to duplicate Scripts from the UI. - The Shelly integration now has real-time status updates, which has been
implemented by @thecode
! -
@apop880
prepared the WLED integration for Christmas by adding a service for loading WLED presets. - Date pickers in entity cards have been replaced with a modern, good looking
version. Thanks, @thomasloven
! -
@joshmcrty
Made numbers shown in the frontend formatted in a way that matches your language settings. -
@spacegaier
has been busy improving the frontend, making it more accessible to people with disabilities. In this case, ARIA (Accessible Rich Internet Applications) labels have been added, so screen readers can use our +buttons. Thanks!
New Integrations
We welcome the following new integration this release:
-
Color Extractor, added by @GenericStudent
New Platforms
The following integration got support for a new platform:
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
Release 0.118.1 - November 19
- Bump wolf_smartset to 0.1.8 and handle server fetch error (@adamkrol93
- #43351 ) (wolflink docs) - Bump hatasmota to 0.0.32 (@emontnemery
- #43360 ) (tasmota docs) - Fix homekit bridges when no name was provided (@bdraco
- #43364 ) (homekit docs) - Bump pyvizio to 0.1.57 (@raman325
- #43374 ) (vizio docs) - Add back system_health_info to the base of lovelace (@ludeeus
- #43382 ) (lovelace docs)
Release 0.118.2 - November 20
- Increase Advantage Air retry limit for older systems (@Bre77
- #43417 ) (advantage_air docs) - Fix time trigger based on entities ignoring entities if initially in the past (@balloob
- #43431 ) (homeassistant docs)
Release 0.118.3 - November 23
- Fix bug related to possibly missing task ID in Notion API data (@bachya
- #43330 ) (notion docs) - Fix unhandled exception when IQVIA API fails to return data (@bachya
- #43359 ) (iqvia docs) - Ensure Plex content_id in play_on_sonos service is a string (@frenck
- #43483 ) (plex docs) - Gracefully handle no uuid in kodi discovery (@OnFreund
- #43494 ) (kodi docs) - Bump sleepyq to 0.8.1 (@ahertz
- #43505 ) (sleepiq docs) - Upgrade Docker base image to 2020.11.1 (@frenck
- #43538 ) - Upgrade Docker base image to 2020.11.2 (@frenck
- #43560 )
Release 0.118.4 - November 26
- Make MQTT climate return PRESET_NONE when no preset is set (@emontnemery
- #43257 ) (mqtt docs) - Update zigpy-zigate to 0.7.3 (@doudz
- #43427 ) (zha docs) - Fix duplicate check on onewire config flow (@epenet
- #43590 ) (onewire docs) - Bump avea to 1.5.1 (@pattyland
- #43618 ) (avea docs) - Disable parsing scientific/complex number notation in template type (@balloob
- #43170 ) - Tweak template digit detection (@balloob
- #43621 ) - Fix deadlock if an integration from stage_1 fails (@pvizeli
- #43657 )
Release 0.118.5 - December 5
- Bump pyatmo to v4.2.1 (@cgtobi
- #43713 ) (netatmo docs) - Increase timeout for snapshot upload (@ludeeus
- #43851 ) (hassio docs) - Implement new Google TTS API via dedicated library (@marvin-w
- #43863 ) (google_translate docs) - Pin pip < 20.3 (@MartinHjelmare
- #43771 )
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
Home Assistant Companion Android App Release 3.0.0
Hey everyone it’s been a little while since we last spoke. We have a brand new Home Assistant Companion for Android release that we are excited to get into your hands and will roll out over the next day or so in the Google Play store.
Before we get into the release details I’d like to mention that this month marks the 1 year anniversary
It has been pretty busy over on the Android side of things during Hacktoberfest! We have seen a total of 84 pull requests from a wide range of contributors that we are thankful for, so thank you for all of your efforts! In case you missed it we actually had a release shortly after version 2.4.0 but as we did not have an accompanying blog post, we’ll cover whats new since we last spoke in this post. All of the features listed below are already documented on the Companion site, please be sure to check in there for greater details. Before we continue with what’s new lets go over the backward-incompatible changes for this release.
Backward-incompatible changes
In our last blog post we mentioned that we were going to be breaking up some sensors and their attributes. As of 3.0.0 we have completed this task and no longer have non-static attributes as part of any sensor. If you are missing any data please check the Manage Sensors screen under App Configuration and enable the sensor you were previously using as an attribute.
Another major breaking change in this release is that the widgets were refactored to align with the application architecture. Unfortunately this means that some existing widgets may disappear from your home screen and will need to be recreated. We apologize for this and are unable to bring back the existing widgets that were lost. If you forgot what data was there we do have that saved, more on that down below.
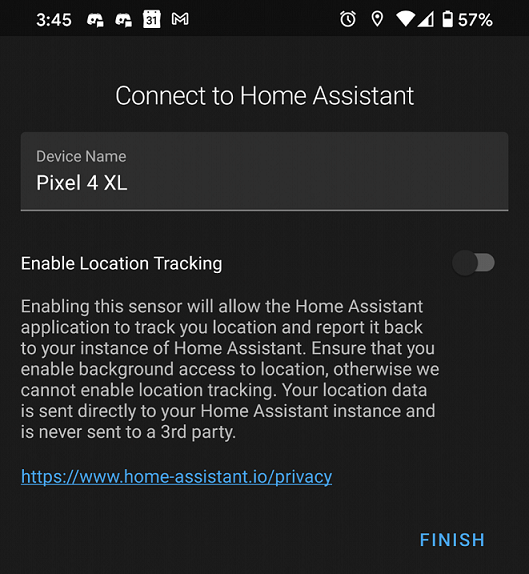
Onboarding Improvements
The first big change is that our onboarding screen has changed, we now ask the user to enter their preferred device name that gets attached to all entities that are created by the app. This was a source of frustration for some users as this meant that anytime they logged into the app they would then need to rename their entities to the name that they actually want. By default the device name is the device model but that is not meaningful to some users, especially if they have more than one device of the same model.
 Screenshot of the new onboarding flow.
Screenshot of the new onboarding flow.
New Sensors
We have several new sensors to welcome to the app, all of which are disabled by default. The first set of sensors were actually introduced in 2.5.0:
- Traffic Stat sensors - Sensors whose state represent the amount of data sent and received by the device. Mobile data may not be accurate, it depends on the data that we get from the API.
The following sensors are new in 3.0.0:
- Keyguard sensors - Sensors that represent various states from the Keyguard API, such as if a device is currently locked or has a password setup. These sensors will update during the periodic 15 minute interval.
- Last Notification sensor - A very powerful sensor that requires a special permission you must grant to read all notifications posted on the device. All attributes of the notification are provided as attributes for the sensor. You can think of this sensor as a great way to integrate any app that posts a notification to your device allowing you to automate around it. Personally I have been using it to integrate a food delivery app, to detect when my order will be delivered and automate around it. This sensor will update as soon as a notification is posted.
- Last Update Trigger - A sensor whose state will represent the reason for the last update that was sent to your Home Assistant instance. This sensor will update anytime an update is sent to your Home Assistant instance.
Sensor Settings
We didn’t stop at just adding new sensors, we also made enhancements to the overall sensor experience. Starting from version 2.5.0 certain sensors have custom settings that can help with what updates actually get sent to your Home Assistant instance.
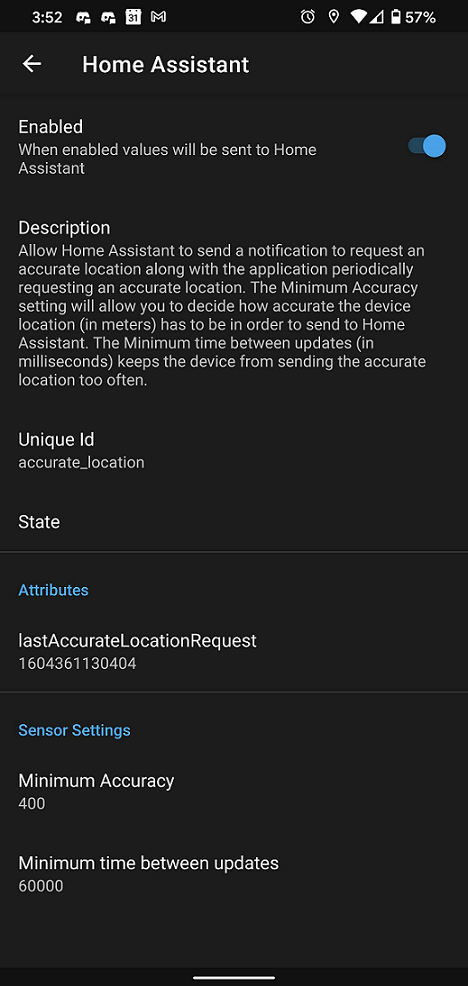
 Screenshot of location settings.
Screenshot of location settings.
- Next Alarm - This sensor has a setting for an allow list. This means that if you have an app that reports really odd timestamps as an actual alarm, you can now ignore them by telling the app which packages to send reports from. By default the list is blank. Tasker users are recommended to make use of this setting.
- Last Notification - This sensor also has an allow list to let the user create a list of apps from which they want notification data from. By default all notifications are sent to your Home Assistant instance. We highly recommend that you set up an allow list as soon as you can think of one to prevent a high amount of updates. You will be surprised by the amount of data that will show up in a short time period.
- Last Reboot - A bug was discovered where sometimes the timing in the calculation of the device’s last reboot could be off causing an unnecessary update. There is now a deadband setting to allow you to adjust the timing to ignore updates. By default this is set to 1 minute, you most likely won’t need to change this.
- Location Sensors - All 3 location sensors now have settings to allow you to adjust the minimum accuracy required to send a update to your Home Assistant instance. There is also a setting to adjust the minimum amount of time between updates. This should help a lot of users out who don’t get the location results they expect. We recommend changing this setting after you evaluate all of the location fixes in 3.0.0 as location tracking may already be improved without needing to adjust these.
- WiFi BSSID - This sensor has a setting that will allow the user to provide an alias for the currently connected BSSID. Not everyone can remember a MAC address let alone dozens of them. This setting is designed to help out those who use this sensor to make better sense of things without the need for secrets or templates. If you live in a household with multiple access points you may find it useful to set up an alias to help with things like room presence. By default this sensor reports the connected MAC address.
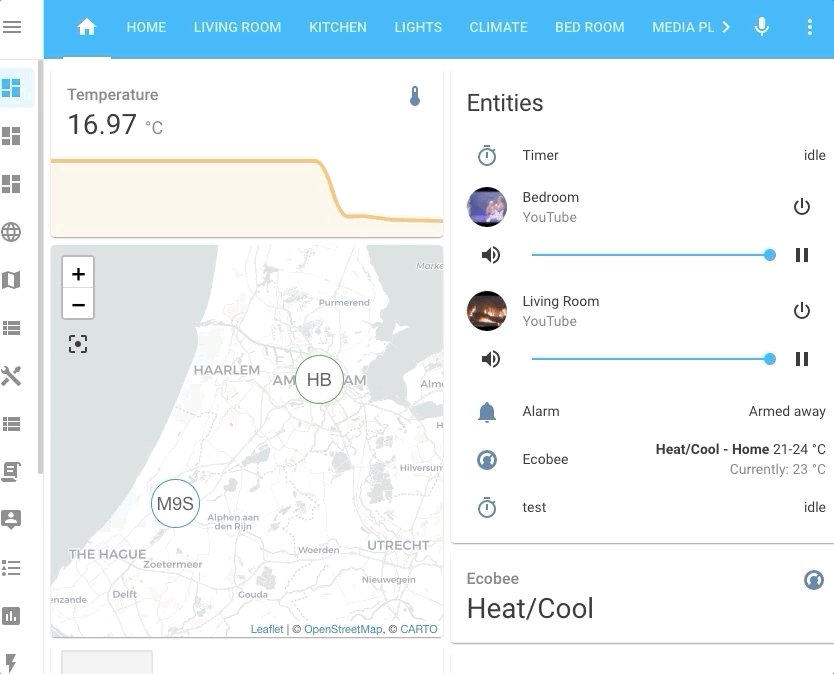
Android 11 Power Menu
We now integrate with Android 11’s power menu device control feature. The following domains are currently supported:
-
automationOn/Off -
climateTemperature slider -
coverOpen/Close -
fanOn/Off, speed slider -
input_booleanOn/Off -
input_numberNumber control slider -
lightOn/Off, Brightness control slider -
lockLock/Unlock -
sceneTurn on scene -
scriptTurn on script -
switchOn/Off
 Screenshot of power menu.
Screenshot of power menu.
Notification Improvements
There have been several improvements to notifications as well.
- An event gets sent upon a notification being cleared along with all notification data.
- Notifications can make use of the alarm stream to bypass a device’s ringer mode setting. This can be useful if there is an important event such as an alarm being triggered. Make sure to check the updated Android examples on the companion site.
- Text-to-speech notifications, with the ability to use the alarm stream if desired. By default it will use the device’s music stream. There is also an additional option to temporarily change the volume level to the maximum level while speaking, the level would then restored to what it was previously.
- New device commands to control your phone: broadcasting an intent to another app, controlling Do Not Disturb and ringer mode.
- Opening another app with an actionable notification, make sure to follow the Android examples.
Other Enhancements
We have also spent time making improvements to all other areas most notably inside App Configuration:
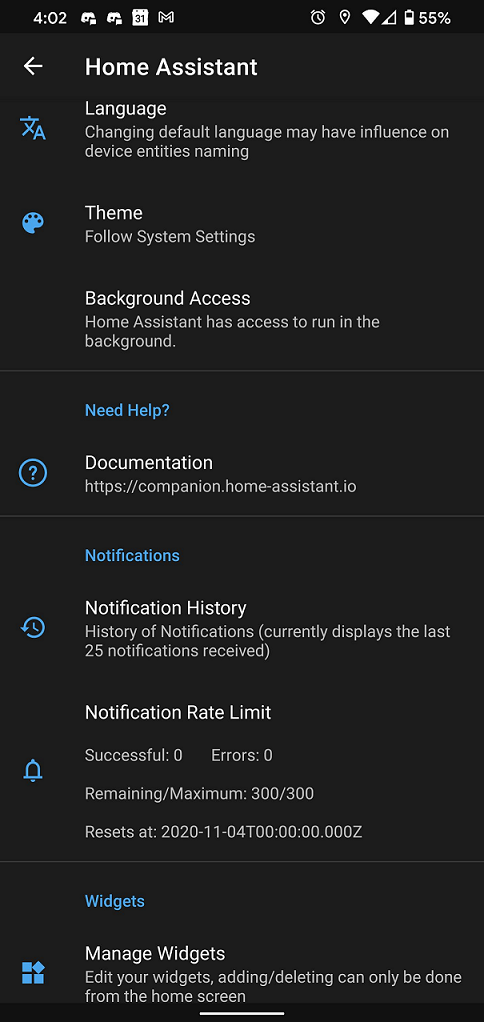
 Screenshot of settings.
Screenshot of settings.
- App language can now be overridden to match a user’s profile, this will impact the name of entities that get added as well as the App Configuration appearance. By default your device will use your phones language however, we noticed some users actually prefer Home Assistant to always be in a different language on their device. With this feature you can now set the language to be one of any that are supported by the app. You can also help us translate the app on Lokalise
. - History of recently received notifications, along with all data that was sent
- Notification rate limit information to help you understand if you are about to go over the daily limit.
- Editable widgets, with the ability to delete missing widgets as mentioned in the backward-incompatible changes. This is really helpful if you ever created a widget and realized you needed to make one more adjustment.
- Widgets now update when the screen turns on to provide faster updates
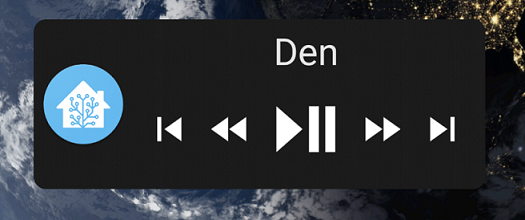
- A new widget to control any media player
 Screenshot of media player widget.
Screenshot of media player widget.
- Enable/Disable all sensors
- Events for entering or exiting a zone along with all location data
- Link to the current release changelog on GitHub
- File upload support for add-ons or person image upload
- The ability to opt out of sending crash reports to help the team investigate crashes. If you decide to opt out please make sure to report issues on GitHub otherwise we may not know the issue exists.
- Lots of location fixes for more accurate reporting
- Lots of bug fixes and other miscellaneous enhancements
Big thank you to everyone involved. Hope you take the time to digest all the new features. Looking forward to all the new use cases and feature requests everyone has been having.
The full changelog can be found on GitHub
0.117: Quick Bar, compact header, a YAML editor, XBox and Template types
And the train just keeps on rolling… Home Assistant Core 0.117!
Some big releases lately, and this is a big one for sure. However, interesting this release is the amount of little improvements! I guess that is the result of Hacktoberfest!
We have seen a crazy and absurd amount of contributions this October, lots of new faces too! 500+ pull requests on the documentation, 700+ on the core and 150+ on the frontend processed up until now! Amazing! You guys rock!
Also, the Home Assistant Conference has been announced! If you want to speak at the very first, online, Home Assistant Conference, be sure to submit your talk before 31 October.
And finally, while writing this, I’m enjoying Home Assistant Podcast, as they
have released their episode for 0.117
Darn, we do have an amazing community, don’t we? 😍
../Frenck
PS: Oh, later today might be fun! We are looking into trying to do a
Home Assistant live stream / mini-release party / Q&A on the
Home Assistant YouTube channel
- Stefan Agner joins Nabu Casa!
- Quick Bar
- Compact header
- Script and automation YAML editor
- Xbox integration
- Counters & Timers available as helpers in the UI
- Native types support for templates (Beta)
- Other noteworthy changes
- New Integrations
- New Platforms
- Integrations now available to set up from the UI
- Release 0.117.1 - October 30
- Release 0.117.2 - November 1
- Release 0.117.3 - November 4
- Release 0.117.4 - November 4
- Release 0.117.5 - November 5
- Release 0.117.6 - November 11
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- All changes
Stefan Agner joins Nabu Casa!
Today we are pleased to announce that Nabu Casa hired Stefan Agner
Stefan is specialized in embedded systems and the Linux kernel, and he will be mainly working on improving and extending the Home Assistant Operating System.
In his spare time, he loves to hack on all things embedded. From making the ARM Linux kernel getting built by Clang to building sensor nodes using MicroPython.
If not hacking, he’s probably out and about for a hike or a good beer with friends.
Welcome Stefan! We are excited to have you!
Quick Bar
Let me quickly find that entity that is not on my Lovelace Dashboard… hold on… Configuration -> Entities, search for it… click the right one… Got it!
That isn’t efficient, right? @donkawechico
This new dialog allows you to quickly open an entity or run a command.
It can be launched anywhere in Home Assistant; with the keyboard shortcuts
e for entities and c for commands. You can switch between the entities and
command modes by removing or adding the > at the start of the search input.
The Quick Bar is similar to the Command Pallet you might know from Visual Studio Code. He even copied the filter algorithm from Visual Studio Code, so you can search what you need even faster.
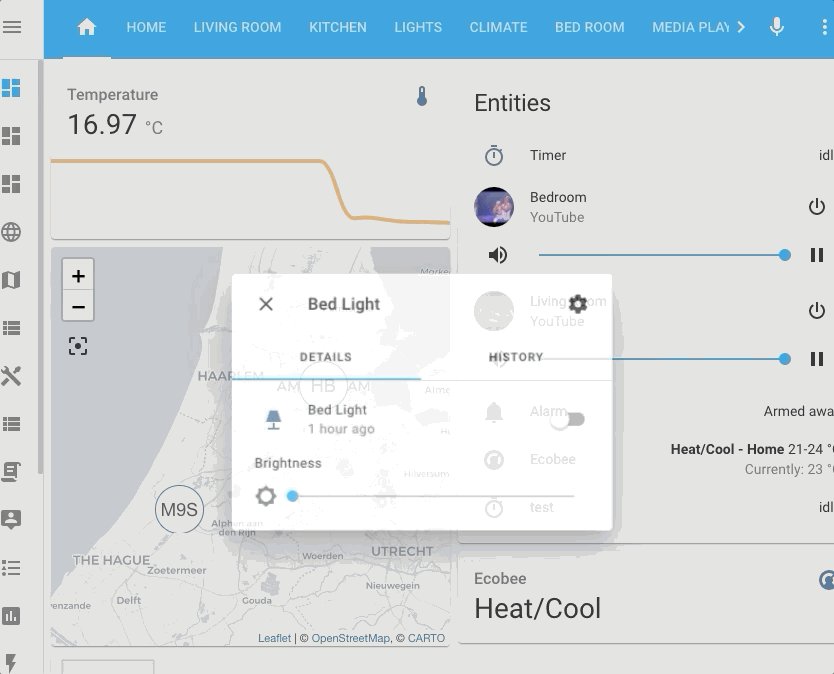
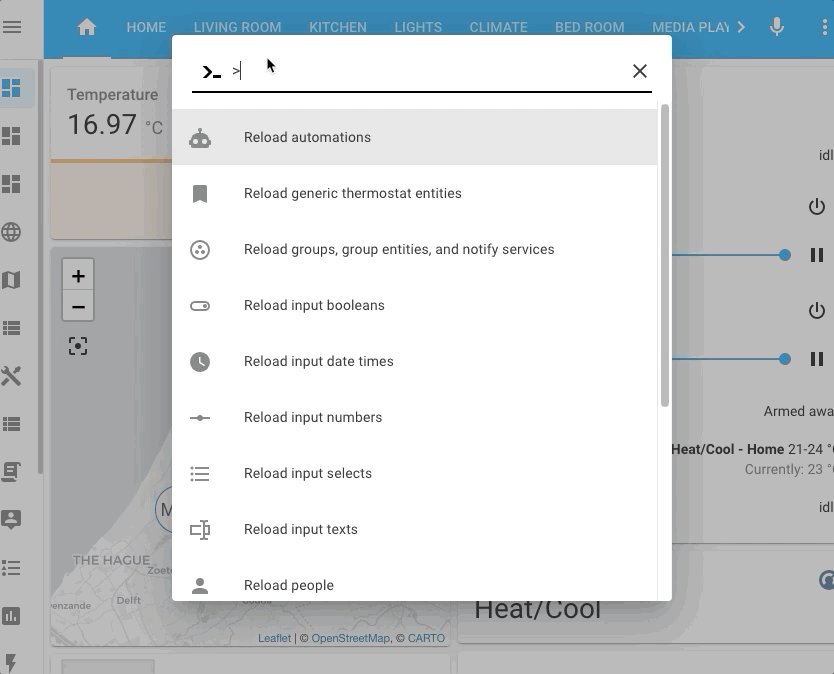
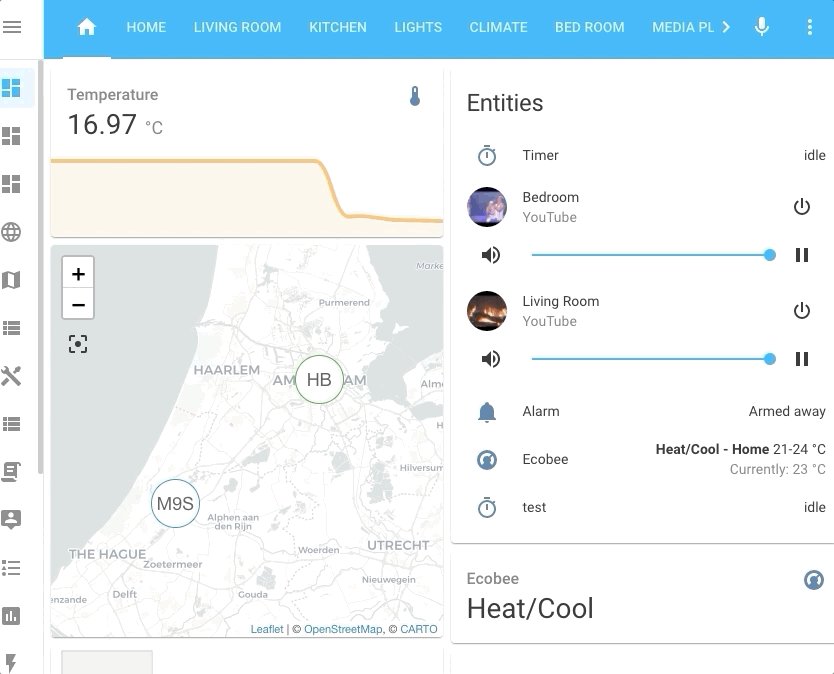
 Screencapture of the Quick Bar.
Screencapture of the Quick Bar.
The commands are currently limited to reloading YAML configuration and restarting Home Assistant, but expect this to grow rapidly! The same goes for the keyboard shortcuts; the plan is to add more so you can quickly perform actions and navigate Home Assistant from anywhere with a couple of key presses!
Check the documentation for more information and usage tips.
Compact header
@maykar
Well, he did; this release, our Lovelace header is compact! 🤩
He combined the two bars we had in 1 by replacing the dashboard title with the tabs that used to be shown below it. He did a lot of work to make the tabs take up the least amount of space, while still being user friendly.
We think it looks great! And, finally, welcome to core @maykar
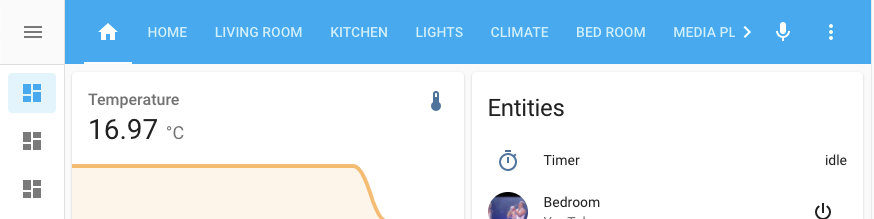
 Screenshot of the compact header.
Screenshot of the compact header.
Script and automation YAML editor
@thomasloven
This is the perfect blend for people that want the best of both worlds, editing in the UI with the normal UI editor and for some more complicated automations, maybe edit it directly in YAML, all from the UI.
 Screenshot of the new YAML automation editor.
Screenshot of the new YAML automation editor.
He also added a very useful copy button to make it easy to share your automation with the community. You can then easily paste it back in the YAML editor and continue editing after switching to the UI mode.
Xbox integration
Xbox now has a full blown integration in Home Assistant, which delivers remote control and tons of other features.
This awesome addition is created by @hunterjm
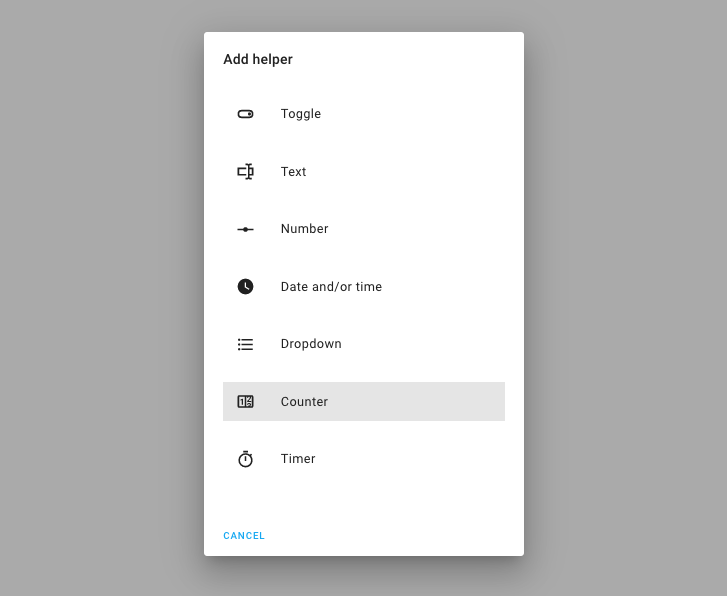
Counters & Timers available as helpers in the UI
A nice addition to the helpers you can create and manage in the UI:
Counters & Timers are now available! Thanks, @danimart1991
 Screenshot of the new Counter & Timer helpers.
Screenshot of the new Counter & Timer helpers.
Native types support for templates (Beta)
Ever tried to make a list of entities or set a RGB color via an template? If so, you probably would have learned, that it is not that simple. In Home Assistant, the result of a template always have been a piece of text (a string), even if you made a list.
This release adds support for native Python types in templates. This means that templates now actually can create lists, or return a number!
For 0.117, native template types will be a opt-in beta feature, that will become the default in the next release.
You can enable it, by disabling the legacy_template rendering in your
configuration.yaml:
homeassistant:
legacy_templates: false
After that, you can do things like this:
script:
my_script:
alias: "Example"
description: Example script with native lists in templates
variables:
entities:
- light.living_room_window
- light.living_room_table
color: [255, 0, 0]
sequence:
service: light.turn_on
target:
entity_id: "{{ entities }}"
data:
rgb_color: "{{ color }}"
This is an extremely powerful change to our template engine, that allow for more advanced future additions and can significantly reduce the complexity of existing templates in your set up.
It should be mostly compatible with your existing templates, however, if you enable this feature, please be sure to check the backward-incompatible changes section.
We’d love to hear you experience with using this feature! And, if you run into,
problems, please let us know
Other noteworthy changes
It is Hacktoberfest, and a lot smaller, but noteworthy changes this release!
First a shout out to @spacegaier
- Colors in the log for errors and warnings
- Automatically fill the Lovelace resource type based on the extension of the URL
- Make more text translateable
- Make attributes more user friendly
- Show the number of hidden entities in the entities configuration page
- And a lot more!
But wait, there is more!
-
@allenporter
started working on adding Google Nest Device Access to the Nest integration. It is a base to extend on, for example, there is no thermostat yet. Looking forward to the upcoming releases! - You can now save automations, scripts and scenes with
ctrl/cmd+s. Thanks, @gilsonmandalogo! -
@mattmattmatt
added the ability to dismiss all notifications at once, and the notifications pane will close when the last notification was dismissed. - We improved compatibility and Home Assistant is now usable on more, mostly older, devices.
- You can now search for the entity name in the entity picker besides the
entity id, thanks @zsarnett
! - Thanks to @cgarwood
, you can see the configuration of OZW nodes straight from the UI! -
@bieniu
added voltage, power factor and energy sensors to Shelly integration. - The Media Player platform now has a
repeat_setservice that allows for changing the repeat mode. Sonos is the first integration that supports this service. Thanks @amelchio! -
@amelchio
also added support for playing Spotify URIs with the Sonos integration. - Thanks to @timmo001
, the WLED integration now supports color palettes. - You can now monitor the battery state for your devolo Home Control devices,
thanks, @Shutgun
! - The Netatmo integration got some nice weather trend sensors, thanks @cgtobi
! - Chromecast devices can now play Plex media using the standard
play_mediaservice. Nice work @jjlawren! - The media browser now supports the Squeezebox and Volumio integrations,
thanks to @rajlaud
and @OnFreund .
New Integrations
We welcome the following new integration this release:
-
Advantage Air, added by @Bre77
-
Gree, added by @cmroche
-
Profiler, added by @bdraco
-
Ruckus Unleashed, added by @gabe565
-
Tasmota, added by @emontnemery
-
Xbox, added by @hunterjm
New Platforms
The following integration got support for a new platform:
- [deCONZ][deCONZ docs] now has support for locks and fans, added by @Kane610
-
SimpliSafe now has a bunch of nice sensors, thanks to @nzapponi
-
TTS platforms can now be configured for notifications,
thanks to @dgomes
- And similar, Persistent Notification can now
also be configured for notification, thanks to @KevinCathcart
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
RFXtrx, done by @RobBie1221
-
UpCloud, done by @scop
-
Cloudflare, done by @ctalkington
Release 0.117.1 - October 30
- Fix adding Virtual DSM system in synology_dsm (@mib1185
- #42523 ) (synology_dsm docs) - Enable polling for DSMR derivative entity (@RobBie1221
- #42524 ) (dsmr docs) - Bump aiohomekit to 0.2.54 (@Jc2k
- #42532 ) (homekit_controller docs) - Fix RMV giving wrong data and ignoring given parameters (@cgtobi
- #42561 ) (rmvtransport docs) - Update frontend to 20201021.4 (@bramkragten
- #42590 ) (frontend docs) - Fix MQTT template light (@emontnemery
- #42598 ) (mqtt docs) - Bump hatasmota to 0.0.25 (@emontnemery
- #42605 ) (tasmota docs) - Update greeclimate to 0.9.2 (@cmroche
- #42616 ) (gree docs)
Release 0.117.2 - November 1
- Bump pwmled to v1.6.6 (@soldag
- #42607 ) (rpi_gpio_pwm docs) - Fix Fibaro HC2 climate device missing temperature (@airthusiast
- #42627 ) - Fix geo_rss_events import statement (@exxamalte
- #42629 ) (geo_rss_events docs) - Bump pycfdns to 1.2.1 (@ludeeus
- #42634 ) (cloudflare docs) - Make sure Tasmota status sensors are disabled (@emontnemery
- #42643 ) (tasmota docs) - attempt to renew subscription immediately to stop endless loop if it fails after setup (@hunterjm
- #42651 ) (onvif docs) - Bump up ZHA dependencies (@Adminiuga
- #42679 ) (zha docs) - Fix canary camera entity inheritance (@ctalkington
- #42691 ) (canary docs) - Use pylutron_caseta 0.7.1 (@mdonoughe
- #42701 ) (lutron_caseta docs)
Release 0.117.3 - November 4
- Please set exact cryptography version cryptography==3.2 (@onkelbeh
- #42611 ) - Fix broken maxcube component (@onkelbeh
- #42674 ) (maxcube docs) - Fix Vizio host string for zeroconf discovery (@raman325
- #42738 ) (vizio docs) - Bump bimmer_connected to 0.7.10: fix login issues, add (PH)EV services (@rikroe
- #42747 ) (bmw_connected_drive docs) - Bump pyairvisual to 5.0.4 (@bachya
- #42760 ) (airvisual docs) - Fix incorrect property usage for SimpliSafe (@bachya
- #42770 ) (simplisafe docs) - Force color or white mode exclusivity for Tasmota lights (@emontnemery
- #42772 ) (tasmota docs) - Bump pyatmo to 4.2.0 (@cgtobi
- #42774 ) (netatmo docs) - Fix broken 2fa authentication in synology_dsm (@mib1185
- #42775 ) (synology_dsm docs) - Bump bimmer_connected to 0.7.11 (@rikroe
- #42788 ) (bmw_connected_drive docs) - Filter rfxtrx replace devices in option flow on existing config entry (@RobBie1221
- #42800 ) (rfxtrx docs) - Fix rest sensors with resource templates (@bdraco
- #42818 ) (rest docs) - Fix evohome scheduling coroutines (@balloob
- #42821 ) (evohome docs)
Release 0.117.4 - November 4
- Update greeclimate to 0.9.5 (@cmroche
- #42796 ) (gree docs) - Cleanup dispatchers when unloading rfxtrx (@RobBie1221
- #42803 ) (rfxtrx docs) - Call coordinator.shutdown() when ConfigEntryNotReady (@bieniu
- #42833 ) (brother docs)
Release 0.117.5 - November 5
- Bump hatasmota to 0.0.25.1 (@emontnemery
- #42850 ) (tasmota docs) - Clean up SimpliSafe binary sensor implementation (@bachya
- #42841 ) (simplisafe docs) - Fix missing sensor exceptions in SimpliSafe (@bachya
- #42845 ) (simplisafe docs) - Fix missing/incorrect SimpliSafe entities (@bachya
- #42846 ) (simplisafe docs) - Fix Netatmo public weather sensor bug (@cgtobi
- #42858 ) (netatmo docs) - Revert “Fix broken maxcube component” (@onkelbeh
- #42859 ) (maxcube docs) - Bump bimmer_connected to 0.7.12 (@rikroe
- #42875 ) (bmw_connected_drive docs)
Release 0.117.6 - November 11
- Remove unneeded state restoration of the physical device in rpi_gpio_pwm integration (@soldag
- #42804 ) (rpi_gpio_pwm docs) - Bump pwmled to v1.6.7 (@soldag
- #42903 ) (rpi_gpio_pwm docs) - Bump gTTS-token to 1.1.4 (@hmmbob
- #43015 ) (google_translate docs) - Fix Plex auth issues by setting header (@jjlawren
- #43081 ) (plex docs)
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
Supervisor 249: Resolution center, Stability & Private container registries
The Supervisor is shipped with our Home Assistant Operating System and controls all hardware and software on your device. Bringing an effortless experience in managing, upgrading, and maintaining your Home Assistant instance via the user interface. It is what allows you to focus on what really matters; automating your home.
The Supervisor generally does not have enough changes that we can fill a blogpost with each release, it also does not have a fixed release schedule. A new Supervisor update is released when it’s needed, but that does not mean that there is nothing going on in this part of the ecosystem! One month ago, we put out the The Supervisor joins the party post that went over the highlights from the past year. Now it’s time for version 249, rolling out to everyone as we speak and it’s full of new goodies, enjoy!
Resolution center
We are introducing a new resolution center. This new feature will be used to identify issues and provide context and suggestions on solving your installation issues. We have big plans for this one!
New in this release is that if the available free space on your device drops below 1 GB, auto-updates will be paused and you will be notified. This should give you time to clean it up.
To help you free up some space, we have added a new page to our documentation to help guide you through that.
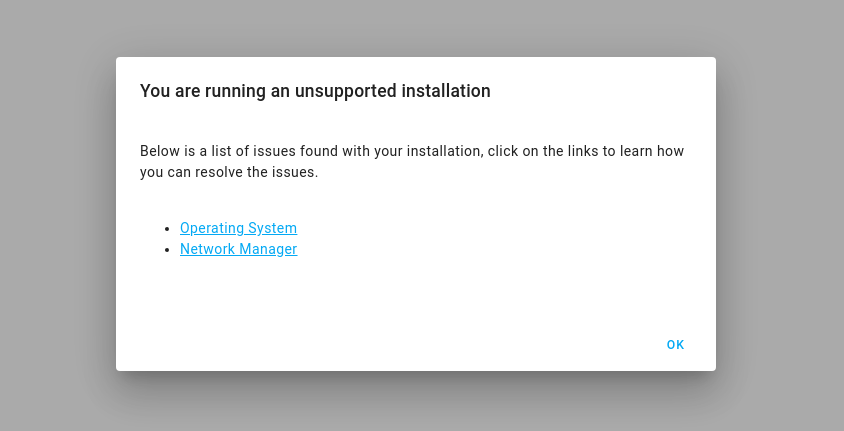
If you run Home Assistant Supervised, the system can get marked as unsupported if the host system does not have all the required services running

This dialog will list all the reasons why the system is marked as unsupported. Clicking on the links in that dialog will take you to a documentation page that describes the issue, and there will be a solution you can use to make your installation compliant with ADR-0014
Stability
Stability is something that is always in focus for new Supervisor releases. The Supervisor is the central part of your Home Assistant OS/Supervised installation. Almost every release has some form of stability improvement, and this is not an exception to that.
If Home Assistant fails to start, we will now rebuild the container. This will ensure that a new fresh container is started up if something inside the container has been corrupted. We have also added this feature to our newly added observer plugin.
All auto-updates will be automatically paused if your system is running low on free space. Manual updates are still allowed, but now we will not fill up that space automatically, which in some rare cases could lead to startup issues.
We’ve also added a new check when adding add-on repositories to make sure that it’s actually an add-on repository. This should help avoid confusion.
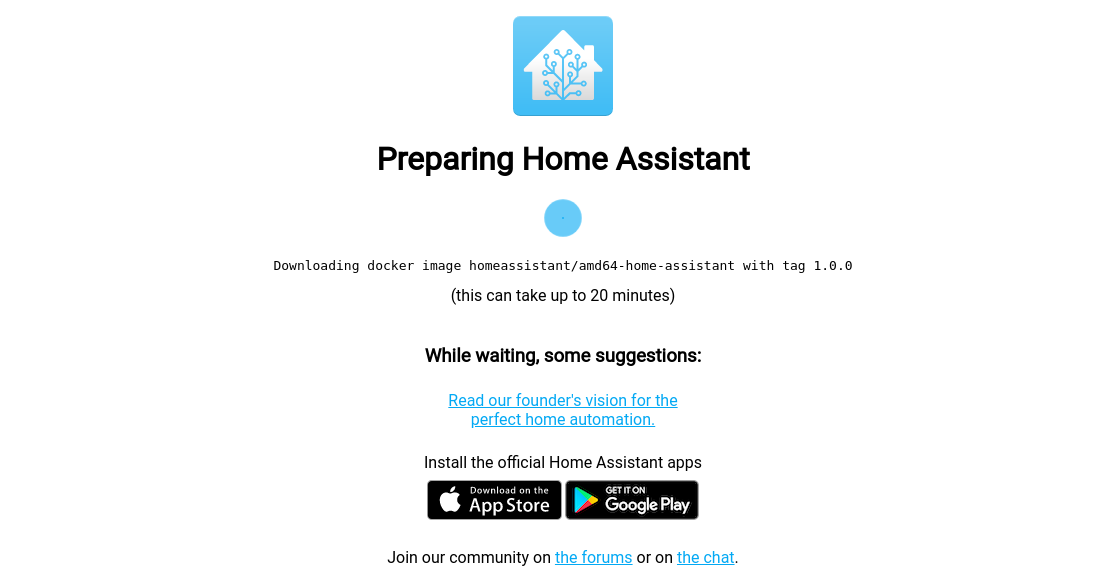
Landing page
We’ve updated the landing page that you see when you’re installing Home Assistant. We added logs to it, so you can follow along with what’s happening while you are waiting.
And there is more! Our mobile apps are now able to discover the landing page. This means that you can discover a new installation while it’s initializing and already start onboarding in the mobile app.

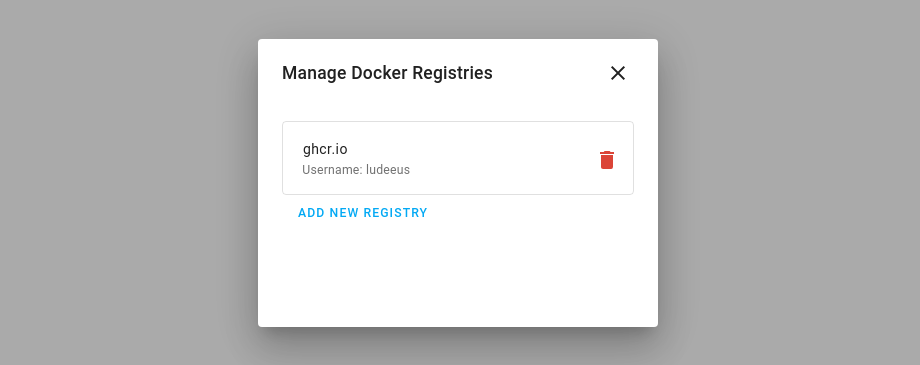
Private container registries
Thanks to @skateman

You can find this in the store tab of the Supervisor panel, by clicking the three dots in the top right corner. This option is only available if advanced-mode is enabled.
Stricter Network Manager check
With this version more checks have been added to ensure that Network Manager is not only enabled on the system but that it also manages at least one network interface. If you are running our Home Assistant OS, this does not apply to you.
This stricter check allows us to provide a stable way for the Supervisor and for add-on developers to get the IP Address of the host.
The system will be marked as unsupported if Network Manager does not manage at least one network interface on your system. We’ve added a new page in our documentation that will help you get it fixed.
0.116: Entities card row editor, restore snapshots and performance metrics
Home Assistant Core 0.116!
So, how have you been? Fully processed the massive 0.115 birthday release yet?
Honestly, I haven’t. There was soo much in 0.115, and to me, it feels like that release was yesterday. 😅
So, today, a nice size, manageable release that brings some smaller things to the table. Lots of fixes, UI tweaks and improvements; hopefully a smooth sail!
The biggest changes can be found in the Supervisor. @ludeeus
As always, enjoy the release!
../Frenck
- Entities card editor
- User and person management combined
- Restore snapshots
- Performance metrics in the Supervisor UI
- H.265 stream support for Android
- Automation editor has now weekday support
- Python 3.7 deprecated
- Other noteworthy changes
- New Integrations
- New Platforms
- Integrations now available to set up from the UI
- Release 0.116.1 - October 8
- Release 0.116.2 - October 9
- Release 0.116.3 - October 15
- Release 0.116.4 - October 15
- If you need help…
- Backward-incompatible changes
- All changes
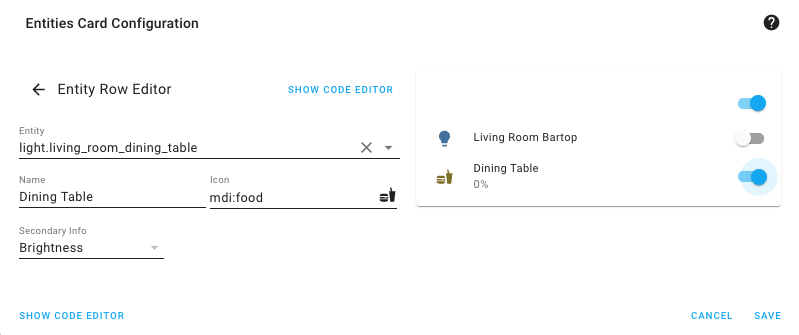
Entities card editor
You can now edit the entity rows of your entity card. That means you can not only set an entity id, but also set the name, icon and secondary info.
 You can now edit the entity row; adjust the name, icon and secondary info.
You can now edit the entity row; adjust the name, icon and secondary info.
Also, using special rows will no longer force you use the YAML editor, however, you you can still use the UI editor and edit the special rows. UI editors for the special rows will come in the future.
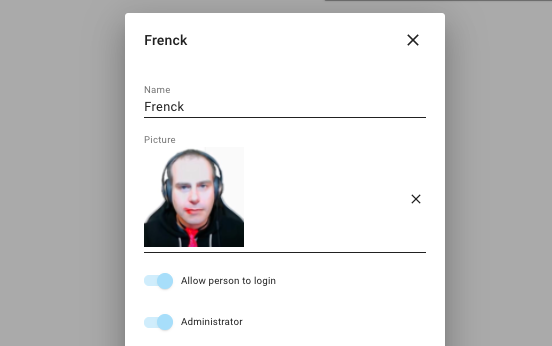
User and person management combined
We combined the user and person UI, this means that the user configuration panel will only be visible for users that have advanced mode enabled.
The person detail dialog now has a toggle that allows you to give the person access to Home Assistant. If you toggle it on, you can set a username and a password for the person. If you toggle it off, the user will be removed.
This makes it easier to manage the people in Home Assistant, everything in one place.
 The person edit dialog now has a toggle to allow a person to log in.
The person edit dialog now has a toggle to allow a person to log in.
Restore snapshots
You can now upload snapshots from the UI and restores them. You can do this in the supervisor UI in the snapshots panel. But you can also do this during onboarding!
 Screen recording of restoring a snapshot during onboarding.
Screen recording of restoring a snapshot during onboarding.
This means you no longer have to set up Home Assistant, add and set up the Samba add-on to then restore your snapshot. Instead, you can just select your snapshot in the first step of the onboarding and it will be restored.
This makes moving to another system a breeze!
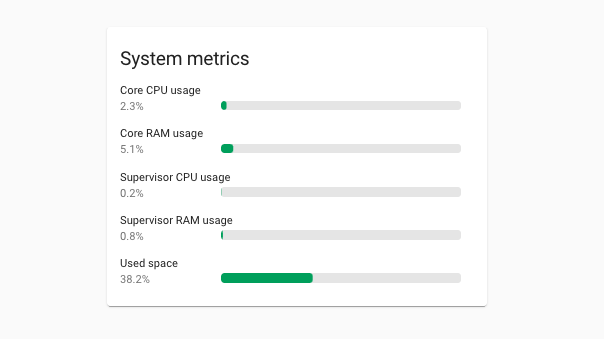
Performance metrics in the Supervisor UI
The Supervisor now shows performance metrics in its UI, so you’ll have a better
idea of how much resources are used. Thanks @ludeeus
 Supervisor UI now shows performance metrics.
Supervisor UI now shows performance metrics.
H.265 stream support for Android
@uvjustin
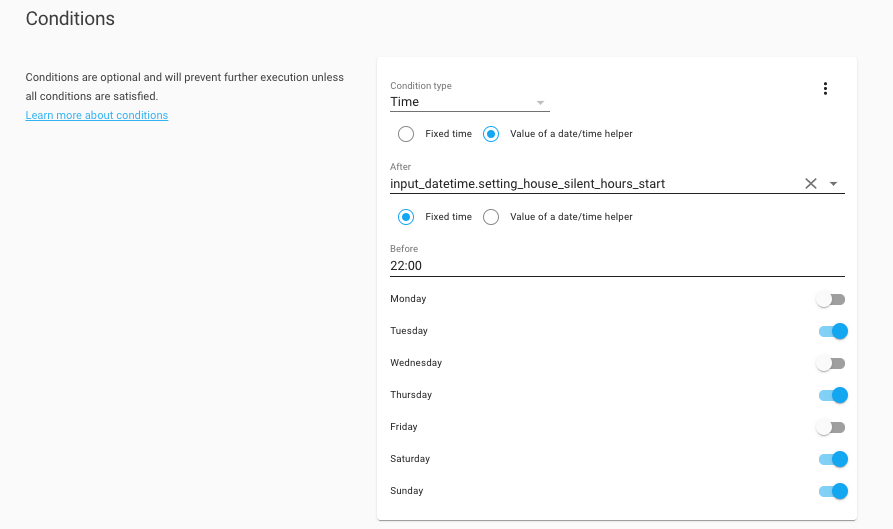
Automation editor has now weekday support
@misiu
 You can now select the days to match in time conditions.
You can now select the days to match in time conditions.
Python 3.7 deprecated
Python 3.9 has been released on 5 October. This means that Python 3.7 support is now deprecated and will be removed after two months (which will be effective in 0.118).
This is only a concern if you are running Home Assistant Core directly on Python. You can check the Python version Home Assistant uses by going to the information screen in Configuration -> Info.
If you run Home Assistant OS, Supervised or Container, you don’t have to worry about this, as the Home Assistant project takes care of this for you. As a matter of fact, if you use one of those methods, you are already running Python 3.8.
We are currently working on ensuring Python 3.9 is fully supported and tested.
Other noteworthy changes
-
MQTT now supports tag scanning, thanks to @emontnemery
. - The Hyperion integration had a large overhaul by @dermotduffy
, ensuring this integration now actually works! -
@Misiu
ensured the OpenWeatherMap integration supports all languages it can provide. - The utility meter now supports a bi-weekly cycle, thanks to @hareeshmu
. -
@timkoers
added uptime sensors for network clients to the UniFi integration. - The Shelly integration now shows power and energy sensors for roller mode
devices, thanks to @firstof9
. - You can now filter history by using glob matching filters. For example, you
can now exclude
sensor.*_temperaturefrom being recorded. Thanks @bdraco! - deCONZ has a new option; You can now disable the automatic addition of new
devices. Furthermore, @Kane610
also added a service to clean up up orphaned devices. Thanks!
New Integrations
We welcome the following new integration this release:
-
Raspberry Pi Power Supply Checker, added by @shenxn
-
Zodiac, added by @JulienTant
-
Hayward OmniLogic, added by @Oliver84
-
GoalZero, added by @tkdrob
New Platforms
The following integration got support for a new platform:
-
Synology DSM now supports cameras, added by @shenxn
-
Synology DSM now has a switch to control home mode in
Surveillance Station @Quentame
-
HVV Departures added binary sensors to show elevator
statuses. Added by @vigonotion
- Support for covers was added to Modbus, by @vzahradnik
-
Firmata to support analog input and PWM/analog output
Added by @DaAwesomeP
-
NZBGet now has a switch to control downloads,
added by @ctalkington
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
AlarmDecoder, done by @ajschmidt8
-
Canary, done by @ctalkington
Release 0.116.1 - October 8
- Update Pyhiveapi Library Version (@KJonline
- #40804 ) (hive docs) - Ensure recorder commit can retry after encountering invalid data (@bdraco
- #41426 ) (recorder docs) - Downgrade Paho MQTT to 1.5.0 (@balloob
- #41479 ) (mqtt docs) - Bump pyatmo version to 4.1.0 (@cgtobi
- #41487 ) (netatmo docs) - Fix async_unload_entry for devolo Home Control (@Shutgun
- #41488 ) (devolo_home_control docs) - Update frontend to 20201001.2 (@bramkragten
- #41491 ) (frontend docs) - Add missing on states to media player groups (@bdraco
- #41496 )
Release 0.116.2 - October 9
- Fix Netatmo non specified sensor types (@cgtobi
- #41517 ) (netatmo docs) - Update Arris TG2492LG dependency version (@vanbalken
- #41465 ) (arris_tg2492lg docs) - Fix omnilogic temperature sensor with metric setting (@djtimca
- #41509 ) (omnilogic docs) - Restore group support to plant entities (@bdraco
- #41519 ) (group docs) (plant docs) - Bump yeelight to 0.5.4 (@shenxn
- #41524 ) (yeelight docs) - Fix description reference in PoolSense config flow (@bieniu
- #41535 ) (poolsense docs) - Fix missing weather sensors (@cgtobi
- #41540 ) (netatmo docs)
Release 0.116.3 - October 15
- Add delete to hassio API (@ludeeus
- #41500 ) (hassio docs) (new-integration) - Fix disabled Synology DSM camera (@Quentame
- #41686 ) (synology_dsm docs) - Fix KEF LSX becoming unavailable (@basnijholt
- #41700 ) (kef docs) - Ensure all template errors are caught and the websocket api reports them (@bdraco
- #41719 ) (websocket_api docs) - Offload dockermachines into core (@pvizeli
- #41756 ) - Fix issues with metric conversion and single pump type for filter pumps in Omnilogic integration (@djtimca
- #41777 ) (omnilogic docs) - Fix SimpliSafe re-auth flow (@bachya
- #41805 ) (simplisafe docs) - Shelly: fix for RGB devices (@chemelli74
- #41841 ) (shelly docs) - Permit event trackers to accept an empty list of entities or domains (@bdraco
- #41857 ) - Reduce polling for Netatmo weather station sensors (@cgtobi
- #41858 ) (netatmo docs)
Release 0.116.4 - October 15
- Bump ONVIF and pin Zeep (@hunterjm
- #41907 ) (onvif docs) - Cap AVC profile level at 4.1 in stream master playlist (@uvjustin
- #41592 ) (stream docs)
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker