Blog
Hacktoberfest 2020

October has started, which means: Hacktoberfest
Hacktoberfest is a worldwide, month-long celebration of open source. An event open to everyone. Whether you’re a developer, student learning to code, documenter, designer, you can help drive the growth of open source projects, like Home Assistant.
By participating in Hacktoberfest, and by contributing four GitHub pull requests, you will earn either a free t-shirt or, new this year, have a tree planted. All backgrounds and skill levels are encouraged to complete the Hacktoberfest challenge.
Just like all other years, Home Assistant participates in Hacktoberfest.
What to work on?
So, you’ve decided to earn yourself that free Hacktoberfest t-shirt? Great!
We’ve collected a bunch of tasks/suggestions/bugs that we’d love to get
some help on. You can find those by filtering/searching for issues with
the hacktoberfest label
-
For example, help us migrate unittest tests to pytest style test
functions or lend a hand with using as many references as possible in the configuration flow translations . -
We could use some help with moving all
paper-dialogstoha-dialogs. -
Documentation Hacktoberfest issues
Find and fix broken links
on our website or help to complete the addition of the right IoT Class to every integration .
Or view all our Hacktoberfest issues across all Home Assistant projects
Additionally, we recently held the month of “What the heck?!”. During this month a lot of suggestions and annoyances got reported by our community. While, those topic may not be approved as a change yet, it might be a great source of inspiration to contribute something the community wants. Check out the WTH community forum posts.
But, I’m not a developer?!
If you are not a developer, new to git, GitHub or open source in general, documentation can be a great way to get started. A relatively easy way to contribute, is by reviewing the documentation of integrations you use or are familiar with, checking if everything is still up to date and is free of spelling/grammar mistakes.
Every single documentation page on our website has a “Edit this page on GitHub”, on the top right corner. Using that link, you can change the text on that page and provide a suggestion for improvement.
On our Community forum, there is a good, step-by-step, guide on how this works: Editing the Documentation and Creating a Pull Request on GitHub.
So, what are you waiting for? Sign-up on the Hacktoberfest
Happy Hacktoberfest 🎉
Community Highlights: 6th edition
It has been waaay too long since we had a Community Highlights blog.
Honestly, it is my fault. And then the month of “What the heck?!” happened, and one of the raised WTH topics was:
Bas, and all the voters on that WTH topic, let’s resolve that WTH topic right now!
A nice way of closing our birthday week by showing some cool things our community does while resolving a WTH. 🥳
A nice side project
OmegaX-NL shared a nice little project on our subreddit
It looks great, OmegaX-NL! Does it work for the kids?
Nice side project!from r/homeassistant
Illuminate your stairs
A regularly recurring project is the illumination of the stairs. It can give a nice, futuristic touch to your home. Good illumination of the steps also greatly improves safety.
Winter is coming, daylight will become shorter; it might be the time to take care of some proper lights on the stairs outside.
JayBigGuy


Jay was not the only one, debsahu
Decks lights are in. It blinks now. Powered by #esp32
— Debashish Sahu, PhD (@debsahu) August 9, 2020@esphome_ and controlled by @home_assistant pic.twitter.com/ukCcDw8Mhm
Thermostat with a wow factor
Thingsbeliketheydo shared probably one of the prettiest thermostats I’ve ever seen. Using an old cell phone and a frame from the dollar store, he turned Lovelace into a beautiful thermostat. 🤩
DIY Fireplace Thermostat with Shellyfrom r/homeassistant
Got a tip for the next edition?
Have you seen (or made) something awesome, interesting, unique, amazing, inspirational, unusual or funny, using Home Assistant?
Click here to send us your Community Highlight suggestion.
Also, don’t forget to share your creations with us via Social Media:
- Twitter it! Be sure to mention @home_assistant
- Share it on our Facebook group
- Post it to our subreddit
- Tag @homeassistant
on Instagram - Or via chat, drop us a line in the #lounge at Discord
See you next edition!
Summing-up the month of 'What the heck?!'
A month ago, I wrote a blog post, starting our first month of “What the heck?!” (WTH) ever! An experiment and without any expectations, as we never had done anything like this before. But WTH, why not. 😁
And today, I think we can actually say: All good things come to an end.
It has been an amazing month! A whopping 746 topics have been created in the WTH forum, that together collected over 4,500 posts. The contents of all these created topics are amazing! And apparently, you all agreed on that, as a stunning 2,600 likes have been given on all those posts.
About the content, it is amazing! There was some really good feedback in there. Annoyances made many people think: “Yeah! What the heck?!” and more importantly, developers chimed in as well!
Developers dived in and started resolving and fixing stuff! At the moment of writing, a whopping 68 pull requests with code changes to address those WTHs have been made. A lot of these are already shipped with the 0.115 birthday release.
So, what was fixed?
Let’s take a quick peek at stuff that was reported and fixed/addressed/improved (in no particular order):
- Duplicate Automation Button
- Manage sidebar/menu items (hide/add/move)
- Stop requiring magic to enable templates
- WTH can I not use the update button while running an NGINX HA proxy
- How the heck can I set this user picture?
- Why the heck isn’t there any official macOS desktop app?!
- What the heck turned my light on?
- Reload integrations individually
- Why doesn’t a trigger platform for state attributes exist?
- WTH why can’t I permanently delete jinja2 tutorial in the template editor
- WTH why can’t an administrator change a user’s password
- WTH: Can’t we see which trigger fired an automation?
- Set static IP in supervisor
- WTH: Why can’t I use “for” without defining a “to”-state in automations?
- Option to template the keys in data_template in addition to only values
- WTH Slack no username/icon customization
- Dev Tools –> Template – WTH isn’t it refreshing automatically?!
- Why the heck is a restart needed for each an every change to configuration.yaml? (Partly solved, much progress is made available already)
- WTH do pressing update button doesn’t have confirmation
- WTH can’t I click outside of a dialog to close the dialog?
This list isn’t even complete, but gives a nice idea of what went on. We think
it is an impressive accomplishment. If you are a bit into GitHub, you can find
all pull requests made for the month of WTH
Closing the WTH forum & Hacktoberfest
As said, all good things come to an end. We are going to close the WTH forum. This means that no new WTH topics can be created, but everything will remain visible.
Hacktoberfest is right around the corner and all current data in that forum can really help drive it. It is a great resource for developers to find opportunities to contribute on during the October month. So, while we close it down, we hope more will be addressed.
Why not run this WTH all the time? Well, it looses its power over time. This is already visible right now when comparing the velocity at the beginning and end of the month.
However, let’s see if we can do it again next year. Maybe, we should combine it with Hacktoberfest in 2021?
How did you experience the month of WTH? Should we do it again?
One more thing…
Wow, what a birthday week it has been! We’ve had a new supervisor release, one of the largest and most user-driven core releases, thanks to the month of What The Heck?!. We even got RFID tags right into the heart of Home Assistant, but we’re not done yet! We have “One more thing…”
Introducing Home Assistant Companion for macOS
Home Assistant Companion is a new application for Mac to control your Home Assistant instance, exposing your Mac sensors to Home Assistant and to receive notifications.
Like many recent updates to the iOS app, we have @zacwest
If you’re a Windows user, don’t worry, you can integrate your PC with the great IOT Link
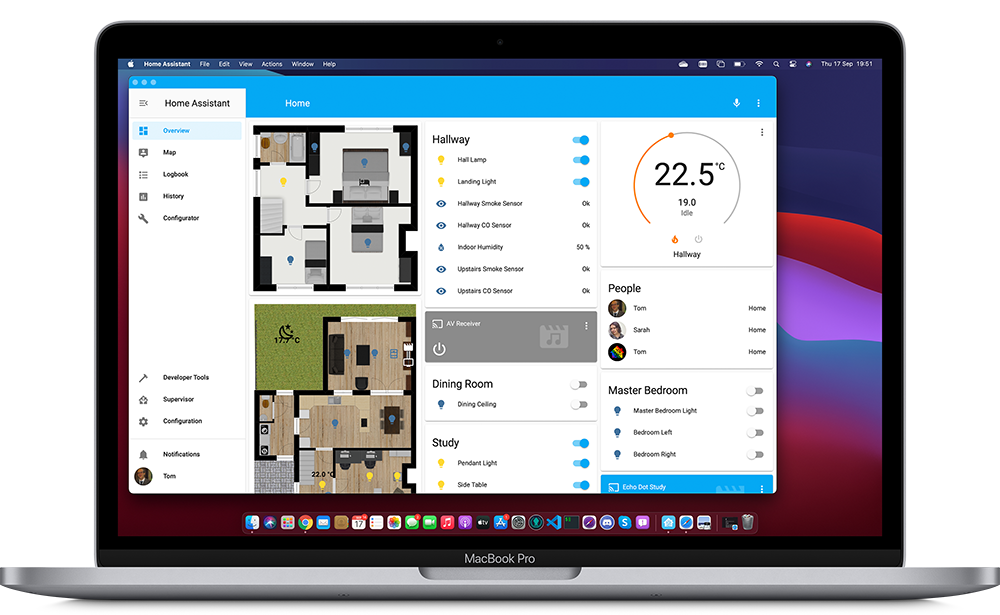
 Home Assistant Companion running on a 16-inch Mac Book Pro
Home Assistant Companion running on a 16-inch Mac Book Pro
Trigger automations with your Mac
Home Assistant Companion for macOS adds several new binary sensors for your Mac, showing whether it is active and whether a particular microphone or webcam is in use.
Each camera and microphone has its own binary_sensor showing whether it is active or not. These can enable some really useful automations, especially for those home working at the moment. You could automatically turn off the radio when answering a call or close the blinds behind you to improve your video quality. To see just how useful this can be in the real world, check out this video of how our very own Frenck is using these sensors in his streaming set up.
The “active” sensor reports whether the Mac is being actively used. In other words that it is not sleeping, not showing a screensaver, not locked and not just sat idle. You can configure the “Time Until Idle” in one-minute steps from a minimum of 1 minute. You’ll find this option in the Sensors section of Preferences.
One huge advantage of running on a Mac compared to a mobile device is the much larger battery. This means we are not constrained by battery-saving measures and can address one of the most common gripes with the iOS app, update intervals. On a Mac, entity updates are immediately triggered when something changes. You will see this reported by the sensor.DEVICE_NAME_last_update_trigger reporting Signaled.
Home Assistant Widgets (Big Sur only)
Home Assistant Companion for macOS already supports widgets in Big Sur. Right now, we have an Actions Widget where you can have up to eight actions. You can also create multiple widgets with different sets of actions. If you have an idea for other widgets you’d like to see, pop over to the community forums and let us know.
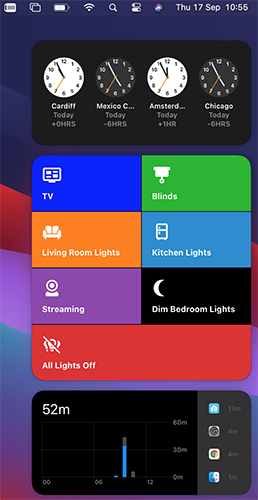
 The large Home Assistant Actions widget in Big Sur.
The large Home Assistant Actions widget in Big Sur.
Interface
The Mac app is definitely a Mac app. The App Configuration page has been removed from Home Assistant’s sidebar. Instead, the configuration options and preferences are on the menu bar right where you’d expect to find them for any other app and all the standard shortcuts work too (like ⌘, for Preferences). You can even open multiple Lovelace windows via File > New.
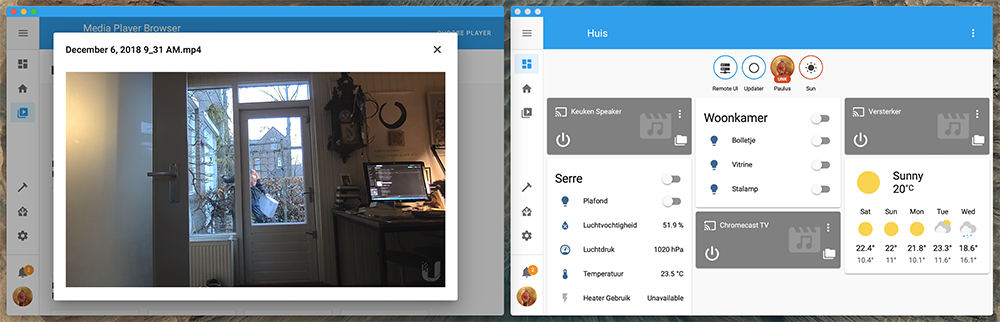
 You can have multiple Home Assistant Companion windows open.
You can have multiple Home Assistant Companion windows open.
In the menu bar, you will also find an option to manually send an update to Home Assistant and a new Actions menu where you can see all your actions and fire them.
Notifications
Just like the iOS app, you can send notifications to your Mac with services like notify.mobile_app_DEVICE_NAME. One small difference is that critical notifications are not yet available for the Mac app. However, all our other notifications features like actionable notifications work on the Mac app. To see what is possible, take a look at the docs.
Documentation and Support
We are updating the Companion App docs with details for the Mac app. You can also pop over to the Discord channel
Getting the beta
You can get the beta right now from the home-assistant/ios repository: download the home-assistant-mac.zip file from the latest release, unzip and drag it over to your Applications folder. Done!
That’s it. All that’s left is to wish Home Assistant Happy Birthday one last time and to wait and see what amazing developments the next year brings.
Tom
0.115: B-Day release! Media browser, tags, automations & WTH
Happy Birthday Home Assistant!
There's a party goin' on right here 🕺
A dedication to last throughout the years 🥳
So bring your good times, and your laughter too 😂
We gonna celebrate our party with you 🎁
It's a celebration! 🎉
~ Kool & The Gang - Celebration
7! Siete! Soch! Syv! Sieben! Seitsemän! Cедем! Sept! Sju! επτά! Zeven! Sette! Seven! Years old today! And ooooh, are we going to party and celebrate with you!
You might have noticed, this release is a bit late, two weeks late. Our regular release cycle is 3 weeks, this time however, we took 5 weeks. Sure, the reason was, of course, related to our birthday today, but what is a better gift than a jam-packed release that has something for everybody?
Thankfully, a lot of you have been sharing their gift wishlist items during the month of “What the heck?!” (WTH). I love you all! What a good and amazing set of great ideas, annoyances and other suggestions have been made in that forum this month!
And it is not just that, a lot of people jumped in fixing these things as well! What a community! The month of WTH is almost over now, after that we will close the category on the forum, until the next WTH month.
Besides that, two totally new and big features are added this release, which we really wanted to polish before releasing it.
I usually write some things about the release in my personal introduction note right here, but honestly, I have no idea where to start… it is just too darn much! I love the new automation features, but there are so many of those in this release as well. 😅 I’m not going to try writing this. 😂
So, let me close with a thank you to our founding father:
Paulus, thank you so much for what you have imagined, started and created 7 years ago. Your idea has changed the lives of many, including my own. Thank you.
Of course, it is not just Paulus, but everybody else who contributes to the project in any way. Code, text, support, chat, YouTube video, live streams, blogs, articles, community guides, documentation, tweets, issues, bug reports, feature requests, ideas, questions or even if you just use it. Thank you for contributing! ❤️
Happy birthday and enjoy the release!
../Frenck
Table of contents
Alright, this release is massive, so here is a table of contents for helping navigating you around this release.
- Happy Birthday Home Assistant!
- Table of contents
- Media Browser
- Home Assistant Tags
- Customize the sidebar
- Person image upload
- Updated more info dialog
- More information in the logbook panel
- Automation & Scripts updates
- Calendar card
- Template developer tools
- Reload everything YAML
- User password change
- Improved ways of exposing entities via Home Assistant Cloud
- Add card by entities
- Order entities in Lovelace UI editor
- Other noteworthy changes
- New Integrations
- New Platforms
- Integrations now available to set up from the UI
- If you need help…
- Backward-incompatible changes
- Farewell to the following
- Release 0.115.1 - September 18
- Release 0.115.2 - September 19
- Release 0.115.3 - September 25
- Release 0.115.4 - September 28
- Release 0.115.5 - September 29
- Release 0.115.6 - September 30
- All changes
Media Browser
This release includes an exciting set of features around media. If the media player supports it, you can now browse the player’s media library and quickly change what you’re listening to. No need for two apps anymore if you want to change the lights and pick some music.
Any media player can enable this new feature. This release adds media browser support to Arcam FMJ, Kodi, Philips JS, Plex, Roku, Sonos and Spotify!
Thanks to @jjlawren
But a media browser isn’t just backend, it also needs to look good. Thankfully,
we had @zsarnett
When @hunterjm
The first media source that has been added is to allow users to play local media. Local media can be motion detection events from your IP camera or a bunch of music files to be used with Home Assistant Tags.
Home Assistant, by default, will look at the /media path. If you’re using Home
Assistant OS (the default install), you can use the Samba add-on to upload media.
If you use Docker, you need to mount a volume at /media and if you use a
Python virtual environment, the default is <config>/media.
You can also specify your own media paths with a new configuration option
in configuration.yaml:
homeassistant:
media_dirs:
motion: /media/motion_events
music: /media/music
Media Source is not limited to local media. Any integration can offer its
media. @cgtobi
Media player integrations that want to play media sources will need to be updated. In this release, we’ve updated the Chromecast integration. If you click its media browser button, you will be presented with the available local sources.
Sometimes you just want to play your media without having to turn on the TV. To
cover that case, @zsarnett
Home Assistant Tags
 The Home Assistant tag reader, made by Adonno with the help of MagnusO.
The Home Assistant tag reader, made by Adonno with the help of MagnusO.
Home Assistant now has native support for tags! With Home Assistant Tags, we’re making scannable tags (NFC/RFID) a first-class citizen in Home Assistant. Easy to read, write and automate!
We have a beautiful UI for it in the frontend, our mobile companion apps have been updated to work seamlessly with tags and there is now even an open-source scanner available, as shown in the image above.
For all details, read the dedicated blog post about Home Assistant tags!
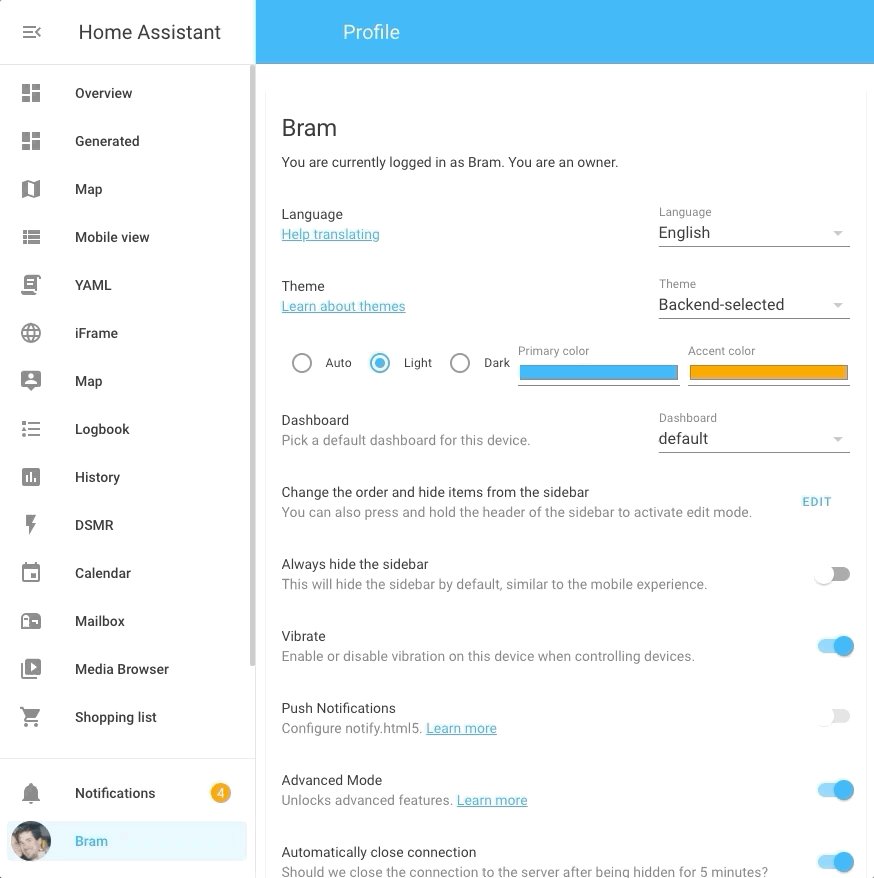
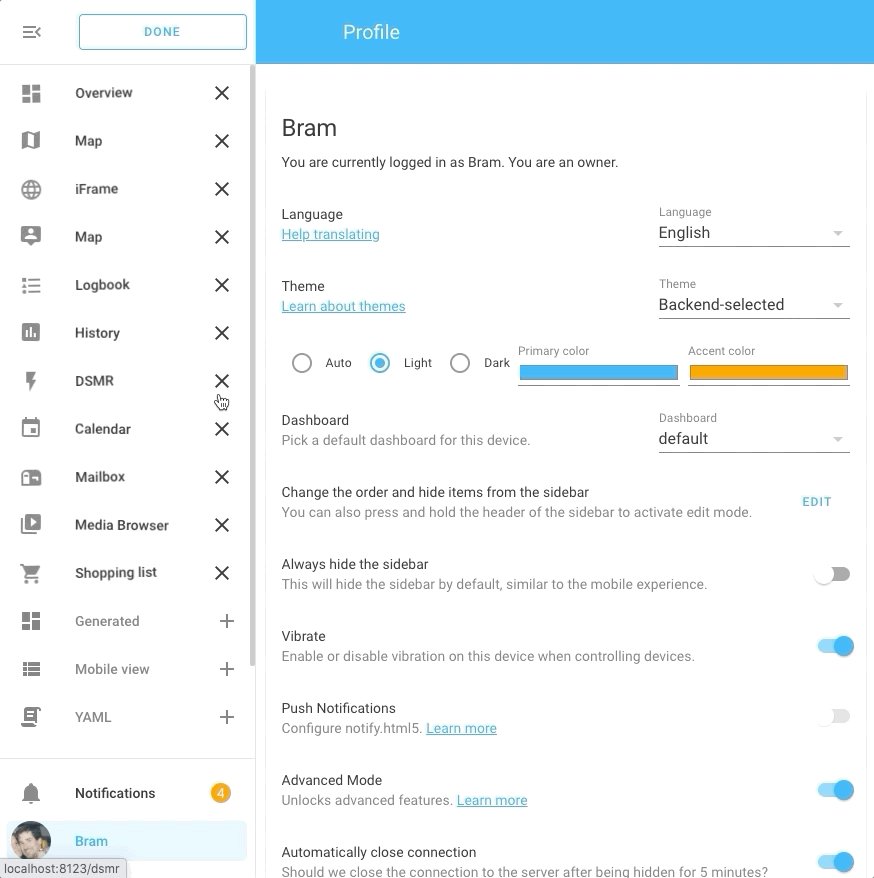
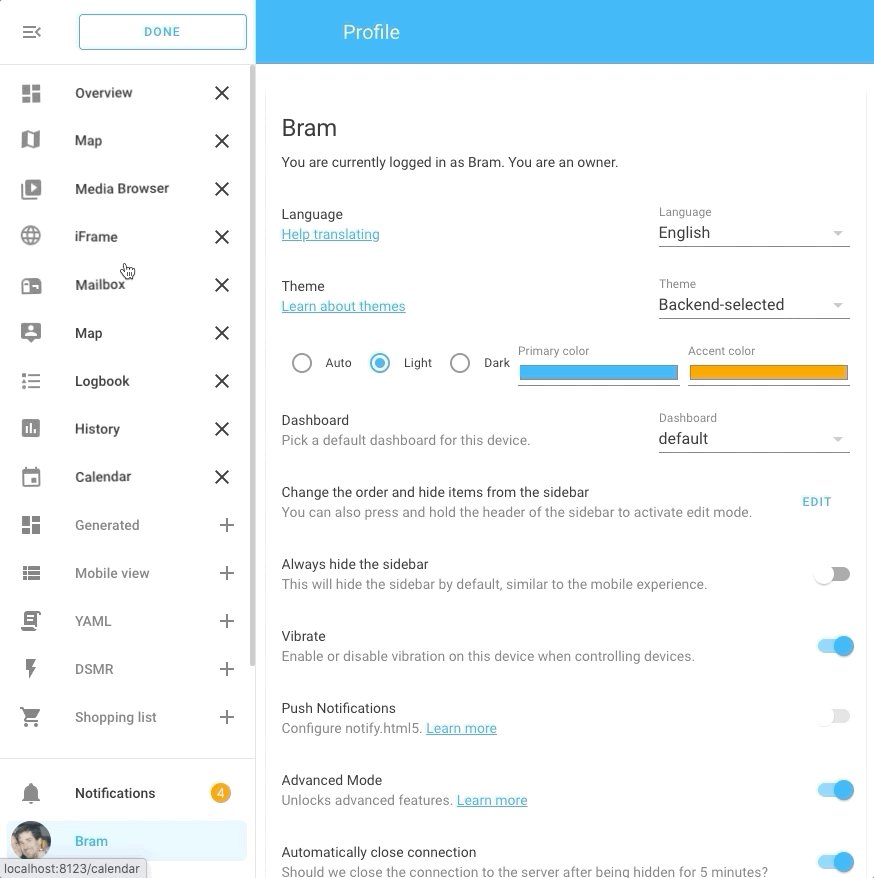
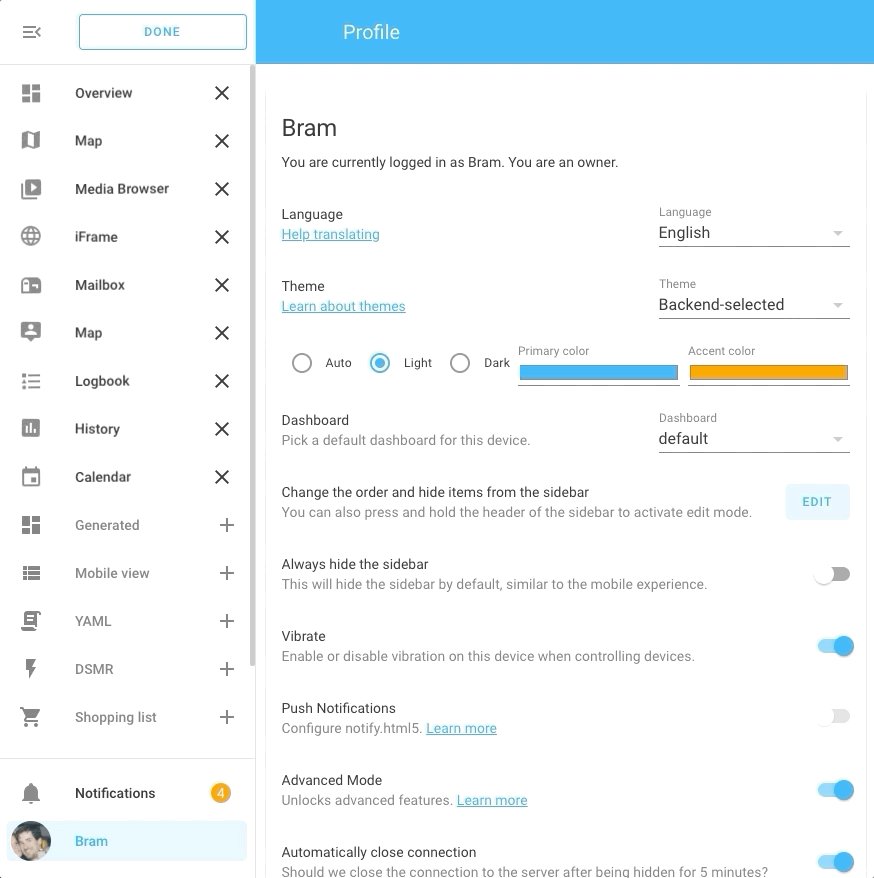
Customize the sidebar
One of the most requested functions of What the heck was customizing the sidebar: You do want history for your entities in the more info dialog, but you don’t use that history panel. Or you do want calendars for automating, or in the new Lovelace cards, but don’t want a calendar panel with all your calendars.
Now you can hide panels from the sidebar and rearrange them, by just drag and drop them.
 Screen recording of customizing the sidebar.
Screen recording of customizing the sidebar.
You can enter edit mode by pressing and holding the sidebar’s header or from
your profile page. You can then drag the items in the order you want them
or remove them by clicking the x next to it.
The removed items will be visible at the bottom of the list, by clicking the
+ button, you can add them back to the sidebar.
These settings are stored on your device in the local storage of your browser, this means that this setting is device-based and will be cleared when you logout.
Person image upload
You can now upload images for a person in the frontend!
Select or drop an image in the input field and then crop it to a square. The image is stored on your Home Assistant instance.
We will use the image in the frontend for your persons and the sidebar for the user linked to this person.
This feature is powered by the new image integration and opens up for future possibilities. For example, uploading images, for use in your Lovelace picture cards, would be nice!
Updated more info dialog
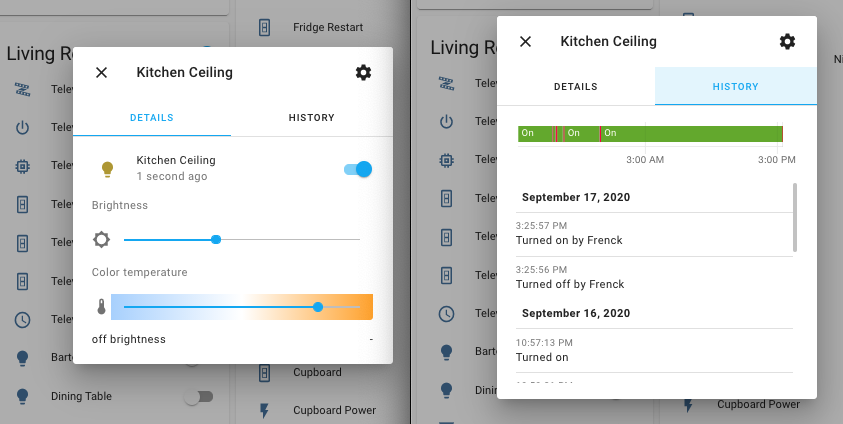
The more info dialog is updated. In case an entity has controls, for example a light, the more info dialog will now have 2 tabs. One for controls and one for history.
On the history tab, you can find the history graph you are used to and now also a list of logbook entries of the specific entity.
 The updated more info dialogs, showing the two tabs: details & history.
The updated more info dialogs, showing the two tabs: details & history.
For entities without controls (like a sensor), no tabs will be shown like before.
More information in the logbook panel
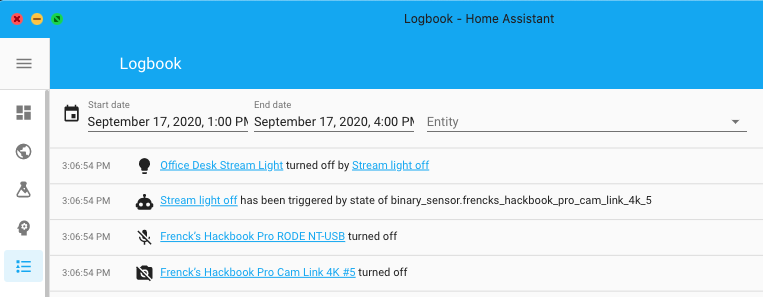
The logbook will now show what automation or script caused the change and what action was used to make the change happen.
This solves yet another WTH request. It will be really helpful to find those cases that are: WTH turned on this light?
 The logbook shows which automation changed the state of my stream light.
The logbook shows which automation changed the state of my stream light.
Automation & Scripts updates
The month of “What the heck?!” brought in a lot of topics that evolve around automations and scripts, of which quite a few have been addressed this release. Furthermore, we already had quite a bunch of improvements pending. If you like doing automation in YAML, you’ll probably just love this release.
Before starting on the list of newly added features, let’s talk about the Home Assistant frontend. You can now duplicate an automation and, the long present but always disabled, duplicate condition, trigger, and action function are now also finally working!
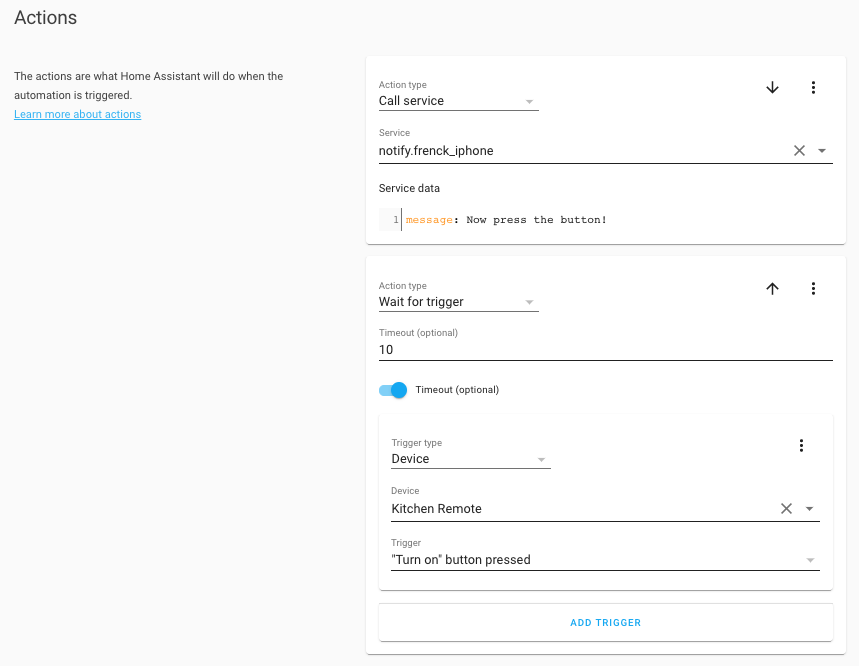
New action: Wait for trigger
This is a special new action than can be used in an automation action or script sequence that allows you to pause the execution until a certain trigger is been fired. It can be helpful for automations or scripts that consist of multiple stages.
In this example, a notification is sent when one passes through two gates to enter the garden, but only when both gates are passed within 10 seconds.
automation:
- trigger:
- platform: state
entity_id: binary_sensor.gate1
to: "on"
action:
- wait_for_trigger:
- platform: state
entity_id: binary_sensor.gate2
to: "on"
timeout: 10
continue_on_timeout: false
- service: notify.notify
data:
message: Someone just entered the yard!
This example is simple and probably fairly useless for most of us. However, let’s say you left your garage door open and you leave the “Home” zone. Home Assistant could send you an actionable notification, saying: “Hey, you left the garage door open, shall I close if for you?” with 2 choices: Yes/No.
Where you previously would have needed 3 automations for this. The first
for sending a notification and two others for handling the “Yes” or “No”
answer. Using the wait_for_trigger this could be done in a single automation.
Right after sending the notification, the wait_for_trigger could halt the
script from continuing, until it receives the “Yes” or “No” answer and continue
after that and run the actions you’d like based on the answer received.
This new feature is not just for our YAML uses; it also is added to our automation editor in the UI.
 The automation editor can also use the new Wait for trigger action.
The automation editor can also use the new Wait for trigger action.
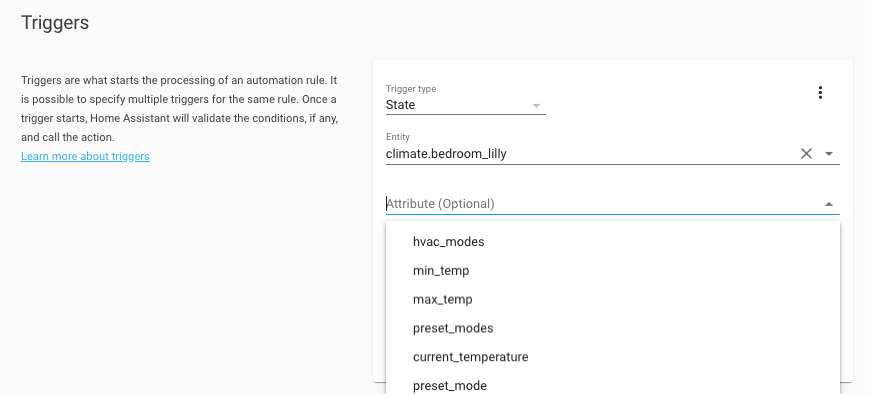
Triggers & Conditions on entity attributes
Ever tried to create an automation trigger or condition on an entity attribute, like the temperature of a climate or weather entity?
You used to need to use a template for that. Either by extracting the attribute from an entity using a template sensor or by writing a template condition. A reason for a lot of you to put it up as a “What the heck?!” entry. And you know what? You guys are right, this was difficult.
 The automation editor now supports attributes on triggers and conditions.
The automation editor now supports attributes on triggers and conditions.
So, Home Assistant now supports the use of attributes in triggers & conditions.
Both the state and numeric state, triggers & conditions now have an attribute
option that can be set with the attribute to use. The UI got a nice field for
it, as shown in the above screenshots, but of course, it is also available
when you are using YAML for your automations.
Some example triggers and conditions using attributes in YAML:
trigger:
- platform: state
entity_id: climate.living_room
attribute: hvac_action
to: "heating"
- platform: numeric_state
entity_id: weather.outside
attribute: temperature
above: 20.5
condition:
- condition: state
entity_id: climate.living_room
attribute: havc_mode
state: "heat"
- condition: numeric_state
entity_id: weather.outside
attribute: humidity
below: 80
Use input_datetime helpers in automation triggers
Using dates and times in your automation can be hard. If often needs quite a bit
of Jinja templating and is actually really hard to do. @pnbrucknerinput_datetime helper entities
directly in time trigger!
Assume you have an input_datetime.bedroom_alarm_clock_time helper entity, that
is in your Lovelace UI, which you can set a time in. Great! You can now
just use it in your automations to trigger on:
trigger:
- platform: time
at: input_datetime.bedroom_alarm_clock_time
Yes, he made it that elegant. It also works for multiple, or mixed variable and statically set times.
trigger:
- platform: time
at:
- "10:00"
- input_datetime.bedroom_alarm_clock_time
- input_datetime.some_other_time_entity
More about the time trigger, can be found in our documentation.
Use input_* helpers in conditions
@pnbrucknerinput_* entities can be used in conditions.
The time condition can accept input_datetime helper entities, similar to
the trigger shown above.
conditions:
- condition: time
after: input_datetime.house_silent_hours_start
before: input_datetime.house_silent_hours_end
The numeric_state condition now accepts input_number helper entities for
the above and below options.
conditions:
- condition: numeric_state
entity_id: climate.living_room_thermostat
attribute: temperature
above: input_number.temperature_threshold_low
below: input_number.temperature_threshold_high
And finally, the state condition accepts any input_* helper entity in its
state option.
conditions:
- condition: state
entity_id: sensor.happy_birthday
state: input_text.too_you
- condition: state
entity_id: sensor.happy_birtday_song
state: input_select.notify_on_song
- condition: state
entity_id: light.living_room
state: input_boolean.expected_state
We are confident this will greatly improve the power and ease of the helper entities. The conditions documentation has been updated with more examples.
Here is an idea: You can now easily create a set of helper entities representing your automation settings and adding those to a separate Lovelace dashboard. You now have your own automation configuration panel, helpful for tweaking things like times or adjust temperature thresholds, without touching your automations.
Shorthand notation for template conditions
A neat little trick added this release: Allow for shorter, cleaner YAML code, if you use templates quite a bit: A shorthand notation for condition templates have been added.
All places that accept conditions, now accept templates directly. Some examples:
automations:
- alias: "My automation"
...
condition: "{{ (state_attr('device_tracker.iphone', 'battery_level') | int) > 50 }}"
...
- choose:
- conditions: "{{ is_state('sensor.mode', 'on') and (state_attr('climate.room', 'temperature') | int) < 10 }}"
sequence:
- ...
Or in a list of conditions:
condition:
condition: or
conditions:
- "{{ is_state('device_tracker.iphone', 'away') }}"
- condition: numeric_state
entity_id: "sensor.temperature"
below: 20
More examples can be found in the conditions documentation.
Use templates directly in data and service fields
More WTH input! Those data_template, and service_template fields in service
calls are so annoying! Why not accept templates in the normal data and service
field?
Good question! And even better suggestion. As of now, you can!
action:
- service: "notify.{{ state('input_select.active_notify_platform)' }}"
data:
title: This is notification!
message: "The time is {{ now() }}"
Don’t worry, the old format still works as before, so this is not a breaking
change. However, you can start removing those data_template’s by renaming to
(or merging them with) data.
The keys inside a data block, can be templates now too!
service: kef_custom.set_mode
data:
"{{ attribute }}": "{{ now() }}"
Variables
Another WTH item, “Why can’t we have variables?!”. This WTH is not fully solved, but a good start is made this release by adding support for variables to automation and scripts.
Here is an example automation:
automation:
trigger:
platform: sun
event: sunset
offset: -00:30
variables:
notification_service: notify.paulus_iphone
action:
- service: "{{ notification_service }}"
data:
message: Beautiful sunset!
While the above example, it doesn’t add that much value, it does shows how it works. Variables can be templates too! For example:
variables:
person: frenck
notification_service: "notify.{{ person }}_iphone"
Both scripts and automation actions support this syntax now. Additionally, we added a new action! The variables action. This unlocks the potential to change variables during the runtime of a script.
variables:
notification_service: notify.paulus_iphone
action:
- variables:
notification_service: notify.frenck_iphone
- service: "{{ notification_service }}"
data:
message: This message actually went to Frenck, not Paulus.
For a more extensive example, check out the example written in the blog article about Home Assistant Tags.
Other scripts and automation changes
But wait! There is more! 😂
There was no way of knowing if a wait template was timed out or if it continued
normally. Now, we do know this. After each wait template, a new variable is
available: wait. It provides wait.completed (indicates if the template
evaluated to true before the timeout expired) and wait.remaning (remaining time
out).
sequence:
- wait_template: "{{ is_state('binary_sensor.abc', 'on') }}"
timeout: 10
continue_on_timeout: true
- choose:
- conditions:
- condition: template
value_template: "{{ not wait.completed }}"
sequence:
# Handle timeout case
The new script and automation run modes are amazing! But in some cases, they
might be polluting your logs. For example, you have a automation in single
mode, but it does get triggered multiples times sometimes and you are not
interested in the log. You can now control that with the max_exceeded option.
The example below silences the automation and it will not log when it gets triggered while it was already running:
automation:
- trigger: ...
max_exceeded: silent
action: ...
Calendar card
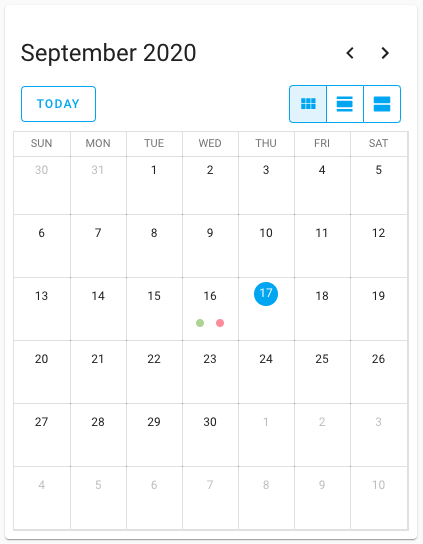
Like promised, when we introduced the calendar panel, we now also added a Lovelace calendar card!
This allows you to create as many calendars as you want with the entities you want.
If you want multiple calendar panels, create a Lovelace dashboard with a panelmode view with a calendar card!
 Screenshot of the new calendar card.
Screenshot of the new calendar card.
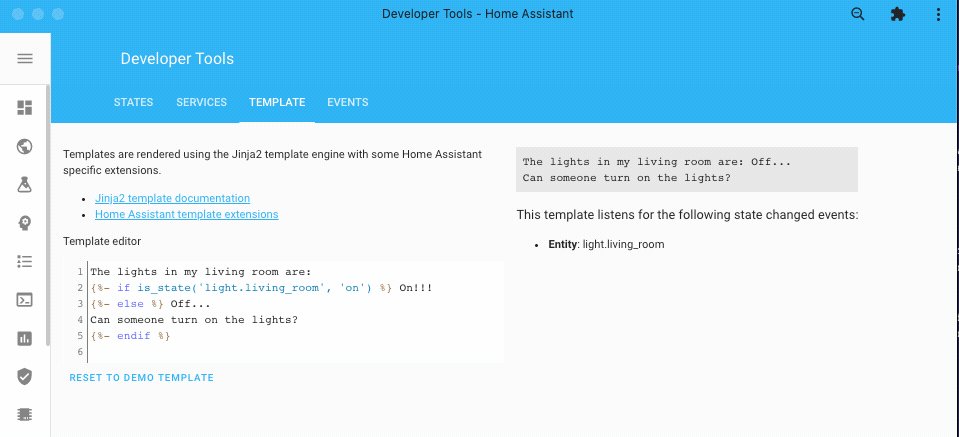
Template developer tools
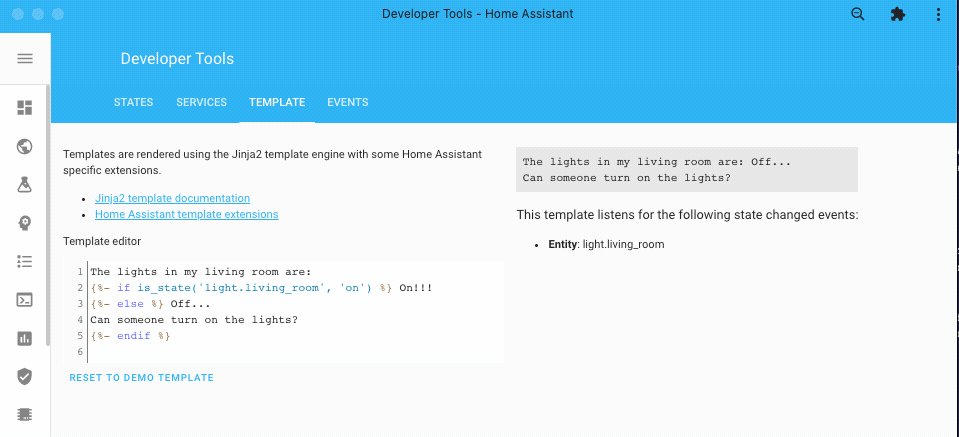
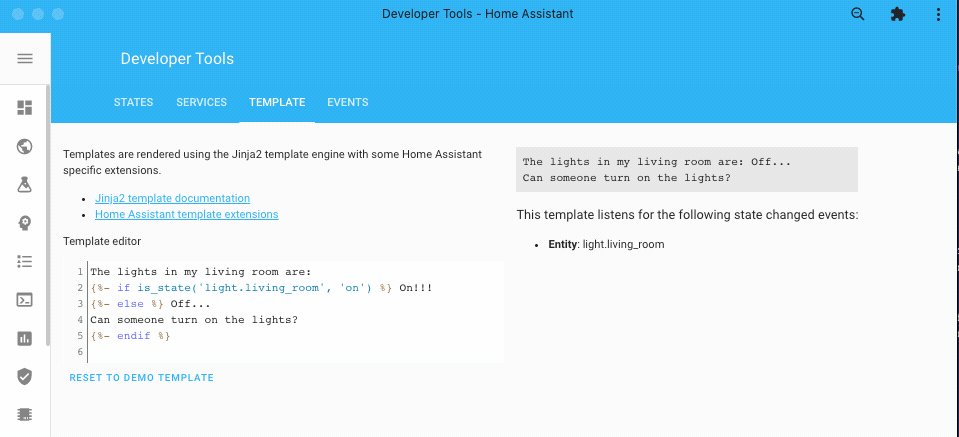
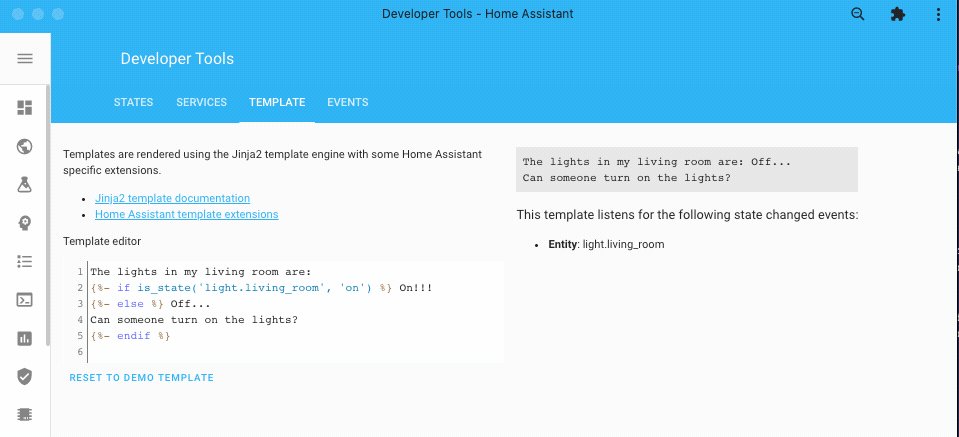
The template developer tools are very useful for checking if the template you made works and does what you want it to do. But people had some annoyances with the tool; the editor is always filled with sample data, that can give a lot of response. It would be more useful to have your previously used template there. Yes, you guessed it, another WTH!
The template would also not automatically re-render after the state of an entity is changed, causing you needing to change the template in order to re-render it.
We addressed both these issues. We save your last-used template and will show that instead of the example when you visit the template developer tools.
 Templates you write in the developer tools, are now updating live!
Templates you write in the developer tools, are now updating live!
We will also listen for changes of the entities you used in your template and automatically re-render your template. As a bonus, we will show which entities Home Assistant detected you are using in your template.
Reload everything YAML
WTH, do we still need to restart Home Assistant for applying YAML configuration? That was one of the WTH raised. It is being worked on!
This release, @bdraco
As of this release, besides the integrations that already could be reloaded, the following integration can now reload their YAML configuration without a restart of Home Assistant:
- Command Line
- File Size
- Filter
- Generic IP Camera
- Generic Thermostat
- Groups
- History Stats
- HomeKit
- Min/Max
- MQTT
- Ping
- RESTful
- Raspberry Pi GPIO
- SMTP
- Statistics
- Telegram
- Templates
- Trend
- Universal Media Player
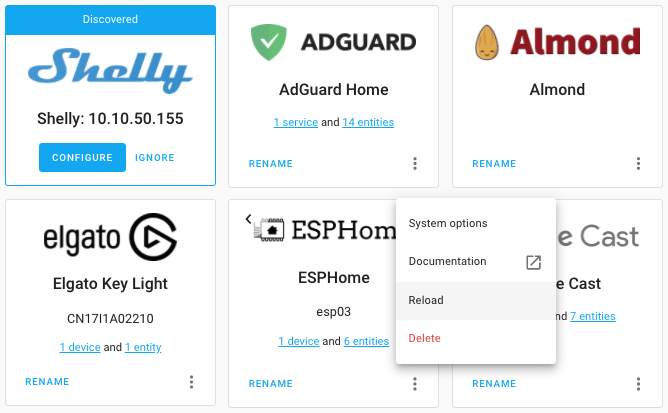
You can also reload an integration that is setup with the UI! This can be useful when it lost its connection or is in an otherwise failed state. You can find the reload button in the overflow menu on the integration card.
 UI configured integration can now be reloaded as well!
UI configured integration can now be reloaded as well!
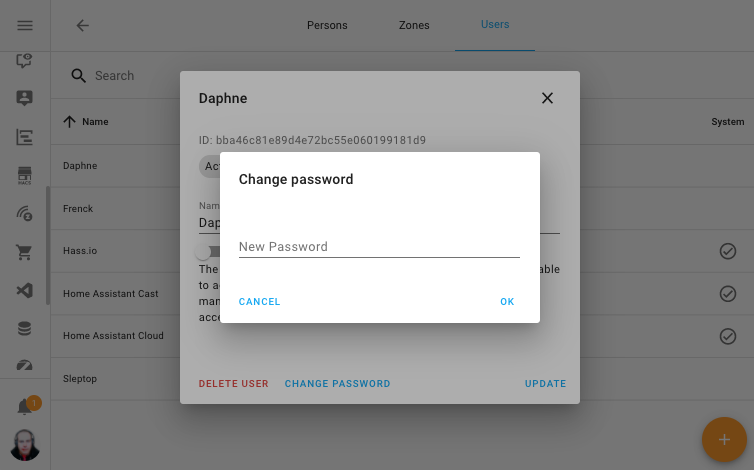
User password change
Another What the heck, that sounded so obvious: Being able to change a user’s password as the owner of the system. Right?!
You can now change every user’s password from the UI when you are the owner of the system!
 As a owner, you can now change a password of a user.
As a owner, you can now change a password of a user.
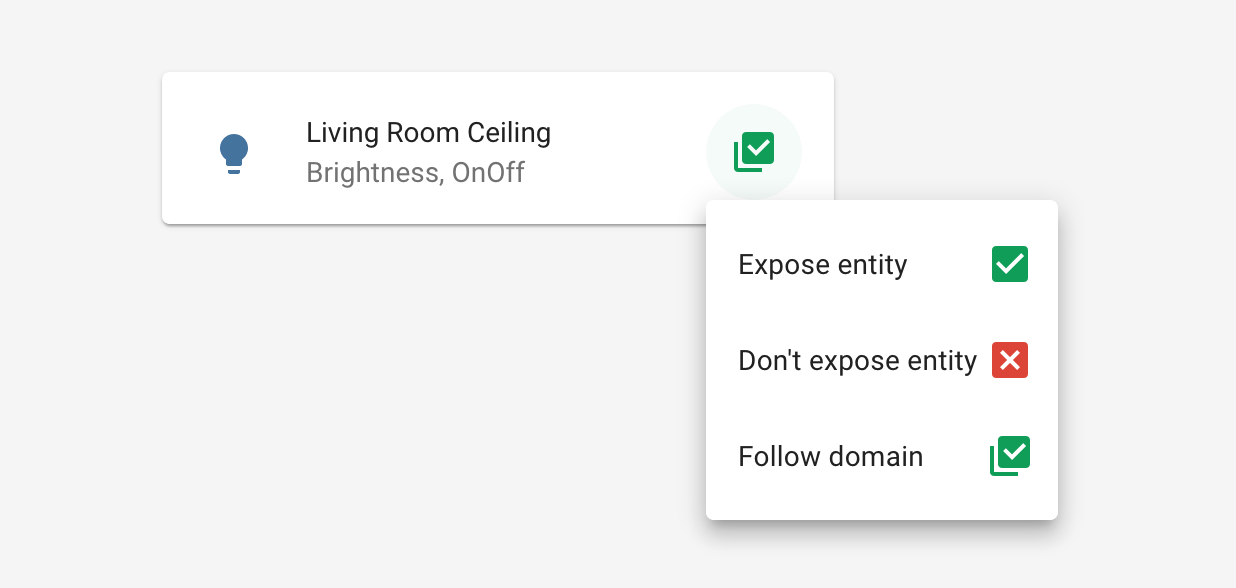
Improved ways of exposing entities via Home Assistant Cloud
This release brings an update to the way you can expose entities to Google Assistant and Amazon Alexa via Home Assistant Cloud.
With the new panel, you can now set on a domain level if entities should be exposed/not exposed by default. You can still override this on a per-entity level for fine-grained control.
The default expose rules have also been updated to expose entities that work best with voice assistants.

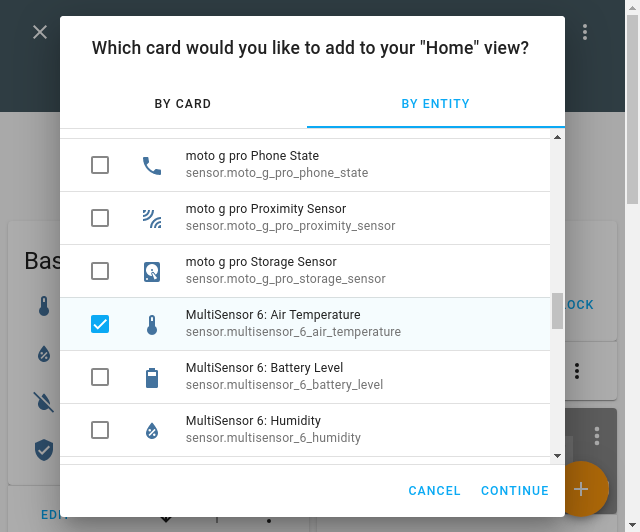
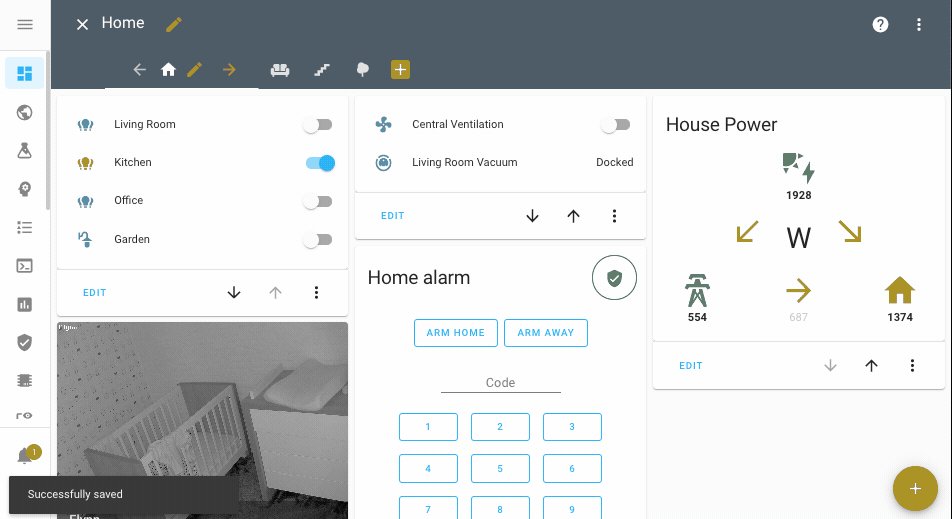
Add card by entities
Are you a bit overwhelmed by all the different types of cards Lovelace has? You can now just select the entities you want to use for a card, and have Lovelace suggest a card for you.
 Select one or more entities to populate the card.
Select one or more entities to populate the card.
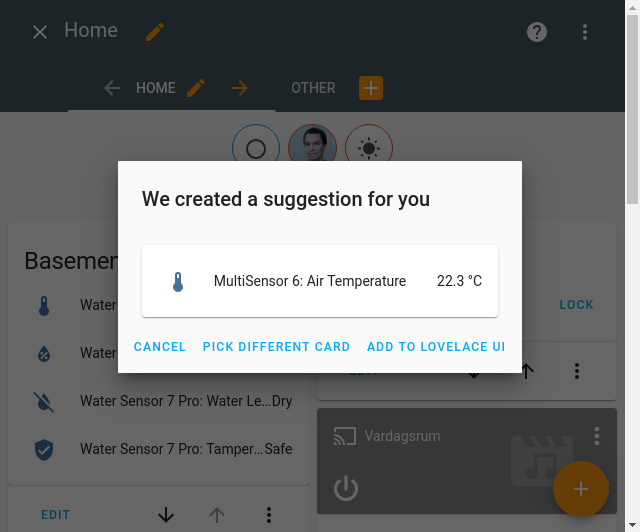
 A confirmation dialog is shown before adding the suggested card.
A confirmation dialog is shown before adding the suggested card.
In the add card dialog, we added a second tab with a list of all your entities. Select the entities you want to use and click continue. We will suggest a card for you and you can then fine-tune the configuration.
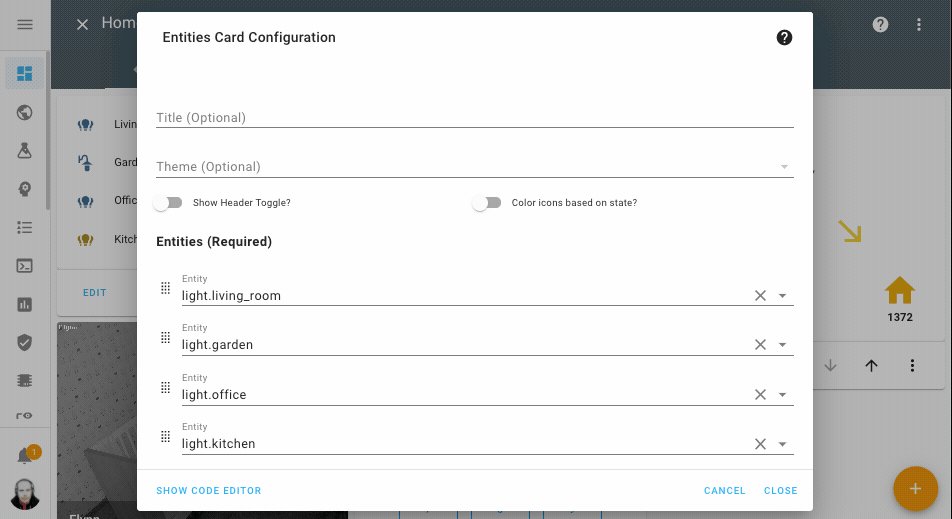
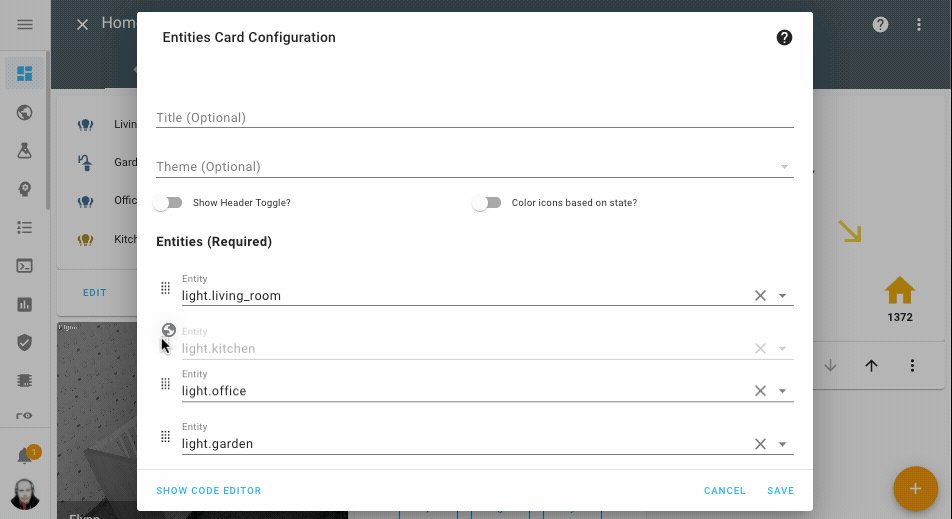
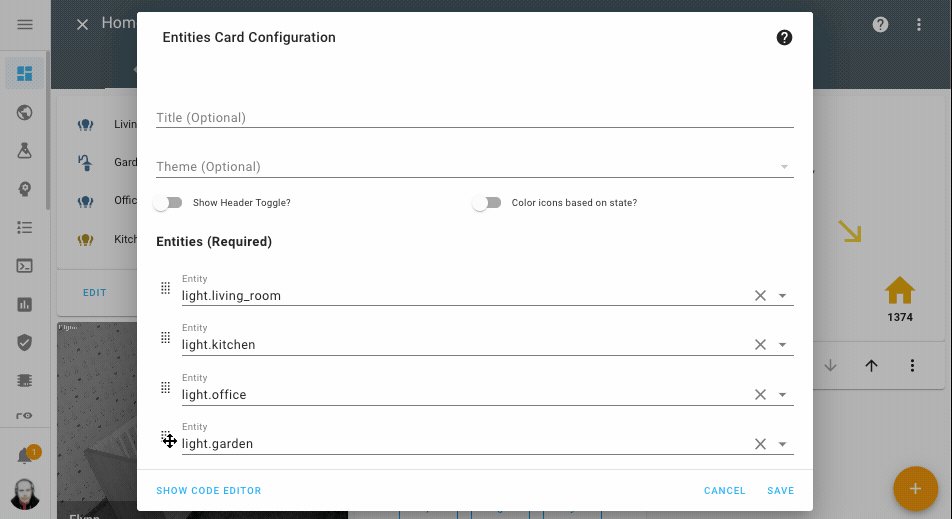
Order entities in Lovelace UI editor
You can now sort the entities in Lovelace UI editors by just dragging them. No more clicking the up and down buttons over and over again, simply drag the item up or down.
 Drag and and drop the entities in the order you want.
Drag and and drop the entities in the order you want.
Other noteworthy changes
-
The OpenZWave beta integration is coming along nicely. First signs of some control panels in the UI are visible this release. You can see the status and information of your network and nodes. There are also buttons to put your Z-Wave network in inclusion and exclusion mode and to refresh a node. Thanks @cgarwood
! -
The code editor in the UI is now theme-able, so make them look nice!
-
The stream component now supports audio! Amazing job @uvjustin
! -
Slack notification now supports change username/icon on the fly, which was a great WTH suggestion! Thanks for adding that @bachya
. -
The Met.no now supports hourly forecasts, very nice @bruxy70
! -
The MDI icons are updated to version 5.5.55
, this adds another 100 icons you can use! -
The Google Assistant integration got some updates:
-
@elupus
added support for asking for the previous or next input source. - Basic support for controlling light effect has been added by @mjg59
. -
@blueshiftlabs
added capabilities to control media player muting and relative-volume controls.
-
@elupus
-
The Netatmo integration was re-engineered, which reduced the number of API calls and added webhook events to improve overall responsiveness. It now supports controlling the outdoor camera floodlight and got services to set the occupants’ home/away status and the outdoor camera mode.
-
We no longer automatically alphabetically sort the keys in YAML files written by the UI, as a result from a WTH request. Much better!
New Integrations
A lot new integrations added this release:
-
Emulated Kasa, added by @kbickar
-
Flo by Moen, added by @dmulcahey
-
Image, added by @balloob
-
Media Source, added by @balloob
-
Nightscout, added by @marciogranzotto
-
ProgettiHWSW, added by @ArdaSeremet
-
Risco Alarm, added by @OnFreund
-
RoonLabs Media Player, added by @pavoni
-
Shark IQ, added by @ajmarks
-
Shelly, added by @balloob
-
Smart Meter Texas, added by @grahamwetzler
-
Tag, added by @dmulcahey
-
UK Environment Agency Flood Monitoring, added by @Jc2k
-
WiLight, added by @leofig-rj
New Platforms
The following integration got support for a new platform:
-
Agent DVR now supports the Alarm Control Panel, added by @ispysoftware
-
devolo Home Control now support blinds and thermostats, added by @2Fake
-
Fibaro added basic lock support, added by @pbalogh77
-
KNX now supports the use of a dedicated weather station, added by @marvin-w
-
VeSync added support for fans, added by @TheGardenMonkey
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
-
Broadlink, done by @felipediel
-
Insteon, done by @teharris1
-
Kodi, done by @OnFreund
-
OpenWeatherMap, done by @freekode
-
Yeelight, done by @shenxn
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat
Experiencing issues introduced by this release? Please report them in our issue tracker
The Supervisor joins the party
The Supervisor is responsible for managing your system so that you can manage your home. It’s the beating heart of the Home Assistant Operating System and it ensures that your system stays secure and up to date. When things do go wrong, the Supervisor is there to help you recover the system.
Earlier this year, we limited the scope of what systems we support with the Supervisor. This has given us the opportunity to invest more time and resources into stability, usability improvements and new features.
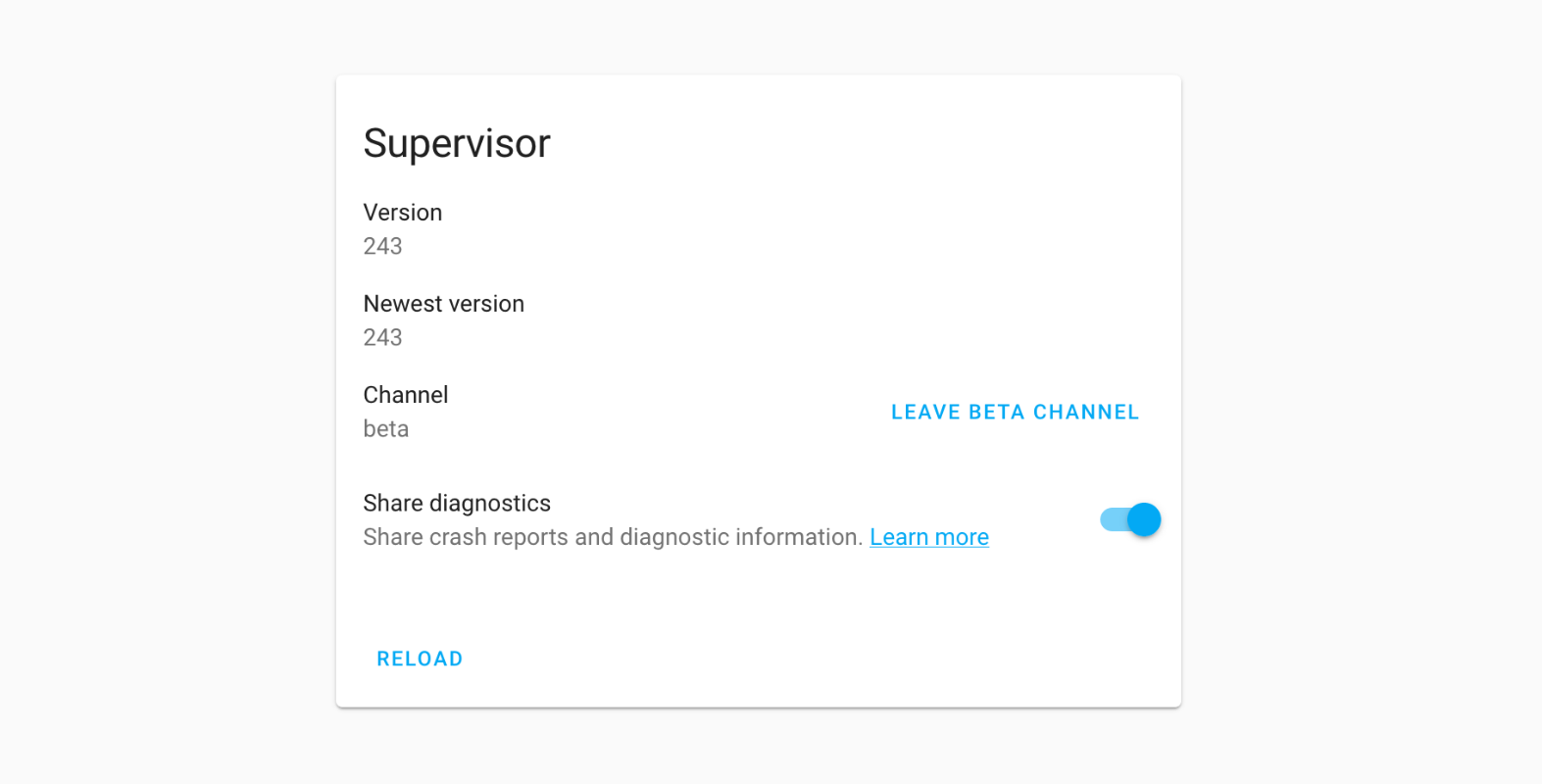
Crash Reporting
The Supervisor can now share anonymized diagnostics and crash information with the Home Assistant developers that work on the Supervisor. This option is, of course, opt-in and disabled by default. With this enabled, you submit issues without needing to open an issue!

Since we introduced this feature, over 25,000 events have been sent, generating around 120 unique issues. We have already fixed over 80 issues! With each release, fixes have been made as a result of these reports, making the Supervisor even more stable; This really shows how powerful it is.
Big thanks to Sentry
"Accurate information is a key part of motivation." - Mary Ann Allison
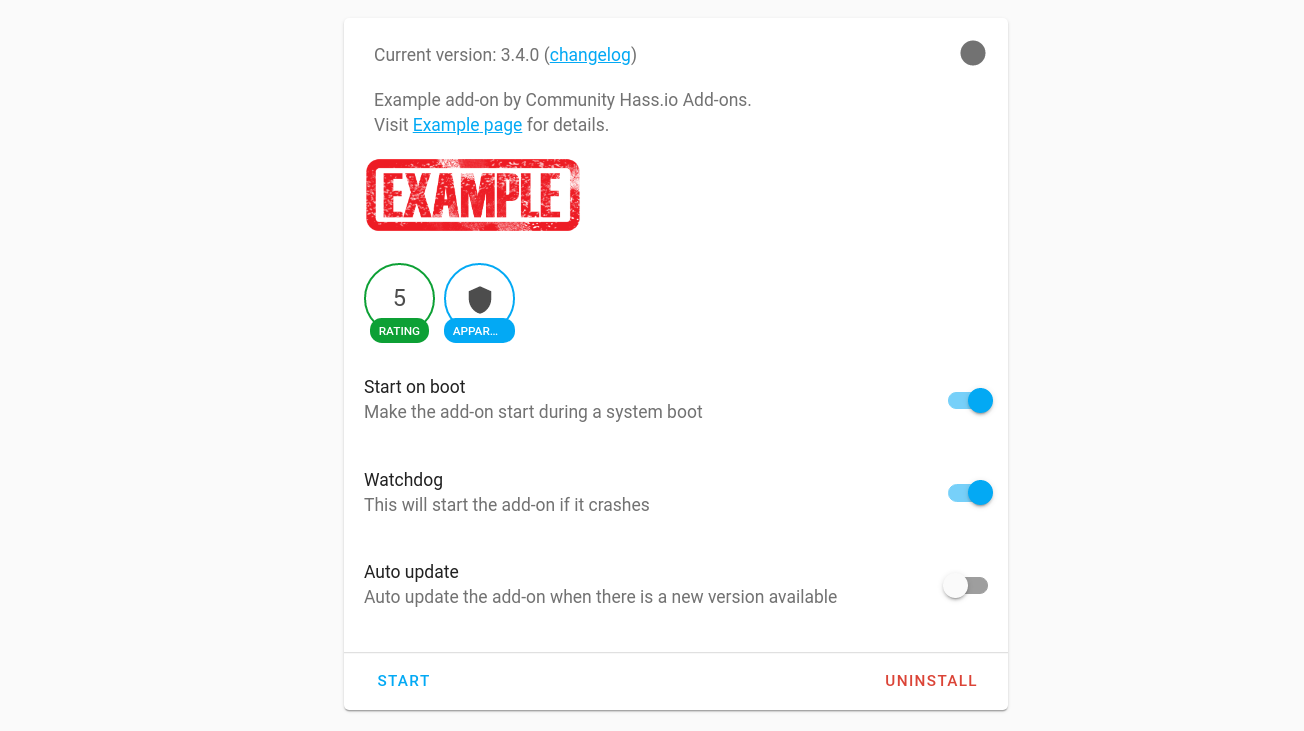
Improve add-on availability with the new watchdog feature
Add-ons for Home Assistant allow you to run third-party applications easily. These applications will benefit from the same management features also used to manage your Home Assistant installation.
Add-on developers will be able to activate additional functionality for their add-on with the new “watchdog” add-on option. This enables application-level monitoring and allows the Supervisor to check if the add-on is behaving correctly using the ways specified by the developer.
Not all add-ons have this feature and an add-on can still get themselves into problems that they can’t recover from, causing the application not to work as expected and crash. For this purpose, we have introduced a new watchdog toggle for advanced users. The functionality is similar to Docker’s health checks but operates outside of the container, making it a more robust option.

When the watchdog is enabled for an add-on, the Supervisor will automatically restart the add-on if it stops, regardless of the reason (crash/manual stop). The watchdog does not know if you’re testing an add-on or playing around with different options, and so it might restart when you don’t need it. You should only enable the watchdog after you are finished setting the add-on up and want to make sure it’s running 24/7.
"Never stop never stopping." - Conner4Real
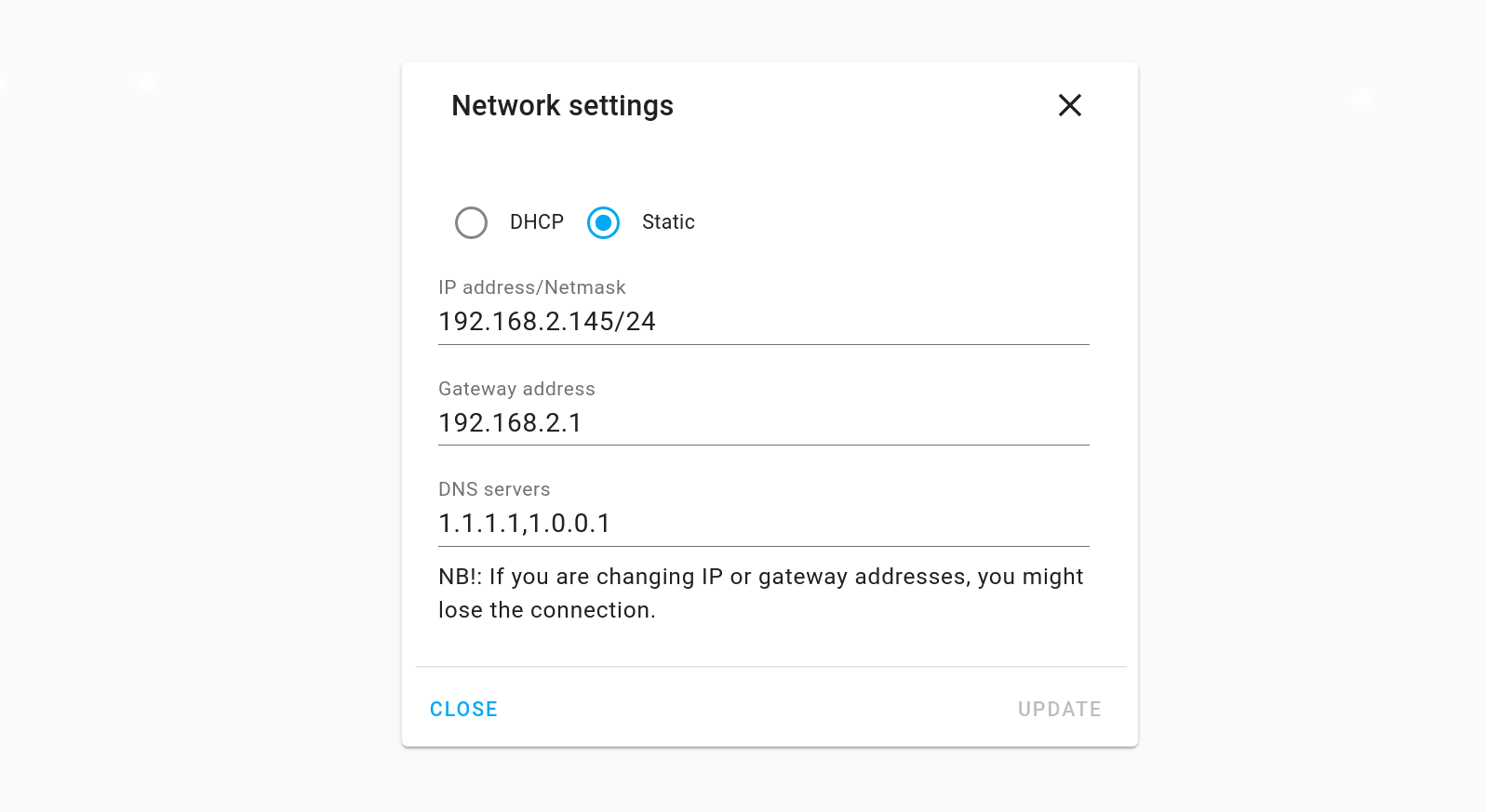
Network Manager
The most requested feature is here! You can now manage the network settings from the Supervisor interface. Previously you would have to fiddle with “nmcli” or go through the tedious act of importing configuration files from USB-sticks just to set a static IP address for your Home Assistant installation. With the introduction of the Supervisor’s Network Manager this can now be handled from the Supervisor panel in your Home Assistant UI. You will find this under the system tab.

This is just the start to make advanced host management more accessible and it only touches a minimal part of what we will be able to do with it. Support for Wi-Fi and Bluetooth will follow later as part of our usability improvements.
"OMG. Finally." - @cogneato
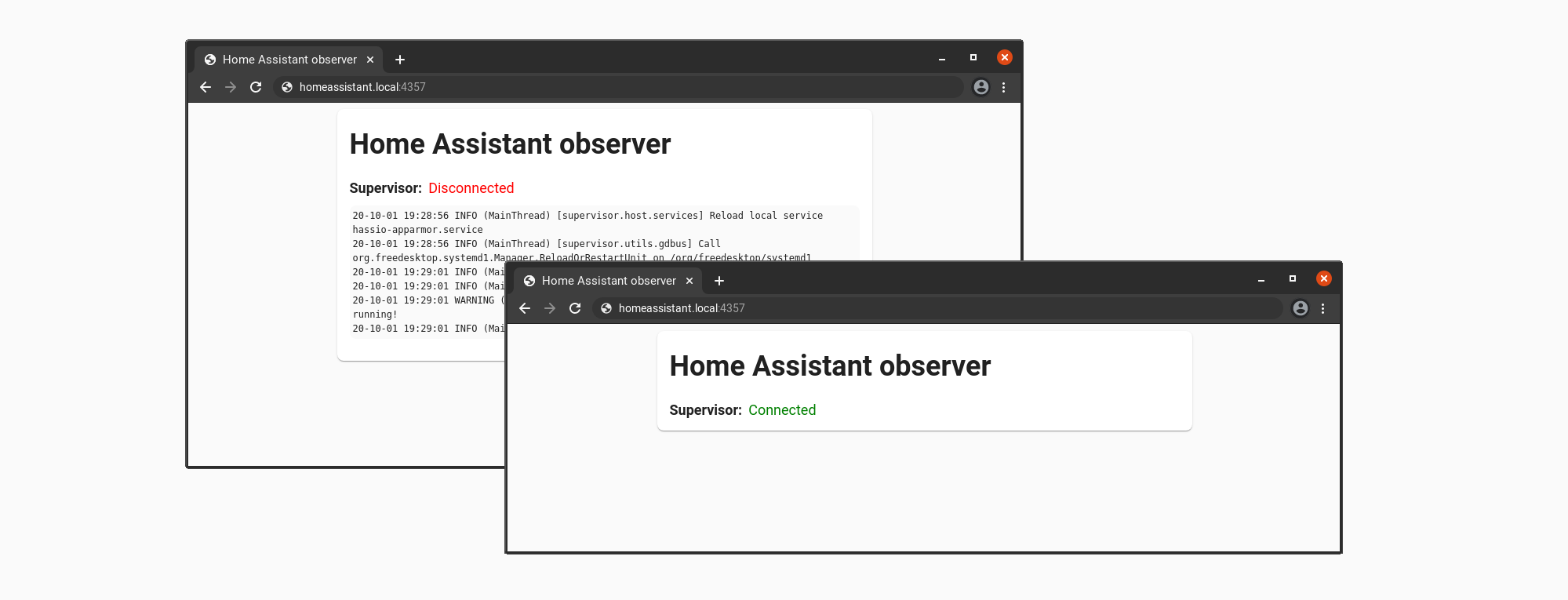
Observer Plugin
The Supervisor provides several other services using “plugins”. Plugins are microservices that add features to help run Home Assistant + add-ons and manage your system. The latest plugin added is the Observer plugin4357(HELP). In case you ever lose access to the Supervisor, you can go to the Observer Portal to get the Supervisor status and logs and diagnose what’s wrong (and share it with us). The benefit of having this as a web portal is that you no longer need to attach a monitor and keyboard to your device or know the Linux commands to get the information out.
This is the first version and will be extended with more information and functionality in the future.

"Better to have, and not need, than to need, and not have." - Franz Kafka
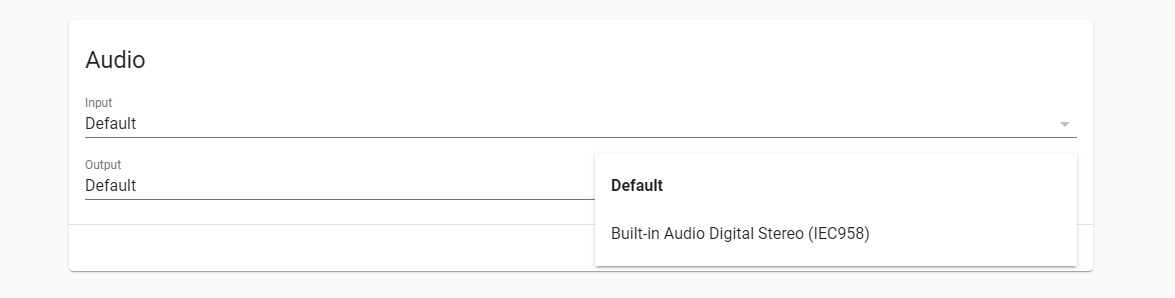
Improved Audio
Early this year, we built a new Audio layer with a central sound server based on PulseAudio

We will be working on exposing more of these features via the UI in the future, such as controlling the audio volume. The command-line interface supports most of the functionality already and is accessible via the SSH & Web Terminal add-on and entering ha audio --help.
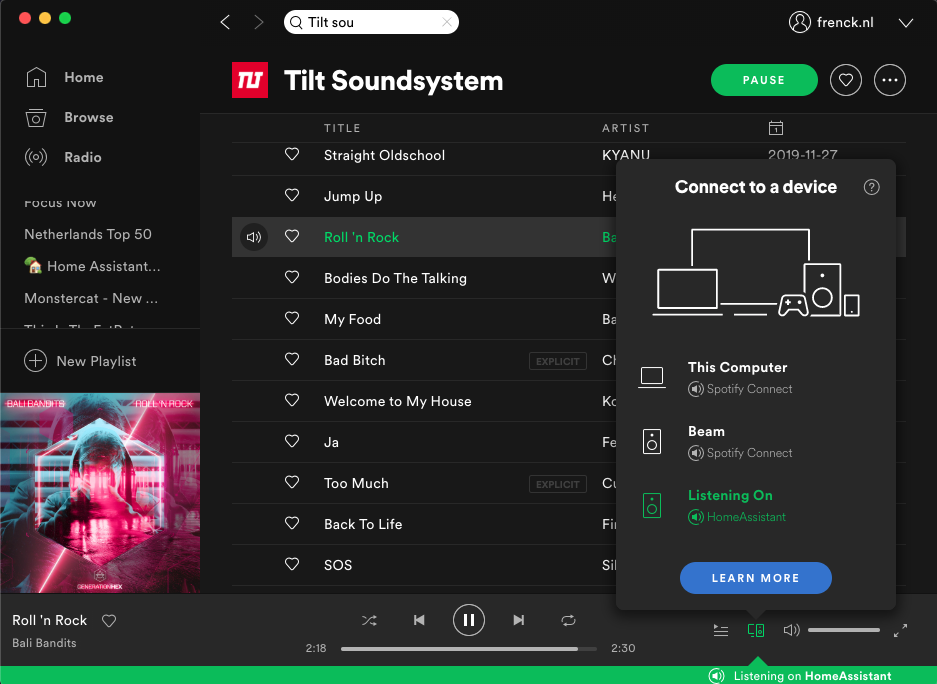
 The Spotify Connect add-on
The Spotify Connect add-on
Improved mDNS
Hostnames on your network often end with .local, for example, http://homeassistant.local:8123. This is a feature called mDNS. With Home Assistant OS and Supervised systems, this hasn’t always been functioning as well as it should have. This is a side effect caused by using the Docker layers to power the systems.
Last year we introduced a new DNS backend based on CoreDNS
This means we now have support for .local domains everywhere and it is transparent throughout the whole system, including Home Assistant and all add-ons.
"It’s not DNS. There’s no way it’s DNS. It was DNS. - anonymous
That’s it!
There have been a lot of updates to the Supervisor. In the end, we hope that you don’t notice any of them. Because if the Supervisor does it’s job, you’re just automating your home without worrying about maintenance of your system.
Home Assistant Tags

RFID tags have been on my radar for home automation since @hoveeman
It has been my dream
Can we do better? Yes, we can. Today we are introducing Home Assistant Tags. A collaboration between our iOS, Android, frontend, core and hardware groups. With Home Assistant Tags, we’re making scannable tags (NFC/RFID) a first-class citizen in Home Assistant. Easy to read, write and automate!
The Apps
The official Home Assistant apps have been updated with NFC support. This dramatically lowers the bar for starting to automate your house with NFC tags. All you need now is tags!
From the apps you can now write a special Home Assistant URL to tags. Once you hover over one of these tags with your phone, they will trigger the Home Assistant app and send the identifier to your Home Assistant instance for processing. Tags are not bound to the phone that wrote them, any phone can scan them.
Thanks to @David-Development
Only iPhone XS, XR and iPhone 11 or later support background NFC tag reading.
Standalone Tag Reader
Having mobile tag readers is great, but there is more! The original RFID jukebox that peaked my interest worked with a dedicated RFID reader. This RFID reader was connected to a Raspberry Pi that was running a script to read the tags and send them to Home Assistant.
 Photo of the old system.
Photo of the old system.
These solutions work great but were bulky and required hardware skills and technical skills to set up. The hardware cost for building a single reader could be around $30 (RFID reader + Raspberry Pi 0), but that’s just for 1 room. What if you want more rooms? That adds up quickly.
@adonno
Because it’s powered by ESPHome, setting up is a breeze. Once powered on, it will create an access point that allows you to add your WiFi configuration. After that Home Assistant will pick it up and you can start scanning tags.

The nice thing about standalone tag readers is that they are dedicated to a room. This means automations know in which room to act when a music card is scanned and can pick the right media player. This makes it easy to have cards that can work in every room.
The tag reader is open-source and available on GitHub
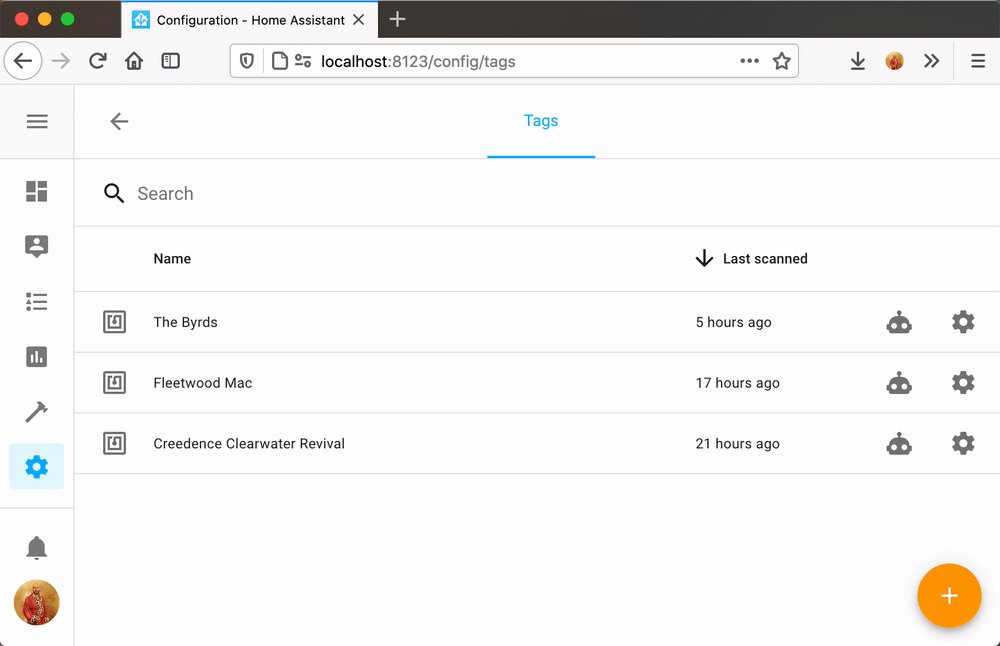
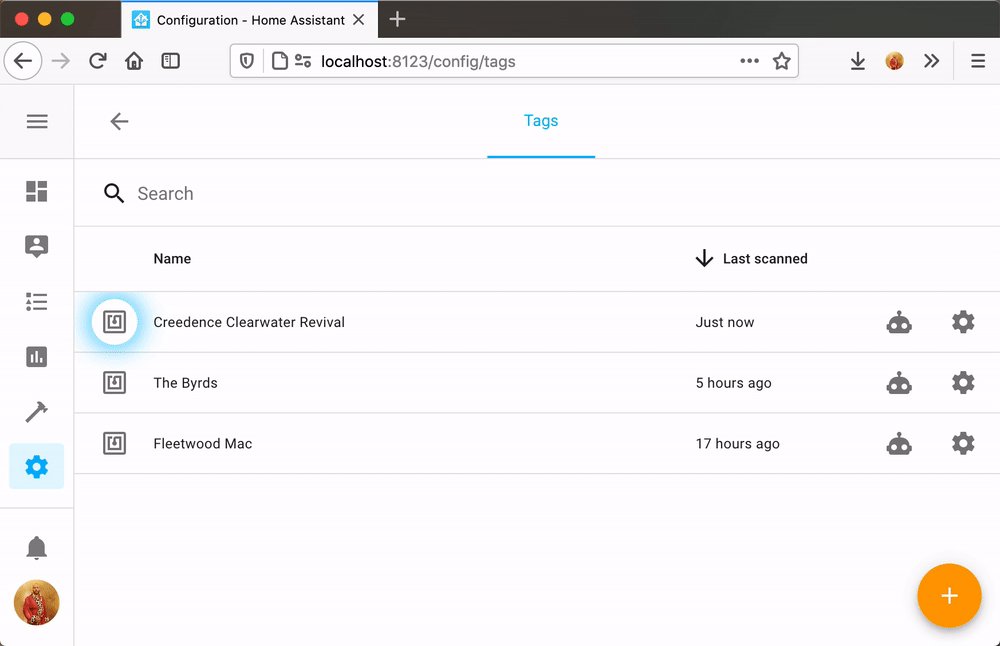
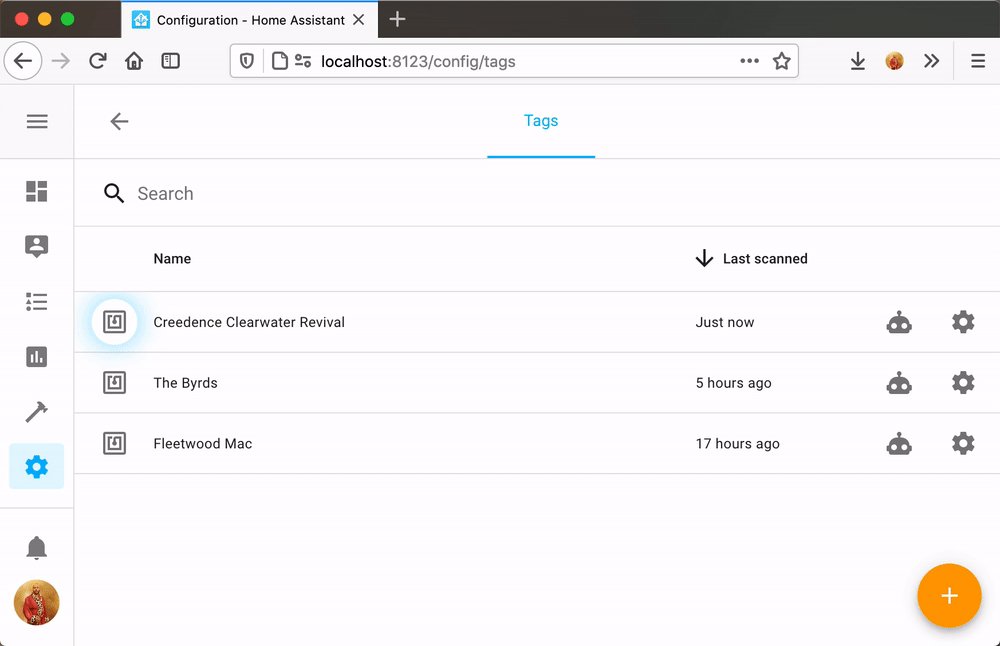
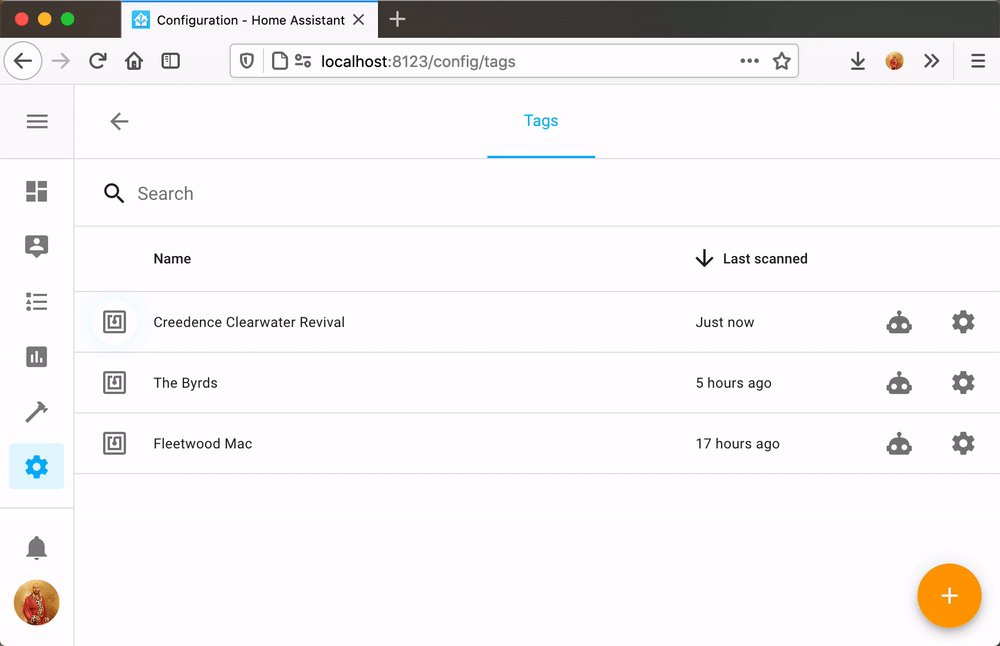
Managing Tags in Home Assistant 0.115
Home Assistant 0.115 will contain a brand new tag manager, thanks to @bramkragten

Building the RFID jukebox
All previous things put the pieces in place for us to be able to build our own jukebox. We can do this with just a few lines of YAML using some of the cool new features coming in Home Assistant 0.115:
# Note, this is using new automation features introduced in Home Assistant 0.115
automation:
- id: handle_tag_scan
alias: "Handle Tag Scan"
mode: single
# Hide warnings when triggered while in delay.
max_exceeded: silent
variables:
# Map scanner device ID to media player entity ID
media_players:
0e19cd3cf2b311ea88f469a7512c307d: media_player.spotify_balloob
# Map tag ID to content
tags:
A7-6B-90-5F:
media_content_id: spotify:album:0h2knr6qpiAq0tV5ri5JMF
media_content_type: album
04-B1-C6-62-2F-64-80:
media_content_id: spotify:playlist:0OtWh3u6fZrBJTQtVBQWge
media_content_type: playlist
trigger:
platform: event
event_type: tag_scanned
condition:
# Test that we support this device and tag
- "{{ trigger.event.data.tag_id in tags }}"
- "{{ trigger.event.data.device_id in media_players }}"
action:
- variables:
media_player_entity_id: "{{ media_players[trigger.event.data.device_id] }}"
media_content_id: "{{ tags[trigger.event.data.tag_id].media_content_id }}"
media_content_type: "{{ tags[trigger.event.data.tag_id].media_content_type }}"
- service: media_player.play_media
target:
entity_id: "{{ media_player_entity_id }}"
data:
media_content_id: "{{ media_content_id }}"
media_content_type: "{{ media_content_type }}"
- delay: 2 # timeout before we allow processing next scan
 Printed NFC cards. Learn how to make them
Printed NFC cards. Learn how to make them
Time to get scanning!
With these new features, you will be able to do a lot of cool things. Get yourself some NFC tags
- NFC cards to play music
- NFC stickers on books that play grandparents reading the book
- NFC tags to activate scenes in the room
- NFC cards to open recipes on screens in the kitchen
- NFC tags to allow access to your home
Happy 7th birthday Home Assistant! 🎉

This week Home Assistant turns seven years old, wild! It all started with me automating my Hue lights when the sun was setting and someone was home, and now we’re here. 😎
It’s been a crazy busy year. We’ve seen our contributions increase since the pandemic started, and it hasn’t lowered. To give some numbers, in the last 4 weeks, we have merged more than 1400 contributions! The core of Home Assistant has seen contributions from over 2100 different people at this point. And that doesn’t include the work that is being done on our frontend, iOS app, Android app or any of the documentation websites.
All these people are working to make Home Assistant the best home automation software out there. For anyone to enjoy for free. With our focus on local control and privacy, we give people worldwide the ability to live their life. No fear that your smart home stops working when a manufacturer decides to pull the plug. No fear that your life is shared with third parties to improve the experience of a light bulb. Your home, your data, your life.
In the last year, we’ve seen Home Assistant get more user friendly, more powerful and receive significant performance improvements. We’re continuing to be able to give everyone a great experience, regardless of expertise level.
We’re going to celebrate it this year with not just one day, but with a whole week of daily announcements and various releases. 🎁 So check back each day this week to catch the latest!
Also, keep an eye out for the next episode of the Home Assistant Podcast
Happy birthday!
Paulus
Home Assistant Companion Android App Release 2.4.0
Hey there, I hope everyone has been enjoying the last release of the Android app. We have another update coming up where we felt it’s time to give everyone a heads up before release. There are several new changes done that you will immediately notice after installing the update to 2.4.0, so we wanted to cover what’s new. You can expect this release to be available in the Google Play Store tomorrow.
Current and Future Backward-incompatible changes
Sometimes when we move really fast, we may move a bit too fast. While we had fun adding all the new sensors, we didn’t stop to think about the new user experience and how we are making a burden on them by having non-static attributes for some of the sensors. In reality, these attributes are a state and we need to treat them as such. If we don’t, there will be a need to use templates that are not user-friendly. We wanted to fix this issue and be courteous to our current users, so we have made a few changes. Some of which take place in this release and some in the following release after 2.4.0.
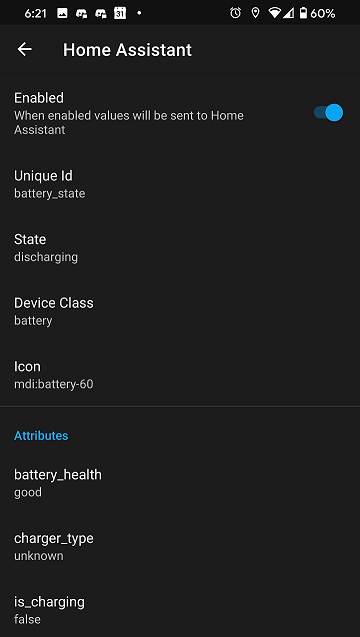
The first major change in this release is that the app will no longer send needless updates to your Home Assistant instance when there is nothing new to report state-wise. This helps cut down on the amount of data that gets sent out. Some attributes attached to some sensors update outside of the state, to combat this change, we have split those attributes to become their own sensor. For example, the audio sensor had an attribute to tell if headphones were currently plugged into the device. This, by itself, is a state change and thus now a binary sensor.
We have opted to keep the existing attributes where they are for this release, this way they do not break existing templates. However, they may trigger slower until you move to the new sensor. All of the new sensors are also disabled by default (with the exception of battery), so you may want to enable the ones you care for. The following sensors have had their attributes split up:
- Audio Sensor - All attributes. The sensor name for new users is changed to
Ringer Modeto better align with what the state represents. - Battery State Sensor - All attributes.
- Bluetooth Connection - Only
is_bt_onnow has its own binary sensor. The other attributes update with the state. - Storage Sensor - External storage attributes. The new sensor will behave the same as the current storage sensor, which is now labeled as Internal Storage.
- WiFi Connection - All attributes with the exception of
is_hidden.
These attributes mentioned above will be removed in the next release. Please make your switch to the new sensors now to avoid the breaking change then.
Attributes have also had a slight breaking change as we are now sending the correct data type for the attribute. Previously they were all sent as a string, which meant binary values needed to be wrapped in quotes.
The Geocoded location sensor also had its attribute of Location split into the attributes they reflect as latitude and longitude.
Foreground Service Worker
We have seen issues where some of the sensors do not update reliably; There were times when the sensor worker could not run. We have gone ahead and converted this to become a foreground service, which means from time to time, you will see a low priority notification when the sensors are updating. This low priority notification does not make a sound and just appears briefly in the status bar. We felt this to be a good compromise instead of having to use a persistent notification.
If you are on Android Oreo or later you can minimize or turn off the channel completely. Please keep in mind that doing that, may affect the update reliability. Google’s recommendation was to make it low priority and if you have seen recent updates to the Google Phone and Calendar apps you have already seen this described behavior.
 Screenshot of the Foreground Service.
Screenshot of the Foreground Service.
New Sensors
We have new sensors added this time around. All of the below sensors are disabled by default:
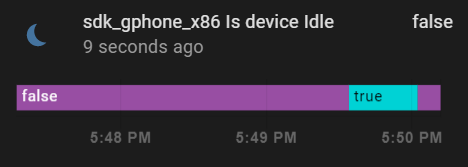
- Doze mode - Android 6.0+ only, a binary sensor to represent the state of doze mode.
 Screenshot of Doze Mode.
Screenshot of Doze Mode.
- Interactive - A binary sensor that represents whether or not the device is being interacted with.
- Power Save mode - A binary sensor that turns on when the device reports it’s in power-saving mode. Most manufacturers allow this to be user-configurable on the device.
- Public IP - A sensor that shows the public IP address of the device.
Other Changes
We have also spent time making improvements in other areas of the application:
- Several more location improvements have been made.
- Sensors are hidden on devices that do not have them.
- General improvements to the app architecture to help developers understand the flow.
- More localization improvements.
- General improvements to the settings screen.
Special thanks to JBassett
Home Assistant Companion Android App: New Features
Hey there, it’s been so long since we last gave an update on our mobile apps we thought it would be time to give you more updates! This time around we will focus on whats new in the Android app. There have been a few releases so were going to cover everything new up until version 2.3.0 which was just released to the Google Play Store.
Manage Sensors
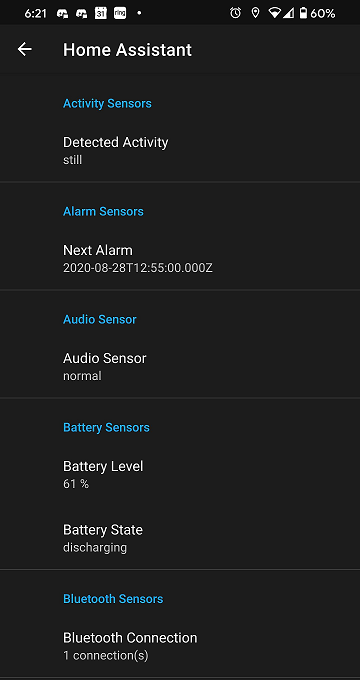
Starting from version 2.2.0 there is a new Manage Sensors screen that you can find under App Configuration. Users can now disable sensors they don’t want while continuing to receive updates from the sensors they do care about. This includes turning off the Geocoded sensor while keeping location tracking on. Speaking of which the 2 location toggles that used to be found in App Configuration are now located in this new screen. You can expect to see the live data that was recently sent over to your Home Assistant instance as well as the attributes and other sensor details.
 Screenshot of the Manage Sensors.
Screenshot of the Manage Sensors.
 Screenshot of Sensor Management.
Screenshot of Sensor Management.
New Sensors
We have had quite a bit of sensors get added since we last spoke so here’s whats new. Some of these sensors will update their state in your Home Assistant instance upon certain state changes. All of the sensors listed below will also update during the normal 15 minute update interval. To get more details about what to expect from each sensor check out the docs.
Available for Google Play Store version only:
- Activity
Available for all users:
- Audio
- Bluetooth
- Do Not Disturb
- Last Reboot
- Light
- Phone
- Pressure
- Proximity
- Next Alarm
- Sim 1 & 2
- Steps
- Storage
Sensor Enhancements
In addition to all the new sensors mentioned above we also had some improvements to our existing set of sensors. The battery state sensor now includes the battery health as a attribute and will also issue a second update call a few seconds after being plugged in so the state can update faster. The WiFi connection sensor was also updated so the state and certain attributes will update upon any network detected change. This state change also means that if you have multiple access points you will be able to see the device switching in real time.
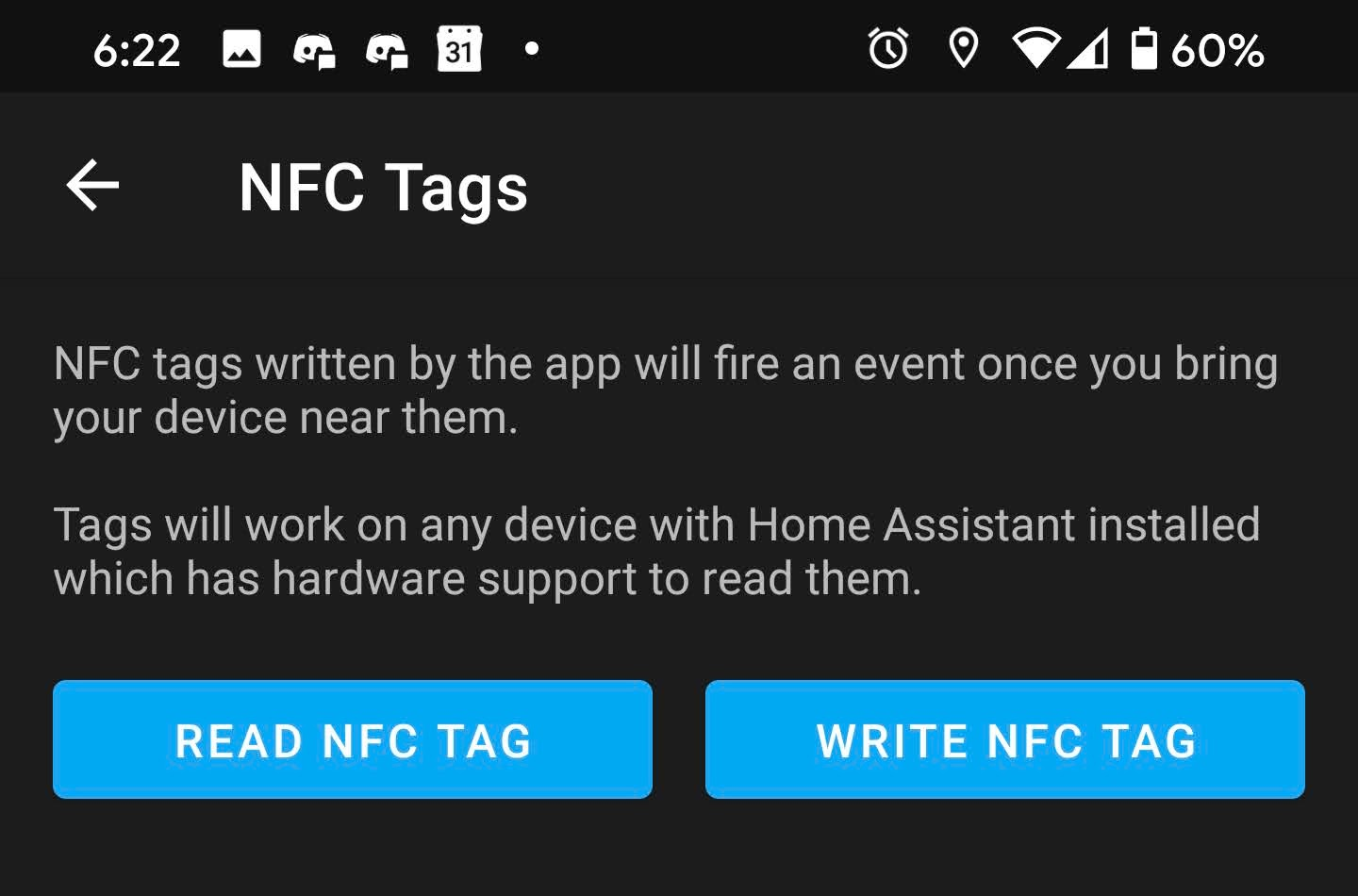
NFC
The app now supports reading and writing to NFC tags so you can build automations off scanning the tag. Home Assistant Core 0.114+ is required for this feature. Keep in mind that certain phones will require you to have your phone unlocked before it can read the tag. More details about how it works in the docs.
 Screenshot of NFC.
Screenshot of NFC.
Template Widget
A new widget was added to give the user full control over creating a template widget with just about any data they want! Users will see the template rendering in real time as they build it. I personally recommend to start building your templates on a desktop as it can feel a bit cumbersome on a phone or tablet. This widget will update every 15 minutes or when it is tapped.
 Screenshot of the Template Widget.
Screenshot of the Template Widget.
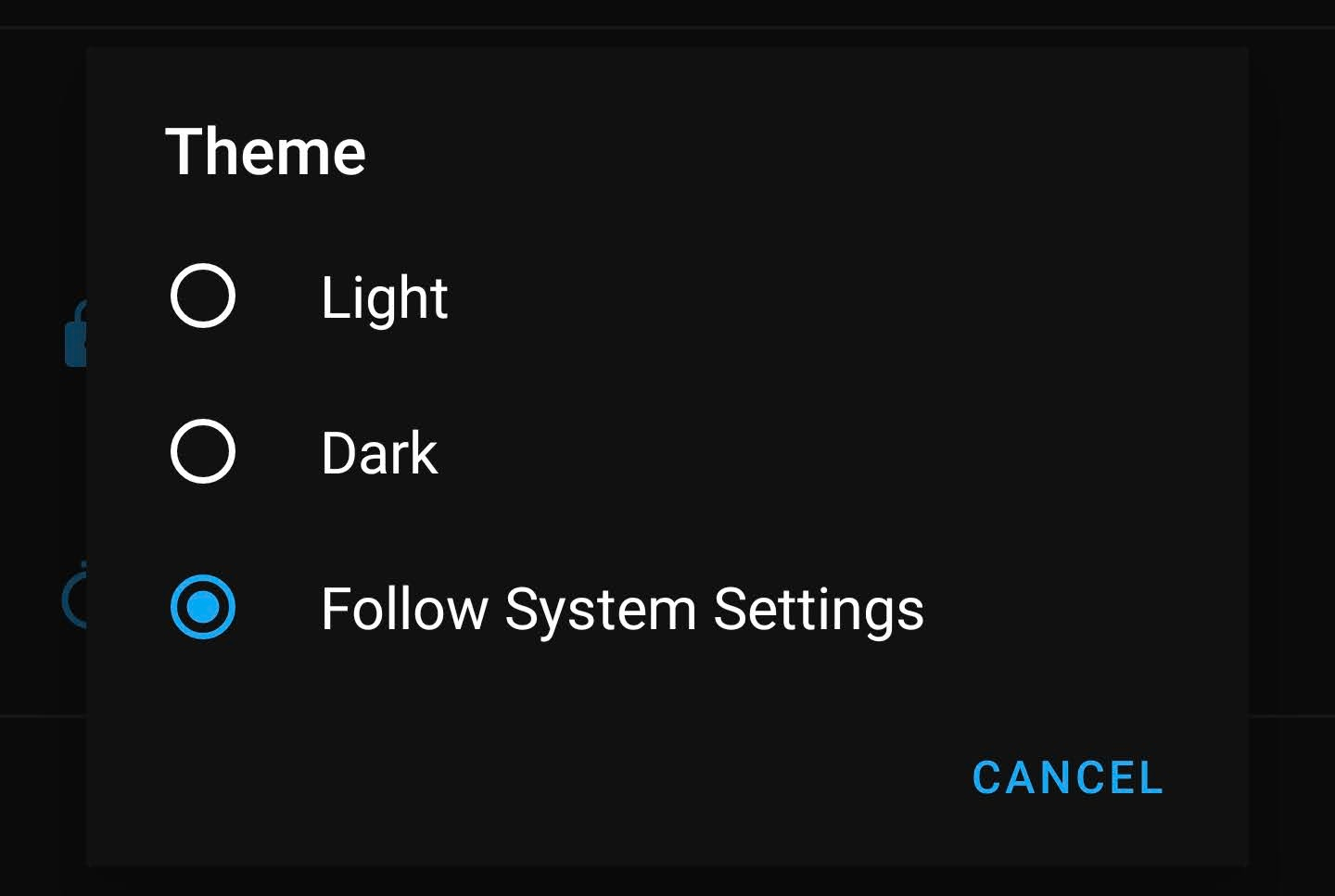
Theming
You can now set the theme of the app independently from the device theme. This is useful for users who like a dark theme on their device but use a light theme for Home Assistant. In addition to this change we also had a few more fixes around themes.
 Screenshot of App Theme selection.
Screenshot of App Theme selection.
Additional Improvements
- Support for H265 videos was added
- Entity state widget was enhanced to allow for multiple attributes and a custom separator
- Widgets were enhanced overall to allow material icons
- Notifications can now use
:smiley:like you can in Discord - Lots of fixes across the board
Special thanks to chriss158
