Blog
2022.4: Groups! Groups! Groups!
👋 I’m not sure where to start with this release; It’s April, and I can assure you: This release is no joke. Seriously, it is packed with features and incredible new things 🤯.
The release focuses on adding features to the user interface by bringing in user experiences and features that were previously only available to users using YAML configuration and making them now accessible for all! It is a great step forward in streamlining all the user experiences.
I could not fit more in these release notes, but there is more to tell! Zack and Paulus promised to add a couple of great (and exclusive) announcements to the newsletter! The newsletter has, by the way, been renamed: Building the Open Home. Be sure to check it out!
I want to invite you to read the (long) release notes below. I’m sure there is a lot in there you will like and love ❤️.
Let me know what you think the killer feature of this release is?
Enjoy the release!
../Frenck
Read on →Content Trust with Home Assistant & Codenotary CAS
We started to update how Home Assistant does content trust using Codenotary CAS
With content trust, we can ensure that your system only runs containers/software as released by the original author. The author, in this case, can be the Home Assistant project, but also, for example, an add-on developer. This is an important security aspect, as it protects your instance from running possibly malicious software. Content trust verifies that the software you download, install or upgrade is exactly the same as it was released by its creator and ensures nobody messed with it along the way.
Codenotary CAS is built around a decentralized, cryptographically coherent and verifiable database technology called immudb
With immudb we will be able to host parts of the trusted content signatures data ourselves (we don’t do this yet). It could even be made available as a Home Assistant add-on that users can install locally. Important to know is that CAS does not upload any user data for verification, it’s all done locally, just the way we like it. When you install or update part of your system that is signed, it checks the CAS database to ensure that the image has not been revoked (similar to SSL with the CRL) and verifies that the download content, which we deliver over multiple public endpoints, is the same as the update that your system just has downloaded.
While rolling out the new system we ran into some issues which caused users unable to install updates for ~12 hours on March 11; for which we want to apologize. Thanks to the help from Codenotary engineers we were able to get it fixed in a quick and orderly fashion.
Pascal
2022.3: Select and play media
Did you know that today - March 2nd - in 1949, the first automatic street light was lit in New Milford, Connecticut, USA? Seventy-three years later, we automate our entire homes 😎
Home Assistant Core 2022.3! And this release has a different and fresh “tune” to it! Yes, pun intended as this release brings tons of improvements involving media.
And what is so cool about it? It is not just about browsing media, it is even more about using it! Using media allows us to make the automations in our home more “personal”.
For example, having our favorite radio station playing when we get home or broadcasting announcements and sound bites to our speakers to notify us of stuff happening in and around our home. (I really need to install that camera at the front door now 😅.)
What are you using media for?
Enjoy the release!
../Frenck
Read on →Android Companion 2022.2: Local Push Notifications!

Hey Everyone! It’s time for the next Android release and we are really excited to get this one out. Lots of changes for all versions of the app, including Wear OS and Quest devices.
Backward-incompatible changes
We have a pretty big release this month with a lot of changes going on. Some of these changes are noticeable as soon as you update the app, so let’s cover those first.
Local Push Notifications
The first major change that we want to cover is for Local Push Notifications. Before this release, all notifications were routed via Google. Now notifications can be delivered directly from your Home Assistant server if you have remote access set up. These notifications do not count towards the rate limit and are shown on the device immediately, every time.
Read on →New Add-on for HomeMatic/homematicIP support - Action Required
If you are using HomeMatic/homematicIP smart home products with Home Assistant, the future will now be even brighter.
The team around RaspberryMatic
To make migration as smooth as possible, our latest add-on release gained a final functionality: create and exporting backups. Go to the WebUI and click on “Create Backup” to generate a .sbk system backup file. Stop our “HomeMatic CCU” add-on, install the “RaspberryMatic CCU add-on
In addition, starting from Home Assistant OS 7.3 onwards HAOS supports dual HomeMatic+homematicIP communication when using the HmIP-RFUSB/dev/raw-uart after the OS 7.3 upgrade. Or even better: migrate to the RaspberryMatic CCU add-on right away to gain the full cloud-free smart home central functionality like the vendor-provided “CCU3”.
Last, not least, work has just been started to completely rework the HomeMatic/homematicIP device integration layer within Home Assistant itself. While still in an early development phase this complete re-design
So the future of using HomeMatic/homematicIP devices in Home Assistant was never brighter, be part of it!
2022.2: Let's start streamlining!
I’m not sure if this is really fitting; it is February already… but since this is the first release of the year, I’m going to say it anyway:
Happy New Year 🥂
And, since we have skipped the January release, this release became a big one. Over 2,500 contributions make this release the largest one we have ever shipped! Including 15 brand-new integrations and 13 existing integrations, which are now available to set up via the user interface.
Now don’t be scared when you look at the backward-incompatible changes section. It is a lot, however, most of those are cleanup of old deprecations, or caused by things moving to the UI. No better way to start a fresh year, than by cleaning up 🧹
By the way, in case you’ve missed it, @balloob
What is your new years’ resolution for your smart home this year?
Enjoy the release!
../Frenck
Read on →Streamlining Experiences
With Home Assistant the last few years we’ve been focusing on making things easier, stable, and faster. More things can be managed via the UI, most YAML-based integrations can be reloaded without restarting and if something breaks, safe mode and built-in backups have your back.
We have amazing contributors who work on making Home Assistant better every single day. However, you can’t keep growing by adding new things in the same structure. An interface made for 4 items will become confusing once the 10th item is added (like our profile page). A veteran Home Assistant user might be fine because they have seen the growth feature by feature and know exactly where to find what. For new users it is overwhelming.
For 2022 the motto will be “streamlining experiences”. We want to better organize and integrate all the different features that make up Home Assistant.
For example, there should be a built-in way, for both YAML and the UI, to easily send a notification with a camera snapshot to your phone, pick a song to play for an automation, or use text-to-speech to notify you when something is happening. All these things are possible today but require too much knowledge of how the various parts work.
We’ll have 11 releases this year and each release should streamline more things.
Have a good and healthy 2022 and see you at our first release on February 2!
Paulus
Oculus Quest Meet the Smart Home!

Hey Everyone! We hope you all had a great new years and holidays spent with the family! This past holiday season had some pretty cool toys going around. Cool toys to us mean more things to tinker with. One of the most popular gifts this year was no doubt the Oculus Quest and to be honest, how could it not be right?
Naturally, working on the Android app some of us wondered how does the app perform on such a device? Well, it actually works pretty well and you can start building automations based on your usage today!
Oculus Quest data in Home Assistant
Home Assistant Companion for Quest gives you access in Home Assistant to over 40 data points about your headset. For example, our interactive sensor updates as soon as the screen comes on, which means you’re wearing the headset. This allows you to make sure your lights are bright enough to play VR.
Ever play on your headset until it dies and then sits around waiting for it to charge up? Using the battery sensors you can get notified when your headset is fully charged and ready to play that next round.
Keep the music on in the background while you are playing? Automate your media player volume level based on whether your Quest microphone is muted.
It is not all about automations either. You can open the Home Assistant interface on your Quest (in 2D) and see who rang the doorbell. You can even talk back if your doorbell supports it!
We are just getting started with things. As usual our users are really good at finding more unique use cases that we didn’t even consider. So get your device set up with Sidequest

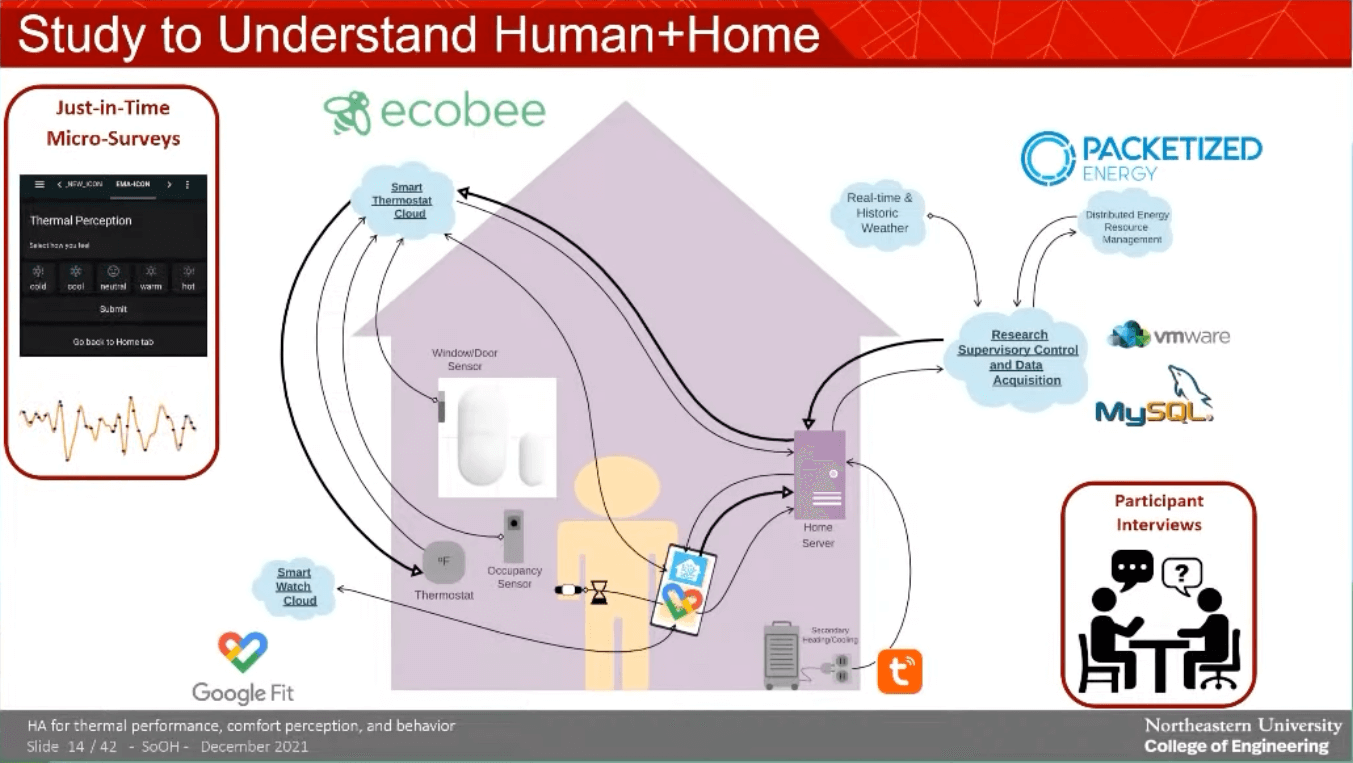
Energy management research using Home Assistant
Two weeks ago we hosted the State of the Open Home. It included a presentation by Prof. Michael Kane
They presented about their research into lowering grid demand by reducing thermostat temperatures. They want to learn when and why a reduced temperature is too uncomfortable causing tenants to become thermally frustrated and reverting the reduction.
With Home Assistant we want every home to be about privacy, choice and sustainability and it’s how we built Home Assistant. Because we believe in choice, all data in Home Assistant is accessible and one can extend or built on top of our platform.
This architecture made it possible for Prof. Kane to create a custom version of Home Assistant for his research that gathers data about all devices, surveys users based on changes to devices and exports all this data back to their research lab. For this they leverage device integrations, added a custom survey feature to the UI and push notifications from the Home Assistant companion app to draw the user’s attention to the surveys.
But what makes me extra happy is that their research is focusing on home energy management. This has been a feature we added to Home Assistant in 2020 as our way to help tackle the climate crisis. It makes me proud to see that we are able to help researchers do their work and we hope to see more of this. We’re also looking forward to collaborating with Prof. Kane on using his research to improve Home Assistant.

The Open Home

The Open Home is our vision for the smart home. It defines the values that we put at the heart of every decision we make at Home Assistant. It’s woven into our architecture, licensing, community and everything else.
The Open Home is about privacy, choice and sustainability.
The original vision used “durability” instead of “sustainability”. This value was changed as part of our 10 year anniversary
If you prefer video, skip to the end.
Privacy
Your home should be your safe space. A place where you can be your true self without having to bother about what the world thinks of you. A place where you don’t need to act differently to avoid an algorithm categorizing your behavior.
Privacy for the Open Home means that devices need to work locally. No one else needs to know if you turn on a light bulb or change the thermostat.
It is okay for a product to offer a cloud connection, but it should be extra and opt-in.
Choice
Devices in your home gather data about itself and their surroundings. Your data. Vendors shouldn’t be able to limit your access to your data or limit the interoperability of your devices with the rest of your smart home.
Choice for the Open Home means that devices need to make the gathered data available through local APIs. This avoids vendor lock-in and allows users to create their own smart home with devices from different manufacturers.
Sustainability
Humans emit CO2 into the atmosphere, causing the climate to change and the world to heat up. One way we can all help with this is to ensure that our individual energy and waste footprint is as small as possible. Our homes represent a substantial part of this.
For the Open Home, longevity of a device should not be an afterthought. If there is one thing that technology firms are very good at, it is launching new products. However, maintaining the products and making sure they keep working is an afterthought for most. The result is that vendors can decide to no longer support your device, crippling it’s features or even prevent it from working at all.
As we install more and more devices in our home, sustainability is becoming more and more important. We shouldn’t have to buy everything new every couple of years because the manufacturer decided to move on.
Sustainability for the Open Home means that devices are designed and built to keep working and use as little energy as possible. Not just this year, but for the next decade. If they outlive their original purpose, they should be able to be reused or repurposed for something else.
State of the Open Home
At the State of the Open Home, we presented our vision and how we, together with our friends from open source and academia, are working towards achieving it.




